TextKit 的基本介绍
TextKit is a full-featured, high-level set of classes for handling text and fine typography. Using TextKit, you can lay out styled text into paragraphs, columns, and pages; you can flow text around arbitrary regions such as graphics; and you can use it to manage multiple fonts. If you were considering using Core Text to implement text rendering, you should consider TextKit instead. TextKit is integrated with all UIKit text-based controls to enable apps to create, edit, display, and store text more easily—and with less code than was previously possible in iOS.
TextKit是一个全功能的,高级组类来处理文字和排版。使用TextKit,您可以列出样式文本段落,列,和页面,你可以在任意流文本区域如图形;你可以用它来管理多个字体。如果你正在考虑使用核心文本实现文本渲染,你应该考虑TextKit代替。TextKit是结合所有UIKit文本控件启用应用程序来创建、编辑、显示和存储文本更多地被抛弃在iOS比以前更少的代码。
TextKit comprises new UIKit classes, along with extensions to existing classes, including the following:
TextKit包含新的UIKit类,扩展现有的类,包括以下:
The NSAttributedString class has been extended to support new attributes.
已经扩展为支持新属性
The NSLayoutManager class generates glyphs and lays out text.
生成符号和列出了文本
The NSTextContainer class defines a region where text is laid out.
定义了一个文本布局区域
The NSTextStorage class defines the fundamental interface for managing text-based content.
定义了基本的界面来管理基于文本的内容。
For more information about TextKit, see Text Programming Guide for iOS.
更多的信息请查看 TextKit Text Programming Guide for iOS。
TextKit的架构分析
TextKit 是apple 在iOS7 中引入的。是一个开速而且现代化的文字排版和渲染引擎。
TextKit 的引入主要是为了减小图文混排的难度。
复杂的 图文混排必须使用 CoreText 来实现。TextKit 是 CoreText 的封装。
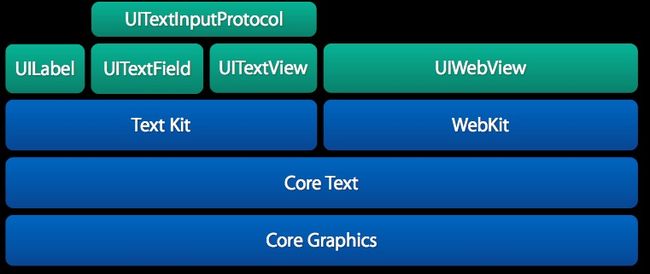
可以从图中看出,原生的文本控件都是构建在TextKit之上的,使用TextKit进行排版和渲染。而UIWebView是构建在WebKit上的,不能使用TextKit功能。
TextKit的作用
两个最重要的功能:
- 文字排版
- 文字渲染
Text Kit中重要的一些对象
- TextView: 主要是指 UILable, UITextField, UITextView。 主要是 UITextView
- TextContainer: 对应 TextKit 中的 NSTextContainer ,NSTextContainer 定义的是一块可以排版的区域。(一般是矩形区域,也可以自己定制,圆, 椭圆)
- Layout manager: 对应着 NSLayoutManager。主要是用来处理文字的排版工作。—— 通过将 TextStorage 存储的文字信息按照规范显示到对应的 TextContainers 区域。
- **Textstorage: ** 对应着 NSTextStorage 类,定义了一些基本的存储机制。用来存储文本和文本相关的属性。存储的信息发送变化的时候,通知布局对象进行布局调整。
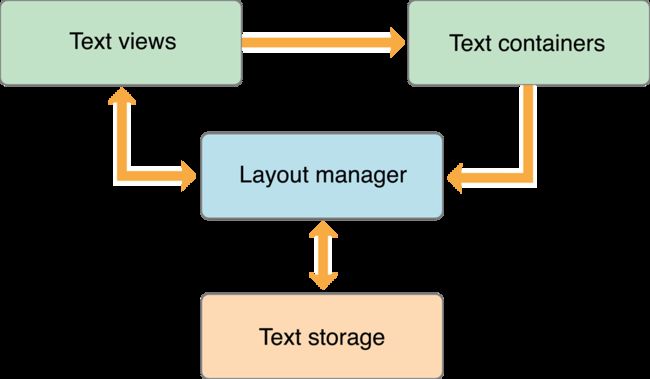
** NSTextStorage NSLayoutManager NSTextContainer 的对应关系**
一一对应
将文字显示为多列,或多页
不同的排版方式,则可以使用多个NSLayoutManager
** 排版渲染实现的过程 **
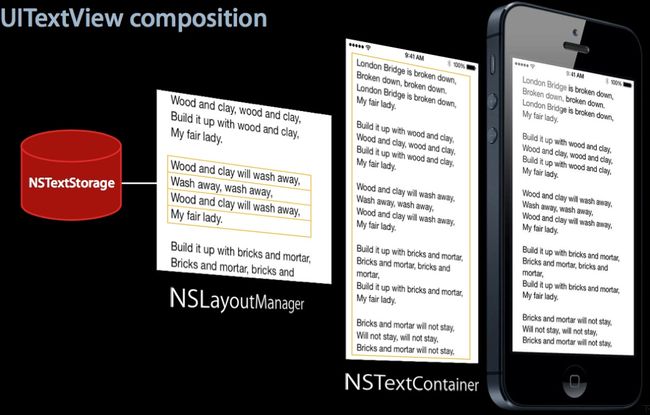
通过形象的方式,对UITextView的组成做了分解。通常,我们在设备上只能看到最右边的文本显示界面,而内部的 NSTextStorage、NSLayoutManager 和 NSTextContainer 是看不出来的。通常由NSLayoutManager 从 NSTextStorage 中读取出文本数据,然后根据一定的排版方式,将文本排版到NSTextContainer中,再由NSTextContainer结合UITextView将最终效果显示出来。
