- 【前端进阶】Web Worker性能优化实战:解码10万条数据不卡顿
爱上大树的小猪
前端性能优化
为什么需要WebWorker?JavaScript是单线程语言,当处理大量数据(如解析10万条JSON数据)时,主线程会被阻塞,导致页面卡顿、无法响应点击事件。WebWorker是浏览器提供的多线程解决方案,可以将耗时任务放到后台执行,解放主线程!实战目标主线程流畅渲染,10万条数据解码不卡顿!代码案例与分步解析1.模拟10万条数据//生成10万条模拟数据functiongenerateMockD
- 基于springboot+ollama实现大模型接入项目的小白笔记
河禾合和
springboot笔记后端llama
org.springframework.ai无法被maven加载的问题问题原因:阿里镜像没有这个库共用库中只保存了0.8.1的测试版本解决方法:参考了这个视频https://www.youtube.com/watch?v=dffEF9ORVUg学习视频中方法使用springinitializr这个工具进行项目的生成具体参数如下图在右边依赖中搜索ollama加载ai依赖,以及springweb依赖,
- Linux下的HTTP服务介绍与初步配置
敲个代码怎么这么难啊
linux运维apache
一、介绍1.1、介绍ApacheHTTP服务器项目致力于为包括UNIX和Windows在内的现代操作系统开发和维护一个开源HTTP服务器。该项目的目标是提供一个安全、高效和可扩展的服务器,该服务器提供与当前HTTP标准同步的HTTP服务。ApacheHTTP服务器(“httpd”)于1995年推出,自1996年4月以来,它一直是互联网上最流行的web服务器。它在2020年2月作为一个项目庆祝了它的
- 「Selenium+Python自动化从0到1②|2025浏览器操控7大核心API实战(附高效避坑模板))」
俗人咖
seleniumpython自动化
Python自动化操作浏览器基础方法在进行Web自动化测试时,操作浏览器是必不可少的环节。Python结合Selenium提供了强大的浏览器操作功能,让我们能够轻松地控制浏览器执行各种任务。本文将详细介绍如何使用Python和Selenium操作浏览器的基本方法,包括打开浏览器、设置休眠时间、页面刷新、设置窗口大小、截屏、退出和关闭浏览器等。一、打开浏览器首先,我们需要导入Selenium的web
- 【高等数学&学习记录】微分中值定理
测工
高等数学学习高等数学
一、知识点(一)罗尔定理费马引理设函数f(x)f(x)f(x)在点x0x_0x0的某邻域U(x0)U(x_0)U(x0)内有定义,并且在x0x_0x0处可导,如果对任意的x∈U(x0)x\inU(x_0)x∈U(x0),有f(x)≤f(x0)f(x)\leqf(x_0)f(x)≤f(x0)(或f(x)≥f(x0)f(x)\geqf(x_0)f(x)≥f(x0)),那么f′(x0)=0f'(x_0)
- Web自动化测试:selenium使用
测试杂货铺
python职场和发展软件测试自动化测试selenium测试工具测试用例
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快说到自动化测试,就不得不提大名鼎鼎的Selenium。Selenium是如今最常用的自动化测试工具之一,支持快速开发自动化测试框架,且支持在多种浏览器上执行测试。Selenium学习难度小,开发周期短。对测试人员来说,如果你编程经验不足,python+Selenium是个很好的选择。语法简约,清晰,可以显著减少后期维护难度和工作压力。用P
- web项目sso登录配置
互联网搬砖老肖
C#从入门到放弃原力计划webc#
一、依赖引用安装程序包//Winner.Framework.MVC版本[4.0.12]以上install-packageWinner.Framework.MVC//Winner.Platform.MVC版本[4.0.11]以上install-packageWinner.Platform.MVC二、startup.cs代码publicvoidConfigureServices(ISerivceCol
- 常见网络协议考察知识点
Hacker_xingchen
网络协议网络
说说http,https协议;HTTPS(SecureHypertextTransferProtocol)安全超文本传输协议:它是一个安全通信通道,它基于HTTP开发,用于在客户计算机和服务器之间交换信息,它使用安全套接字层(SSL)进行信息交换,简单来说它是HTTP的安全版。它是由Netscape开发并内置于其浏览器中,用于对数据进行压缩和解压操作,并返回网络上传送回的结果。HTTPS实际上应用
