SVPullToRefresh
最近把项目里面的MJRefresh 换成了SVPullToRefresh, 不得不说的是,SVPullToRefresh 是我见过最好用最省事的一个刷新控件,添加上拉刷新和下拉加载就一句话。
添加上拉刷新
- (void)addPullToRefreshWithActionHandler:(void (^)(void))actionHandler;
添加下拉加载
- (void)addInfiniteScrollingWithActionHandler:(void (^)(void))actionHandler;
下面说说在用它的时候,主要遇到的问题。
1.内容本地化,在类UIScrollView+SVPullToRefresh.m中,都是用的NSLocalizedString 显示的提示语,例如,pulltofresh...,loading..., 我们可以通过invoke - (void)setTitle:(NSString *)title forState:(SVPullToRefreshState)state; 这个函数,去改变它在不同的状态显示不同的中文,例如加载中..., 下拉刷新..., 释放即可更新, 其实大可不必这么麻烦, 不然在每个用到它的地方都需要写上三句话,你需要做的就是创建一个Localizable.strings 的类,将用到的提示语进行本地化,尽管你是用cocoapod 第三方导入的,这种方式依然是可以让它 的内容本地化。
2.在 UIViewControl 视图中添加sv 刷新控件,在viewDidload()方法里面添加addpulltorefresh, 整个视图会往上偏移64像素。解决方式:
: 1.如果是在viewDidload 中调用 addPullToRefreshWithActionHandler 方法, 并且当前的类继承UITableViewControl 或者UICollectionViewControl,可以设置self.tableView.contentInset = UIEdgeInsetsMake(64, 0, 0, 0);,这样设置后,解决了SVPullToRefresh偏移像素的问题,并且导航栏还是透明的效果还是在的,因为此时self.edgesForExtendedLayout依旧是默认的UIRectEdgeAll(这里说的都是针对iOS 7+) ,所以self.tableview.frame 还是整个屏幕,包括了状态栏和导航栏,所以现在的导航栏还会透明,就是这个原因了。
: 2.将当前的self.edgesForExtendedLayout 设为UIRectEdgeNone,也就是当前的self.tableview.frame 是从导航栏下面开始算起的,这时你的内容根本都不会滑动到导航栏下面去,就别说什么导航栏透明的效果了。
edgesForExtendedLayout 可以看看它的官方文档。这种方式只是解决因为添加刷新控件带来的偏移问题,为了解决问题而解决问题。
探其究竟,和正确的解决方式。
如果你当前的视图是UICollectionViewControl 或者UITableViewControl,在没有添加addPull...之前,整个视图都是正常的,self.tableView能显示在正确的位置,edgesForExtendedLayout 是默认的UIRectEdgeAll,一切正常,而自从你在viewDidLoad 里 面,添加了如下代码
- (void)viewDidLoad {
[super viewDidLoad];
[self setupDataSource];
__weak SVViewController *weakSelf = self;
// setup pull-to-refresh
[self.tableView addPullToRefreshWithActionHandler:^{
[weakSelf insertRowAtTop];
}];
// setup infinite scrolling
[self.tableView addInfiniteScrollingWithActionHandler:^{
[weakSelf insertRowAtBottom];
}];
}
这时候的tableview会出现偏移问题,跑到SVPullToRefresh 源代码中看究竟,然后发现 ,SVPullToRefreshView 的源点是以调用它的控件的源点设置的,
- (void)addPullToRefreshWithActionHandler:(void (^)(void))actionHandler position:(SVPullToRefreshPosition)position {
if(!self.pullToRefreshView) {
CGFloat yOrigin;
switch (position) {
case SVPullToRefreshPositionTop:
yOrigin = -SVPullToRefreshViewHeight;
break;
case SVPullToRefreshPositionBottom:
yOrigin = self.contentSize.height;
break;
default:
return;
}
