vscode 作为一款优秀的编辑器,自从用上之后就一直觉得体验不错,尤其觉得写 javascript 很合适。
其插件库尤其丰富,下文说说我在用了近一年的时间里常用的一些插件。
1. prettier
很多时候我们自己手敲的代码并不美观,可能代码不对齐,也可能前后代码风格不一致,尤其是从别处复制过来的大段代码会错乱不堪,手动校核是一件苦差事无疑。
prettier 可以一键帮助我们格式化代码,包括 JavaScript / TypeScript / CSS。
2. beautify
beautify 也是一款格式化插件,可以美化 javascript, JSON, CSS, Sass, and HTML。不过,我一般更喜欢 prettier 的风格,所以我一般会用它来美化 html。
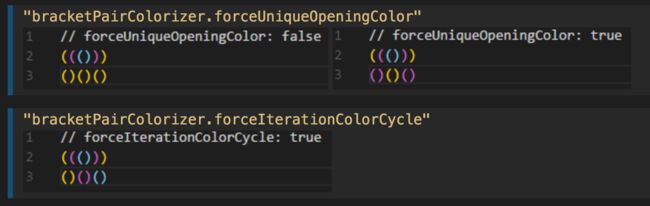
3. Bracket Pair Colorizer
常见的代码中会有大量的括号,包括 (), [], and {} ,默认代码中括号的颜色都是一样的,这样很难在有括号语法错误的时候去辨认到底哪里出错。
Bracket Pair Colorizer 就是一款帮助我们识别匹配括号的插件,如下图:匹配的的括号会是同一种颜色,不同匹配的括号显示不同的颜色。
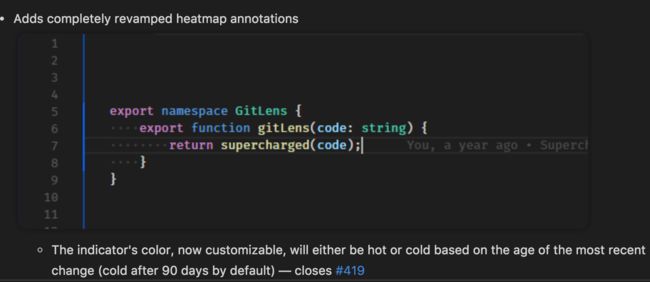
4. gitlens
一般,我们使用 git 来管理源代码,每个人负责写不同的模块,彼此不交叉。但有时候我们也会修改共用的文件,如果出错,我们很难定位到底是谁搞乱了代码。
gitlens 安装之后,我们只要把鼠标停留在代码上,就会出现一行灰色的文字,提示我们此文件最近的修改人是谁,什么时候修改的文件。
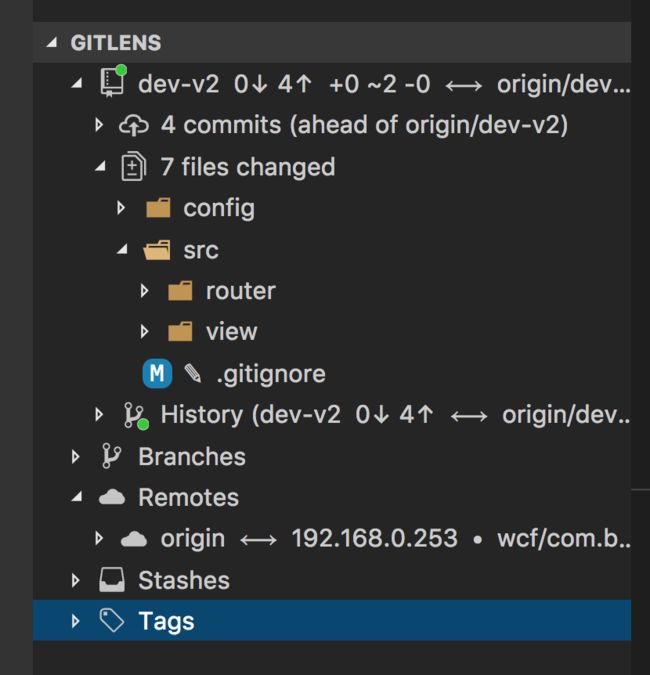
除此之外,gitlens 还能提示我们目前的修改状态,历史数据,本地分支以及远程分支等。
5. todo highlight
我们写代码的时候,有时候会做个标记,来提示自己某个地方还有一些未完成的工作,如果只是写个注释并不太明显。
todo highlight 可以帮助我们做个明显的标记,很是方便。
6. wakatime
每天在编辑器下开发,有没有算过每天用了多少时间跟代码待在一起?每个项目又用了多少时间开发?
wakatime 可以帮助我们记录每一个项目下所用的时间,绑定账号后每周会给你发一份邮件,提示你在不同的编辑器、项目和操作系统下花了多长时间。