- MyBatis-Plus开发流程:Spring Boot + MyBatis-Plus 实现对 book_tab 表的增删改查及Redis缓存
Darling &you&
mybatis缓存springboot
前言MyBatis-Plus是一个MyBatis的增强工具,旨在简化开发、减少工作量。本文将介绍如何使用SpringBoot集成MyBatis-Plus来操作数据库,并结合Redis实现数据的缓存功能。1项目搭建1.1创建SpringBoot项目可以通过SpringInitializr快速创建一个新的SpringBoot项目,选择必要的依赖如SpringWeb,MyBatisPlus,MySQLD
- 微前端父子应用及兄弟应用间组件或方法共享方案
程序员
作者:京东物流刘微微背景我们的很多web应用在持续迭代中功能越来越复杂,参与的人员、团队不断增多,导致项目出现难以维护的问题,这种情况PC端尤其常见,微前端为我们提供了一种高效管理复杂应用的方案。但是在使用微前端的过程中,通常会有一些公共方法或公共组件,本文将对如何实现父子应用以及兄弟应用之间进行方法及组件共享提出几种解决方案以及其各自优缺点及适用场景模块联邦(ModuleFederation)w
- selenium库工作原理
大多_C
seleniummicrosoft测试工具
详细介绍selenium及其相关模块你的代码使用了selenium进行CSDN文章的自动发布。为了更深入理解,下面将详细介绍selenium及其相关模块的作用。1.selenium库selenium是一个用于Web自动化测试的Python库,支持与各种浏览器(如Chrome、Firefox)交互,主要用于自动化测试、爬虫等任务。安装Selenium如果你的环境尚未安装selenium,可以使用以下
- 3年常见面试题
Ulrica0
java-rabbitmqrabbitmqjava
SHEIN希音一面1、简单大概自我介绍2、面试官根据您简历项目进行互动,所以可以好好复习关于财务系统(例如报销系统、财务系统、供应商订货财务等)一些理论知识点和项目、系统比较容易出现什么突发bug、如何修复等2、技术方面1)mysql中有一张表id自增name找出name重复的记录?selectemployee_name,count(*)ascfromemployeegroupbyemployee
- python免费网课-用Python来自动刷智慧树网站的网课
编程大乐趣
fromseleniumimportwebdriverfromselenium.webdriver.support.waitimportWebDriverWaitfromselenium.webdriver.common.byimportByfromselenium.webdriver.supportimportexpected_conditionsasECfromselenium.common.
- 使用Electron构建桌面应用程序:一个全面指南
AxCybersecurity
electronjavascript前端
Electron是一个强大的框架,它使开发人员能够使用Web技术(如HTML、CSS和JavaScript)构建跨平台的桌面应用程序。本文将介绍如何使用Electron来构建一个简单的桌面应用程序,并提供相应的源代码示例。什么是Electron?Electron是一个开源的框架,由GitHub开发,用于构建跨平台的桌面应用程序。它基于Chromium和Node.js,允许开发人员使用Web技术构建
- Java-servlet(四)详细讲解Servlet类层次结构与生命周期
珹洺
Javaservletjavaservlet开发语言运维服务器后端
Java-servlet(四)详细讲解Servlet和生命周期前言一、Servlet类层次结构1.Servlet包2.Servlet与ServletConfig与Serializable的关系1.三者分别是什么2.三者之间的关系3.如何让类具有Servlet功能二、Servlet生命周期1.初始化阶段2.服务阶段3.销毁阶段总结前言Servlet是JavaWeb开发的核心组件,负责处理客户端请求并
- 基于NLP的客户意见分析:从数据到洞察
Echo_Wish
Python算法Python笔记自然语言处理人工智能
