- 小程序学习中遇到的一些问题
chenzhuo997
看到112,113项目基本结束,没有token重要课程(节)是61和62:如何把各种嵌套的数据分为不同的块然后注入屏幕的左右两边(样式的效果的实现),如何通过Index传值来更新所得到的不同列表然后得到详情获得具体的数据letleftMenuList=this.Cates.map(v=>v.cat_name);//构造右侧的商品数据letrightContent=this.Cates[0].chi
- 探索微信小程序开发之旅
来恩1003
微信小程序微信小程序小程序
微信小程序学习资料微信小程序学习资料微信小程序学习资料在移动互联网蓬勃发展的当下,微信小程序以其无需下载安装、触手可及的特性,成为众多开发者和企业的热门选择。无论是为了拓展业务渠道、提升用户体验,还是追求技术创新,学习微信小程序开发都能为你打开一扇充满机遇的大门。接下来,让我们一同踏上微信小程序的学习征程。一、基础搭建:开启小程序开发之门开发工具准备:微信官方提供了功能强大且易用的开发工具——微信
- Laravel小程序学习日记2018-07-10
Purson
有那么一个星期没有写日记了,因为答应了Sheldon15号前完成小程序的学习,很多东西都来不及总结,但是由于有vuejs的基础,wepy的使用是比较清楚的。今天为什么记录主要有1个原因,就是我在laravel小程序课程里面提交的修改被合并了,这次不是一两个错字那么简单,是一个小方法,这里截图庆祝一下。投稿小记录在wepy里面异步函数更新数据,一定要在后面加个this.$apply()
- 微信小程序学习记录(2)视图层之wxml(数据绑定大括号,wx:for,wx:if)
Spider_man_
微信小程序
1,数据绑定WXML中的动态数据均来自对应Page的data。用双大括号将变量包起来,可以作用于(参考:https://www.w3cschool.cn/weixinapp/weixinapp-data.html)内容{{message}}Page({data:{message:'HelloMINA!'}})组件属性(需要在双引号之内)Page({data:{id:0}})控制属性(需要早双引号之
- 微信小程序学习记录——4.框架-视图层
赈川
微信小程序微信小程序
文章目录1.WXML数据绑定简单绑定运算组合列表渲染wx:forblockwx:forwx:key条件渲染wx:ifblockwx:ifwx:ifvshidden模板定义模板使用模板模板的作用域引用importimport的作用域include事件什么是事件事件的使用方式事件分类事件绑定和冒泡事件的捕获阶段事件对象timeStamptargetcurrentTargetdatasettouches
- 微信小程序学习指南:从基础知识到代码展示
Java Fans
前端开发者成长之路微信小程序notepad++小程序
✅作者简介:2022年博客新星第八。热爱国学的Java后端开发者,修心和技术同步精进。个人主页:JavaFans的博客个人信条:不迁怒,不贰过。小知识,大智慧。当前专栏:微信小程序学习分享✨特色专栏:国学周更-心性养成之路本文内容:微信小程序学习指南:从基础知识到代码展示文章目录引言一、微信小程序的基础知识1.1小程序的概念和特点1.2开发工具的选择和安装1.3小程序的目录结构和文件类型二、微信小
- 微信小程序的学习(2018.4.18)
zn_Liujiang
微信小程序学习页面跳转的两种方式:a).新闻跳转b).在微信里面alert没法用,带window的都不可以用index.wxml跳转到新闻界面index.jsaaa(){console.log(111)wx.navigateTo({url:'../news/news',})添加事件bindtapwx的全局对象css的修改:跳转到新闻界面.nav-text{color:blue;font-size:
- 小程序学习-21
m0_51519738
小程序学习小程序学习
目前小程序分包大小有以下限制:整个小程序所有分包大小不超过20M单个分包/主包大小不能超过2M独立分包:"independent":true
- 小程序学习-12
m0_51519738
小程序学习小程序学习
跟着老师做了一个上拉触底的案例建议局部开启通常是用于分类中的功能应进行节流处理,要上一个请求完成后才开始下一个请求
- 微信小程序学习笔记( 小程序框架 )
BYE&
wx小程序学习wx小程序入门小程序框架
必看这个只是我的学习过程算是日记形式吧,过程是按微信的官方文档的循序来,从指南中的小程序框架开始,指南中这一节之前还有页面配置,目录结构,还有很多介绍,没有写但是是非常重要的,一定要看,像指南后面的框架,组件,API更像是字典形式很细,所以*指南*这里很重要,建议学之前先学一点框架vue,react都可以,当然学框架之前也要了解一点node(深入浅出nodejs这本书挺好的的,至少了解一下前两章N
- 小程序学习记录九:小程序npm包的使用
努力练级中...
