从线上商店到社交媒体网站,卡片(式设计)正在迅速成为一种流行的网络设计模式。其中最为显著的一个原因就是卡片式设计能完美地适配于所有尺寸的屏幕。
卡片(式设计)能以各种形状、颜色和表格的形式出现,但是通常情况下,它们都会含有图片或图标,另外再加一些基本的信息,比如标题、用户名称、或者是某些场景下出现的文字。
然而,关键还是简单。卡片(式设计)很少会复杂,而且它的目的就是诱导用户来点击。
你如何才能从使用卡片(式设计)中获益,以及在使用它们时应该注意些什么?我们接着聊一聊。
是什么使得卡片(式设计)这么令人不可抗拒?
当涉及到实用灵活的结果,卡片(式设计)会独领风骚。下面来看看为什么它在网页设计中能工作得如此之好。
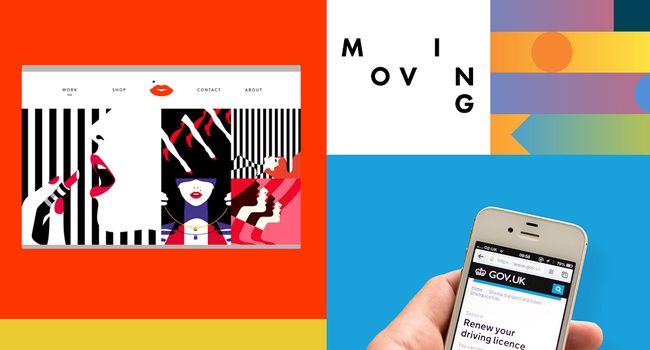
1.响应性。我们都知道让你的网站在所有主流设备上看起来和运行起来同样的好是多么的重要。卡片(式设计)就是为了这个目的而设计出来的。根据屏幕的大小,它们帮助内容快速而简单地重新定位和重新排序。
Source:Material.cmiscm.com
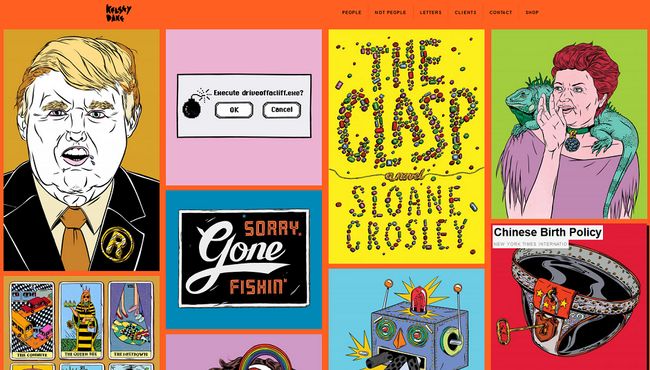
2.有组织的。乱糟糟的网站让人头疼,而当涉及到从纷繁的资源里组织内容,卡片(式设计)提供了令人惊奇的精度。这真的对设计者和用户都相当有吸引力。Kelsey Drake的网站的秩序组织得接近完美。
Source:Kelsey Drake
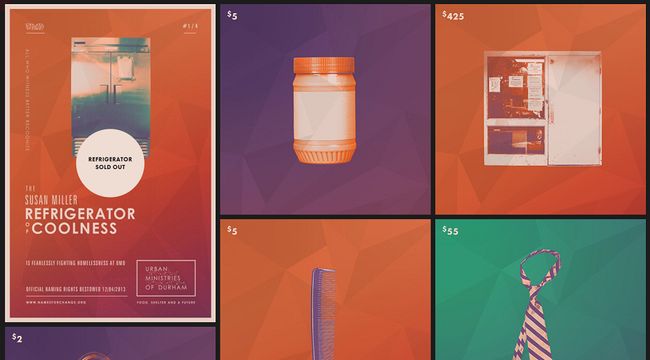
3.易于阅读。关于卡片最为重要的一个特征是它们不会包含太多信息。这不仅让它们诱人、也让他们易于浏览。比如说 NamesForChange.org 这个网站,每一个卡片都易于阅读和交互。
Source:Names for Change
4.对于社交媒体很适合。想想看社交媒体网站是如何建立起来的。它们尖锐、易于获得并且很速度。现在想想卡片设计。你能看出其中的关联吗?最为有名的卡片式设计例子就是Pinterest 和 Dribble
Source:Pinterest
Source:Dribbble
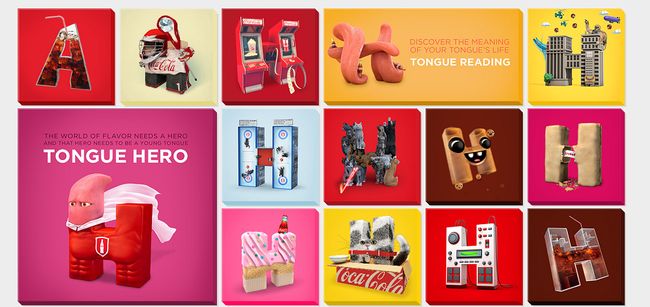
5.无需编排。在卡片式设计中,等价是全部。每一个卡片都有着相同的重量,所以它们无需细致地编排所有内容。
Source:Ahh
6.通用的。卡片式设计非常的灵活,能够适用于任何你所想到的内容形式。而且当涉及到设计风格也没有特别的要求,这就意味着有巨大的空间来发挥创造力。比如 Futurefabric.co.uk, 它使用卡片式设计来展示他的各种不同类型的工作。