友友们好!我的新专栏《Python进阶》正式启动啦!这是一个专为那些渴望提升Python技能的朋友们量身打造的专栏,无论你是已经有一定基础的开发者,还是希望深入挖掘Python潜力的爱好者,这里都将是你不可错过的宝藏。在这个专栏中,你将会找到:●深入解析:每一篇文章都将深入剖析Python的高级概念和应用,包括但不限于数据分析、机器学习、Web开发等。●实战案例:通过丰富的实战案例,带你一步步实现
- 使用 Node.js 部署高性能应用:从入门到进阶
Echo_Wish
运维探秘让你快速入坑运维node.js
使用Node.js部署高性能应用:从入门到进阶大家好,我是你们的运维伙伴Echo_Wish。今天我们来探讨如何使用Node.js部署高性能应用。Node.js因其异步非阻塞I/O模型、高效的事件驱动架构以及强大的包管理器npm,成为了现代Web开发的重要工具。我们将从简单的应用入手,逐步深入,探索如何优化Node.js应用的性能。希望你能从中受益!一、Node.js应用的基本部署首先,我们需要一个
- DeepSeek安装部署笔记(二)
山哥ol
笔记运维python
Bat批处理文件的编写第五步启动openWebUI的批处理编写1、下面的代码,复制到文本文件,再改扩展名2、这样,在桌面直接双击此文件运行第五步启动openWebUI的批处理编写1、下面的代码,复制到文本文件,再改扩展名@echooffREM关闭回显使界面更简洁setCONDA_ROOT=D:\condasetENV_NAME=openwebuiREM使用’/K’参数保持CMD窗口不关闭,并执行后
- 【Spring】整合【SpringMVC】
好教员好
javaspring
导入依赖 org.springframework spring-core ${spring.version} org.springframework spring-context ${spring.version} org.springframework spring-web ${spring.version} org.springframe
- 归纳webpack
捻tua馔...
webpack前端
常用配置项constHtmlWebpackPlugin=require('html-webpack-plugin');//通常用于生成HTMLconstMiniCssExtractPlugin=require('mini-css-extract-plugin');//用于分离CSSconstcssMinimizerWebpackPlugin=require("css-minimizer-webpa
- 基于python cv 库实现读取图片像素值
我是电脑高手
python小工具python开发语言图像处理
--------在日常生活中,我们经常用简单的形容词来描述颜色,比如“红色”、“蓝色”、“绿色”等。然而,这种描述方法对于精确确定颜色是有限的,尤其是在设计、图像处理、Web开发等领域。为了更准确和科学地定义颜色,我们通常采用RGB值来表示颜色。什么是RGB值?RGB是指红色(Red)、绿色(Green)和蓝色(Blue)的组合方式,用来表示颜色。RGB是一种加色模型,也就是说,通过将红、绿、蓝三
- 前端本地储存的方式汇总
懒羊羊我小弟
前端框架javascriptjs浏览器webapp小程序
JavaScript本地存储是Web开发中用于在客户端存储数据的重要技术,以下是常见方式及其区别和应用场景:一、WEB浏览器本地存储方式及特点1.1储存方式1.Cookie存储容量:约4KB(每个域名)。生命周期:可设置过期时间;默认随会话结束失效。作用域:同源页面共享。访问方式:通过document.cookie读写,每次HTTP请求自动携带。特点:支持服务器端操作(通过HTTP头),但存储效率
- Golang 反射
不7夜宵
基础知识开发语言后端golang
一、Go反射的应用场景(一)对象序列化和反序列化场景描述在处理网络通信,数据存储等场景中,需要将对象转换为字节流(序列化)以便传输或存储,在接收端再将字节流转换回对象(反序列化)。反射可以在不知道对象具体结构的情况下,遍历对象的字段进行序列化和反序列化操作。优势灵活性高,能够处理各种不同类型的对象,而不需要为每个类型单独编写序列化和反序列化函数(二)框架开发场景描述例如在Web框架中,需要根据用户
- vue3的福音框架arco.design
丁爸
web前端arcodesign