小程序小程序
包的概念一、npm包的限制二、VantWeapp组件库1.安装2.构建npm包3.修改app.json三、定义和使用CSS变量1.定义变量2.使用变量3.vant里使用css变量一、npm包的限制1.不支持依赖于Node.js内置库的包2.不支持依赖于浏览器内置对象的包jq就不支持。3.不支持依赖c++插件的包一些加密的包。二、VantWeapp组件库使用的MIT开源许可协议,对商业使用友好。1.
- 小程序学习
未晞~
小白vscode小程序微信小程序
7、样式WXSS7.1、尺寸单位1.小程序中不需要主动来引用样式文件2.需要把页面中某些元素的单位由px改成rpx1px=2rpx3.存在一个设计稿,宽度414或者未知page1、设计稿page存在一个元素宽度100px2、拿以上的需求去实现不同宽度的页面适配例如:pagepx=750rpx1px=750rpx/page100px=750rpx*100/page4.利用一个属性calc属性css和
- 小程序学习-19
m0_51519738
小程序学习小程序学习
VantWeapp-轻量、可靠的小程序UI组件库VantWeapp-轻量、可靠的小程序UI组件库安装出现问题:rollbackFailedOptional:verbnpm-session53699a8e64f465b9解决办法:http://t.csdnimg.cn/rGUbeVantWeapp-轻量、可靠的小程序UI组件库
- 小程序踩坑第二谈
Jiwenjie
小程序学习总结首先贴上官方文档的链接地址小程序开发文档1.触发upper和lower事件的条件。如何在scroll-view中触发该条件首先upper事件和lower事件是在scroll-view中使用,可以用在上拉自动加载和下拉刷新;或者单独的下拉刷新也可以,即onPullDownRefresh,不过需要在全局变量中开启才行。*在滚动scroll-view时会阻止页面回弹,所以在scroll-v
- 小程序学习(01)——template模块化
默色留恋
文件夹有.json的别忘记在json文件里输入"()",不然会报错文件夹有.js的别忘记在js文件里输入"page({})",不然会报错wxss尽量使用rpx,起到自适应效果一般1px=2rpxapp.json{"pages":["pages/welcomes/welcome",//页面第一个显示"pages/posts/post"],"window":{"backgroundTextStyle"
- 小程序学习-13
m0_51519738
小程序学习小程序学习
生命周期函数:自动按次序执行onLoad和onReady比较常用在onReady中可以改标题(如下图)WXS是用来帮助开发者渲染页面结构的过滤器:渲染数据之前,对数据做一层包装处理,过滤器处理的结果最终会渲染到页面上在小程序中,wxs就充当了过滤器的角色
- 小程序学习基础(首页展示)
冯运山
小程序基础学习微信小程序微信开发微信
原理通过首页展示的方式设置一个按钮,然后点击按钮跳转到相应的页面即可。一在js中定义一个需要展示页面的数组二在页面中使用fou循环来遍历其中的数据,并展示出来页面代码{{item.name}}//index.jsPage({data:{"pages":[{name:"one",path:"/pages/one/one"},{name:"two",path:"/pages/two/two"},{na
- 小程序学习基础(页面加载)
冯运山
微信小程序微信微信开放平台