Source:Future Fabric
如何使它工作
如果你想要在你的工作中运用卡片式设计,为了使用得当你需要了解下面这些事情。
7.结合正空间与负空间(Stay positive with negative (space, that is…))。首先你应当避免的就是杂乱的感觉,所以你需要合适地使用留白或者负空间。丹麦公司Helbak ceramics 使用留白来完善它优雅而富现代感的网站。
Source:Helbak
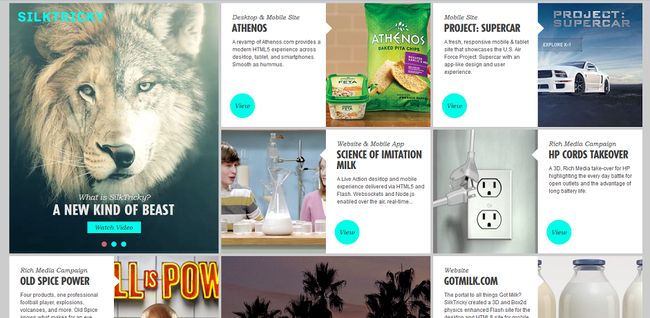
8.注意细节。记得,卡片式设计是要保持事物简单,但是那就意味着每一个细节都很重要。Silk Tricky 在信息文字与有吸引力的图片之间实现了很好的平衡。它也是用可视化的图标,以为观看者提供清晰的视觉化介绍,鼓励他们去点击。
Source:Silk Tricky
9.增添趣味。只是因为卡片是有序的,但不意味着它们只能让人感觉无聊。不要害怕去增加一些使得你的生意更加个性化的元素。绕开过度使用的概念,通过使用引人注目的动画、独特的颜色板、或者奇特的字体打造出你自己别具一格的站点。我们喜爱White Frontier在他们的网站上所做的处理。
Source:White Frontier
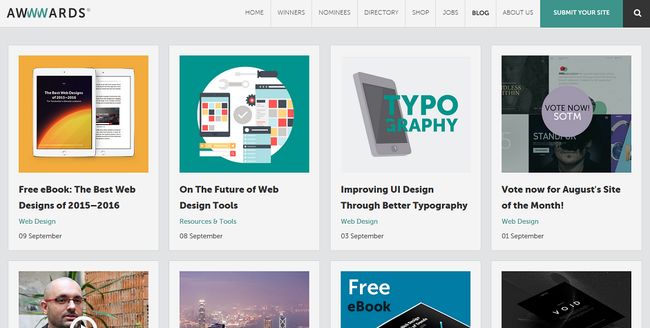
10.使用网格。这是一个要坚持的简单规则。它会帮助正确地编排元素,保持你的设计的一致性,而且将确保在无论任何尺寸的屏幕上会平滑地排列整齐。
source:Awwwards
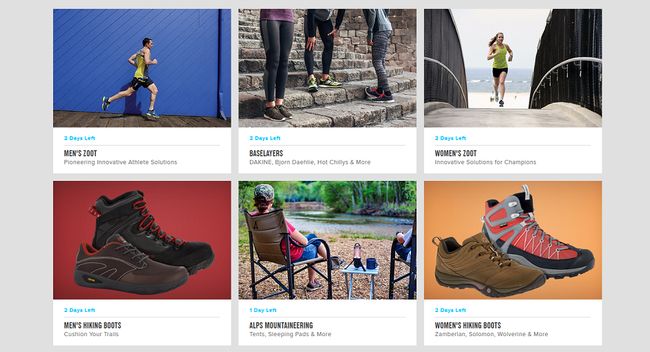
11.想想你的用户。风格很重要,但是可用性应当始终作为你的最高优先考虑点。保持你的卡片干净并且易于阅读。避免花式字体,专注于会引起响应的请求(call)。Theclymb.com 运用一个干净的布局使得很易懂并且容易导航。
Source:The Clymb
运用卡片(式设计)获得创造力
你是否有一些关于自己使用卡片式设计的技巧愿与大家分享的呢?如果是的,在下面的评论区写下吧——我们很乐于听到你鼓舞人心的建议。
翻译:鲤洋Mark
原文:Play Your Cards Right: Exploring the Cards Trend in Web Design
地址:http://www.awwwards.com/play-your-cards-right-exploring-the-cards-trend-in-web-design.html