1.简介1.1.概述Vue3框架Arco.design是一个基于Vue3的开源设计系统,它提供了一系列的UI组件和工具,可以帮助开发者快速构建高质量的Web应用。Arco.design是一个功能丰富、易于定制、性能优化的Vue3框架,非常适合用于构建高质量的Web应用。1.2.学习资源关于Vue3框架Arco.design的学习资源,以下是一些官方和社区提供的学习链接:Arco.design官网:
- 云原生之深入解析K8S Istio Gateway服务的架构分析与实战操作
╰つ栺尖篴夢ゞ
人工智能与云原生Istio架构分析istioctl部署IstioIstioGateway虚拟服务IstioGateway示例
一、概述Istio提供一种简单的方式来为已部署的服务建立网络,该网络具有负载均衡、服务间认证、监控、网关等功能,而不需要对服务的代码做任何改动。istio适用于容器或虚拟机环境(特别是k8s),兼容异构架构;istio使用sidecar(边车模式)代理服务的网络,不需要对业务代码本身做任何的改动;HTTP、gRPC、WebSocket和TCP流量的自动负载均衡;istio通过丰富的路由规则、重试、
- 浏览器里设置代理的作用
术业有专攻,闻道有先后
#Webphp服务器linux
一、代理服务器常识1、代理服务器的定义:代理服务器是介于浏览器和Web服务器之间的一台服务器,当你通过代理服务器上网浏览时,浏览器不是直接到Web服务器去取回网页而是向代理服务器发出请求,由代理服务器来取回浏览器所需要的信息并传送给你的浏览器。2、代理服务器的工作机制:代理服务器的工作机制很象我们生活中常常提及的代理商,假设你自己的机器为A机,你想获得的数据由服务器B提供,代理服务器为C,那么具体
- WebRTC新增FFmpeg视频编解码模块
程序员老舅
音视频开发进阶webrtc视频编解码实时音视频音视频c++
1整体描述目前webrtc内置的视频编解码器包括:VP8、VP9、AV1和H264。一般情况下载pc端基本可以满足大部分的需求,但是有时候为了进行编解码器的扩展包括支持H265或者是支持硬件编解码以提升效率时需要新增编解码模块。2新增外部编码器编码器实现的要点包括两个部分:一是需要实现以VideoEncoder为基类的编码器对象,核心API实现如下:(1)初始化编码器,将编码参数传入进行初始化。v
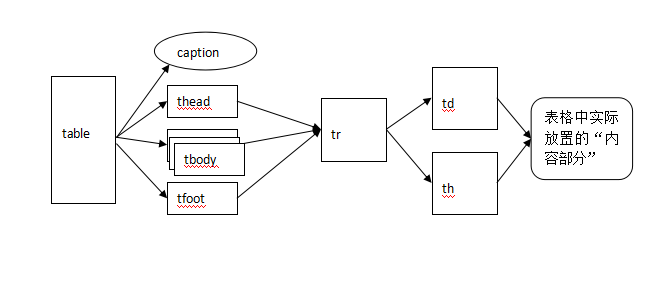
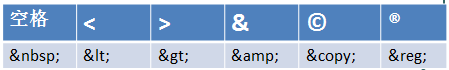
- HTML5新特性深度解析
longdong7889
前端学习html5前端html
HTML5新特性深度解析HTML5作为现代Web开发的基石,其LivingStandard模式持续为开发者带来创新工具。本文将深入剖析2023年值得关注的最新特性,通过技术解析与实战示例展现其应用场景。一、革新性API赋能Web应用1.1PopoverAPI:原生交互革命显示详情悬浮内容支持自动关闭和层级管理浏览器原生实现弹窗系统支持auto/manual状态控制无需JavaScript实现显隐逻
- 关于采用源始经为底层框架开发中文编程系统的可能性
太翌修仙笔录
deepseek超算法认知架构第三代人工智能算法人工智能
用中文写代码和Python哪个有前景在编程语言选择方面,**Python的发展前景明显优于中文编程语言**。以下是具体分析:---###一、核心结论**优先选择Python**,因为:1.**全球通用性**:Python是国际主流编程语言,适用于跨国协作和开源项目2.**就业市场需求**:Python在人工智能/大数据/Web开发等领域的岗位需求持续增长3.**技术生态优势**:拥有超过30万个第
- PHP 的运行模式到底是干什么的?使用场景是什么?底层原理是什么?
快点好好学习吧
PHPphpandroid开发语言
1.PHP的运行模式到底是什么?1.1简单解释PHP的运行模式是指PHP脚本在服务器上执行的方式。不同的运行模式适用于不同的场景,决定了PHP如何与Web服务器交互。1.2常见的PHP运行模式CGI模式:PHP作为独立的CGI程序运行,每次请求都会启动一个新的进程。FastCGI模式:使用FastCGI协议,PHP-FPM(FastCGIProcessManager)管理多个PHP进程,提高性能。
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙 alxw4616@Msn.com
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源