打开首页,然后点击第一个按钮进去心得页面进入心得页面以后第一个模块是轮播图用的是swiper组件,然后就是四个按钮绑定点击事件,最后就是下拉刷新,下拉滚动,上拉加载。代码顺序wxml,js,wcss,json。初始化numbers为:{{numbers}}按钮{{item}}{{item}}//pages/one/one.jsPage({/***页面的初始数据*/data:{banners:[],
- 小程序学习篇(二)
六公子向小哇
准备工作小程序官网地址:https://developers.weixin.qq.com/miniprogram/dev/,进行申请小程序账号。(eg.:
[email protected]),申请完进行登录。登录后在“开发设置”中查看AppID并记下,并配置request的合法请求域名。开发管理中的开发版本-审核版本-线上版本。访问体验版需要在“用户身份”中进行管理人员和配置权限。整体结构图片目录
- 微信小程序学习笔记(1)
东篱_Y
前端学习笔记微信小程序学习小程序
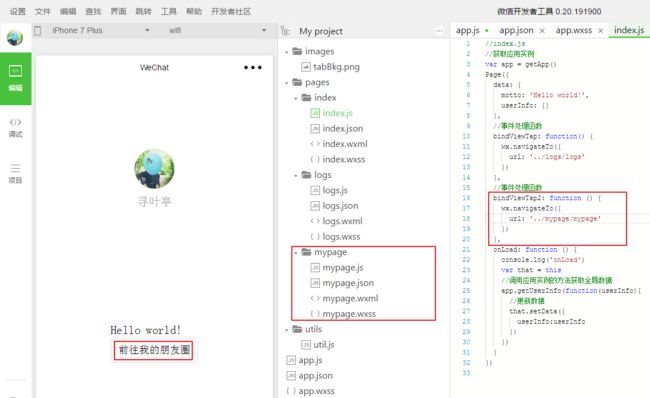
微信小程序学习笔记1.小程序代码结构2.逻辑层和视图层3.小程序的宿主环境(通信模型、运行机制、组件、API)4.数据绑定和事件绑定1.小程序代码结构当开发者新建一个工程时,项目文件包括下图所示的各部分:pages文件夹该文件夹是页面文件的所在,小程序中的一个页面对应一个文件夹。上图所示,起初该文件夹下有index和logs两个文件夹即对应两个页面(要为自己的小程序加页面就自己继续添加文件夹,然后
- 微信小程序学习笔记,知识点全面概括总结
秋绥冬禧.
vant微信小程序学习小程序
目录一、安装依赖包二、小程序简介2.1小程序与普通网页开发的区别?2.2使用2.3项目文件结构介绍2.4运行机制:2.5组件2.6API:事件监听、同步异步API三、数据绑定四、事件对象属性4.1常用事件4.2bindtap的使用4.3访问和修改data中的数据、data-*事件传参五、事件绑定5.1条件渲染1.block包裹性容器:条件成立渲染2.wx:if:动态创建移除元素控制展示与隐藏3.h
- 微信小程序学习笔记(二)模板与配置
凉宫凉宫凉
微信小程序微信小程序学习小程序
文章目录1.WXML模板语法1.1数据绑定1.1.1数据绑定的基本原则1.1.2在data中定义页面的数据1.1.3Mustache语法的格式1.1.4Mustache语法的应用场景1.1.5动态绑定内容1.1.6动态绑定属性1.1.7三元运算1.1.8算数运算1.2事件绑定1.2.1什么是事件1.2.2小程序中常用的事件1.2.3事件对象的属性列表1.2.4target和currentTarge
- 小程序学习笔记-若干问题
赵客缦胡缨v吴钩霜雪明
Q:为什么脚本内不能使用window等对象A:页面的脚本逻辑是在JsCore中运行,JsCore是一个没有窗口对象的环境,所以不能在脚本中使用window,也无法在脚本中操作组件Q:为什么zepto/jquery无法使用A:zepto/jquery会使用到window对象和document对象,所以无法使用。Q:wx.navigateTo无法打开页面A:一个应用同时只能打开5个页面,当已经打开了5
- 微信小程序学习记录8(云开发专题)
飞猪0_0
学习
绑定事件的名称不能是生命周期函数!——某名人。为了使前端开发成员能够在没有后端支持的情况下独立完成开发调试,微信退出了云开发的功能,可以建立一个小型数据库为前端开发者提供支持。这个数据库基于微信云,使用简单方便,并且具有数据库的增删改查能力。同时,作为前端成员的利器,后端成员往往也需要学习这个小型数据库来进一步理解数据库,为将来将数据库MySQL部署到服务器上做准备。首先,在使用云开发功能前,我们