SVPullToRefreshView *view = [[SVPullToRefreshView alloc] initWithFrame:CGRectMake(0, yOrigin, self.bounds.size.width, SVPullToRefreshViewHeight)];
view.pullToRefreshActionHandler = actionHandler;
view.scrollView = self;
[self addSubview:view];
//pulltorefreshView.originalTopInset` 用的是调用它视图的contentInset.top
view.originalTopInset = self.contentInset.top;
view.originalBottomInset = self.contentInset.bottom;
view.position = position;
self.pullToRefreshView = view;
self.showsPullToRefresh = YES;
}
}
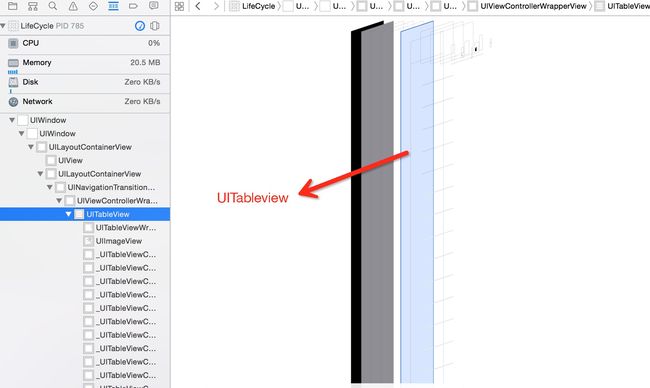
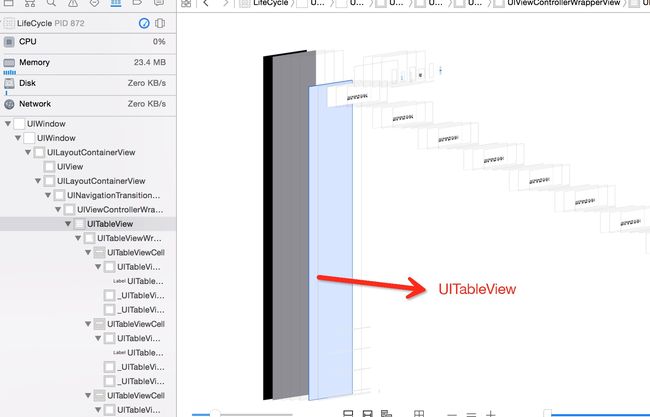
问题出现了,在viewDidload 里面,self.tableView 或者是 self.collectionView的contentInset 为(0,0,0,0); 而实际上是,如果是用的 UITableViewControl,最后显示的self.tableview 的contentOffset: {0, -64}, 也就是说,其实是系统是会在再重设下self.tableView 的布局再去显示的。而我们在viewDidload 时去添加刷新控件,而这时的tableview 的布局并没有完全的确定,所以会往上偏移。所以解决这类问题最好的方法也就是,等视图上控件的 frame 完全被设置好后,再去添加SVPullToRefresh 控件,换言之,我们只需要将viewDidload() 里面添加的刷新方法移到 viewDidLayoutSubviews 中,这时的tableView frame 已被设置好,自然控件的地方也会显示对。
- (void)viewDidLayoutSubviews {
if (self.tableView.pullToRefreshView == nil) {
[self.tableView addPullToRefreshWithActionHandler:^{
}];
}
}
最后, 以UITableViewContro 为例,看看它 的生命周期,以及tableView frame 和contentInset 的变化,并更加深层次的促进对viewcontrol 的生命周期的认识
2015-10-30 00:27:48.699 LifeCycle[1197:84273] viewDidLoad = ; layer = ; contentOffset: {0, 0}; contentSize: {600, 0}>
2015-10-30 00:27:48.720 LifeCycle[1197:84273] viewWillAppear = ; layer = ; contentOffset: {0, -64}; contentSize: {600, 0}>
2015-10-30 00:27:48.733 LifeCycle[1197:84273] viewWillLayoutSubviews = ; layer = ; contentOffset: {0, -64}; contentSize: {414, 0}>
2015-10-30 00:27:48.778 LifeCycle[1197:84273] viewDidLayoutSubviews = ; layer = ; contentOffset: {0, -64}; contentSize: {414, 0}>
2015-10-30 00:27:48.779 LifeCycle[1197:84273] viewWillLayoutSubviews = ; layer = ; contentOffset: {0, -64}; contentSize: {414, 0}>
2015-10-30 00:27:48.824 LifeCycle[1197:84273] viewDidLayoutSubviews = ; layer = ; contentOffset: {0, -64}; contentSize: {414, 0}>
2015-10-30 00:27:48.831 LifeCycle[1197:84273] viewDidAppear = ; layer = ; contentOffset: {0, -64}; contentSize: {414, 0}>
从上面,并不难看出,在viewWillLayoutSubviews 方法中, 系统对tableView 的contentOffset 和contentSize 进行了调整。所以,一般用到tableView 布局关系的,最好是在它布局稳定下后再去进行调整或添加。
再后来项目中发现,使用SVPullToRefresh 会在iOS 7 上crash, 经过层层调试,最后解决方法竟然需要改sv 的源代码,添加