注意点
Text Kit 是基于 Core Text 构建的快速、先进的文本排版和渲染引擎,并且与UIKit很好的集合。UITextView,UITextField、UILabel 都已经基于Text Kit 重新构建,所以它们都支持分页文本、文本包装、富文本编辑、交互式文本着色、文本折叠和自定义截取等特性。所有这些UI控件现在都以同样的方式构建,在它们后面,一个NSTextStorage对象保存着文本的主要信息,它本身是 NSMutableAttributedString 的子类,支持分批编辑。这就意味着你可以改变一个范围内的字符的样式而不用整体替换文本内容。
self.textView.textStorage.beginEditing()
// 在这中间修改部分内容
// self.mark(Word:"Alice" inTextStorage: self.textView.textStorage)
self.textView.textStorage.endEditing()
Text storage管理者一系列的NSLayoutManager对象。
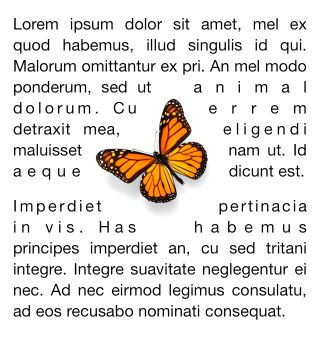
当它的字符或者属性改变时会通知到自己所管理的layout Manager对象以便它们作出相应的反应。在layout manager上面是一个NSTextContainer对象,用于为layout manager定义坐标系和一些几何特性。例如,如果你想UITextView中的文本环绕在一张图片四周,你可以给text container设定一个排除路径(exclusion path)。
UIBezierPath *exclusion = ButterflyBezierPath;
self.textView.textContainer.exclusionPaths = @[exclusion];
Text container能够处理击中测试(hit tests),所以可以定位到点击的字符在文本中的位置。 此外它还提供一些代理方法让开发者能够自己定义链接点击后的处理事件。
Text Kit下面四个特性
动态字体(Dynamic type)
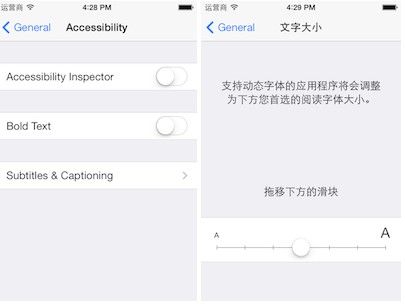
动态字体是iOS7中新增加的比较重要的特性之一,程序应该按照用户设定的字体大小和粗细来显示文本内容。
分别在设置\通用\辅助功能和设置\通用\文字大小中可以设置文本在应用程序中显示的粗细和大小。
iOS7对系统字体在显示上做了一些优化,让不同大小的字体在屏幕上都能清晰的显示。通常用户设置了自己偏好的字体,他们希望在所有程序中都看到文本显示是根据他们的设定进行调整。为了实现这个,开发者需要在自己的应用中给文本控件设置当前用户设置字体,而不是指定死字体及大小。可以通过UIFont中新增的preferredFontForTextStyle:方法来获取用户偏好的字体。
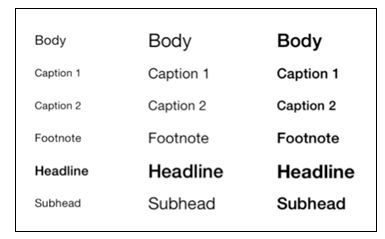
iOS7中给出了6中字体样式供选择:
UIFontTextStyleHeadline
UIFontTextStyleBody
UIFontTextStyleSubheadline
UIFontTextStyleFootnote
UIFontTextStyleCaption1
UIFontTextStyleCaption2
为了让我们的程序支持动态字体,需要按一下方式给文本控件(通常是指UILabel,UITextField,UITextView)设定字体:
self.textView.font = [UIFont preferredFontForTextStyle:UIFontTextStyleBody];
这样设置之后,文本控件就会以用户设定的字体大小及粗细显示,但是如果程序在运行时,用户切换到设置里修改了字体,这是在切回程序,字体并不会自动跟着变。这时就需要我们自己来更新一下控件的字体了。
在系统字体修改时,系统会给运行中的程序发送UIContentSizeCategoryDidChangeNotification通知,我们只需要监听这个通知,并重新设置一下字体即可。
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(preferredContentSizeChanged:)
name:UIContentSizeCategoryDidChangeNotification
object:nil];
- (void)preferredContentSizeChanged:(NSNotification *)notification{
self.textView.font = [UIFont preferredFontForTextStyle:UIFontTextStyleBody];
}
当然,有的时候要适应动态修改的字体并不是这么设置一下就完事了,控件的大小可能也需要进行相应的调整,这时我们程序中的控件大小也不应该写死,而是需要根据字体大小来计算.
凸版印刷体效果(Letterpress effects)
凸版印刷替效果是给文字加上奇妙阴影和高光,让文字看起有凹凸感,像是被压在屏幕上。当然这种看起来很高端大气上档次的效果实现起来确实相当的简单,只需要给AttributedString加一个NSTextEffectAttributeName属性,并指定该属性值为NSTextEffectLetterpressStyle就可以了。
iOS 7 教程:浅析Text Kit
Text Kit学习(入门和进阶)
字符串渲染