- 【微信小程序开发零基础入门】——微信小程序入门
Belle_Daisy
前端微信小程序
微信小程序学习前言学习小程序跟学习网页开发有什么不同1.运行环境不同网页运行在浏览器中,而微信小程序运行在微信中2.开发模式不同网页开发一般用浏览器+编译器而微信小程序也有自己的一套标准开发模式:申请小程序开发账号安装微信开发者工具软件创建和配置小程序项目3.api不同因为运行的环境不同,小程序无法调用浏览器环境的dom和bom,但是小程序可以调用微信环境的各种api,如:地理定位,扫码,支付正文
- 基于PYQT的聊天室小程序学习记录(附开源代码)
Paradox_233
pyqtsocketpyqt学习websocket
基于PYQT的聊天室小程序实现基本功能server部分代码解析全局变量Class:ChatServer继承threading.ThreadsendData作为一个单独的线程一直在循环队列中一有消息就会发出tcp_connect用于接收所有客户端发送信息函数recvclient部分代码解析login_windowmain_windowinit初始化closeEventsendrecvupdate_t
- 自己的微信小程序学习笔记【3】——第三方UI库Lin-Ui的加载及使用
小小河神纠结多
学习Lin-Ui微信小程序
其他微信小程序的学习笔记自己的微信小程序学习笔记【1】——小程序开发工具的使用及项目文件说明自己的微信小程序学习笔记【2】——从零开始新建项目文章目录其他微信小程序的学习笔记前言一、Lin-UI组件库1.使用组件库的前提2.Lin-Ui的安装方式二、Lin-Ui组件的使用前言微信小程序所提供的组件的样式一般无法达到我们的设计效果,这时候,外部组件库就可以提供非常美观的组件。作为学习笔记,本文使用的
- 自己的微信小程序学习笔记【1】——小程序开发工具的使用及项目文件说明
小小河神纠结多
微信小程序学习笔记
系列文章目录文章目录系列文章目录一、小程序开发工具的设置二、文件夹说明1.完整文件结构2.页面文件夹的文件说明3.重点文件说明一、小程序开发工具的设置快捷键设置及查看:项目设置勾选不校验合法域名二、文件夹说明├─components————>组件文件夹├─images————>图片文件夹└─pages————>页面文件夹├─base————>第一个页面└─cloud————>第二个页面1.完整文件
- 自己的微信小程序学习笔记【2】——从零开始新建项目
小小河神纠结多
学习微信小程序
系列文章目录自己的微信小程序学习笔记【1】文章目录系列文章目录一、从零开始创建项目文件二、三种基础组件1.图片组件(1)图片的通常显示方式(2)图片的样式设置2.文件标签3.按钮三、flex布局1.容器概念2.flex布局一、从零开始创建项目文件新建app.json及页面文件夹pages,如果在该文件夹下新建pages可以自动地在app.json配置文件中添加内容:二、三种基础组件图片组件文本标签
- 【课程文章】微信小程序学习指南
潭池先生
微信小程序
本文章是配合【微信小程序】视频教程的指南目录文章准备软件:这些软件可以在(点击这里)【微课百家】下载。1.MySQL数据;2.Navicat工具;3.TodoDemo或者TeachDemo,配合小程序使用的后端对接平台源代码;4.JDK和Tomcat;
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite