1.概况:
UICollectionView自iOS6.0以后就有了这个组件.以前还考虑着不敢用.不过随着iOS9的到来,除了少量项目因为历史原因以外,大部分项目都应该支持iOS7以上了吧.所以,大胆使用.
初识UICollectionView,蛮复杂的,很多概念,什么Supplementary View,什么Decoration View.不过不用怕,它就是一个灵活版的UITableView.
UITableView大家很熟悉.就是定义一个table view,实现一个数据源的代理即可:告诉这个table view一共有多少个section,每个section有多少个row,每个row应该怎么显示就ok.
UICollectionView也是同样的.定义一个collection view,实现一个数据源代理:告诉这个collection view一共有多少个section,每个section有多少个row,每个row应该怎么显示.
2.一个简单的grid排版:
在这里我们使用xib
拖入一个UICollectionView.
同UITableView一样,我们通过连线将其data source和delegate设置为其owner.
然后在view controller里面实现代理方法,告诉collection view具体有多少个cell:
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
迄今为止,使用方式上没有任何和table view不一样的地方.当然了,api本身有一定的区别=.=
接下来,同UITableview一样的是,我们需要实现该方法,以告诉collection view每个cell怎么显示:
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
我们可以建立UICollectionViewCell的子类,然后通过collection view进行注册使用:
- (void)registerClass:(Class)cellClass forCellWithReuseIdentifier:(NSString *)identifier;
- (void)registerNib:(UINib *)nib forCellWithReuseIdentifier:(NSString *)identifier;
和UITableView一模一样啊.
好了,不一样的地方来了.UITableView需要一个代理告诉它每一个cell有多高,默认44.而每一个cell的长度就是table view本身的长度,所以每一个cell的size的width为table view本身的width,高度为代理的高度(默认44).
而collection view则要灵活很多,我们可以任意指定每一个cell的size,甚至是frame.基于目前的这个grid排版,我们可以用代理来指定每一个cell的size:
- 引入UICollectionViewDelegateFlowLayout,它继承自UICollectionViewDelegate
- 也可以不引入该代理.只要有UICollectionViewDelegate,其代理方法就有效.引入于不引入的区别就是xCode是否会自动提示相关代码.
- 实现代理中的方法方法.苹果SDK的命名习惯带来的最大的好处,就是你一眼就能看懂方法是什么意思.
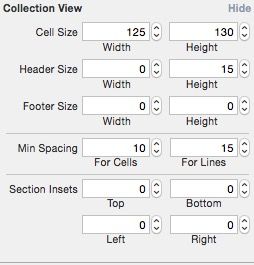
更为简便的是直接设置xib中的属性,如图:
通俗易懂,cell/header/footer的size,min spaceing等/xib可见即所得,随意修改一下数字,就会产生变化.应该很容易上手.
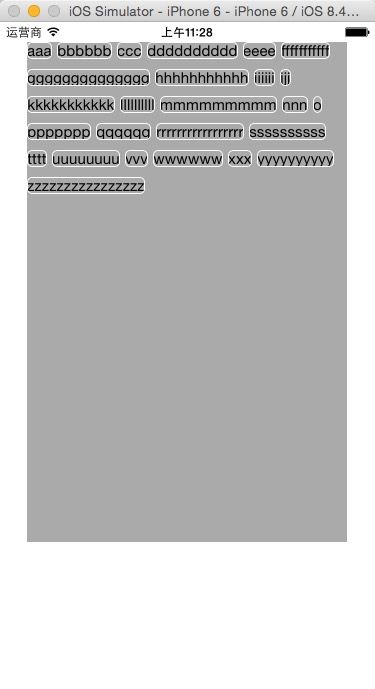
设置完毕以后,一个grid的排版就完了...以前table view要处理很多的,现在一下子就能搞定..真是很强大.
剩下的工作,你可以查看UICollectionViewDataSource等几个代理方法.基本上代理的方法能满足绝大部分需求了.
3.一些稍复杂的概念:
Supplementary View约等于table view中的section header/footer,是一个类型为:UICollectionReusableView的东西.在UICollectionView中,判定是header还是footer的依据是一个叫做kind的东西,kind是一个const字符串:
UICollectionElementKindSectionHeader
UICollectionElementKindSectionFooter.
UICollectionView的核心在于一个叫做UICollectionViewLayout的东西.由他来决定整个UICollectionView的方方面面.UICollectionViewLayout一个大的行为Model,它主要控制着整个collection view的布局/行为/显示等逻辑.
在xib上直接拖入的UICollectionView,默认使用了UICollectionViewFlowLayout,SDK内置的一个layout.
而UICollectionViewLayout中最最最核心的数据模型是一个叫做:UICollectionViewLayoutAttributes的东西.它存储了每一个cell的数据模型,包括frame,center,size,transform,alpha等等.也就是说它决定了一个cell在什么地方以怎样的形式显示.而我们自定义的cell主要决定在某个确切的地方,这个cell展示的内容.
复杂的collection view,通常会自定义UICollectionViewLayout.在自定义的UICollectionViewLayout里面.有2个方法非常核心,我们需要重载他.
根据table view的思路,我们可以先思考一下.
table view是个scroll view,可以滑动.那么一定是有一个content size的概念.table view的content size是多少呢?我们可以根据代理来计算.我们知道数据源的个数以及每一个cell的高度,那么content size通过计算就很容易得出了.
而当我们滑动table view的时候,table view又怎么知道应该显示什么内容呢?原理很简单,因为table view是scroll view,所以可以知道当前的content offset.通过数据源及每一cell的高度,结合content offset就知道当前显示到哪一行了.
可是自定义UICollectionViewLayout的UICollectionView并不知道这些数据(每个cell的size,frame均可以自定义),所以他就无法自动计算content size以及当前应该展示哪些cell.
所以我们就需要通过重载方法告诉它:
告诉它应该有多少content size
- (CGSize)collectionViewContentSize
告诉他针对任意时刻,collection view应该展示那些数据.rect表示当前可以被看到的区域,返回值是一个array,表示可以展示的数据是一个集合.
- (NSArray *)layoutAttributesForElementsInRect:(CGRect)rect
有了这2个方法,collection view就可以知道,自己的content size有多大.就可以痛快的滑动了.并且在滑动的过程中,就可以知道,应该如何展示数据了.
4.实战一个自定义UICollectionViewLayout
下一篇来尝试一个简单的自定义layout,如下图.