二. 创建一个hello word
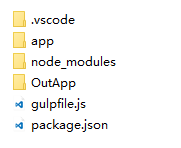
文件目录
test
app
index.html
(可以创建一个html文件夹...放到里面)
img
xx.ico
xx.png
(图片)
js
(其他js代码也可放到这里)
testp.js(web page)
gulpfile.js (gulp 配置文件)
package.json (electron 配置文件)
main.js( Main Process 可以放到app里,但是在electron配置文件里需要改路径..)
图片里面有些内容不一样是因为我的是完成了的,你们按照我上面写的来就可以..
1、首先,切换到你的项目空间或者你的项目文件夹下.
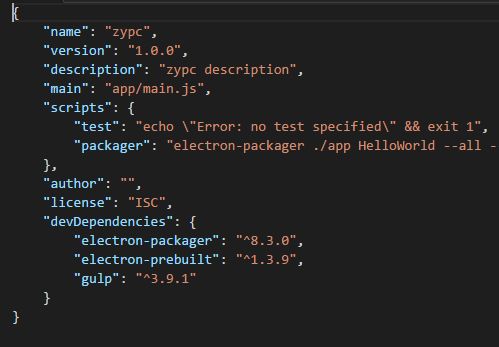
打开cmd运行npm init创建 package.json文件(和node的基本一样).
{
"name": "xxpc", //名字
"version": "1.0.0", //版本
"description": "xxpc description", //描述
"main": "main.js", //主进程运行文件(默认根目录下,可以随意放,注意路径要正确)
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
由于我的图片里的代码是gulp 和其他包配置好的,所以和上面有些不一样,你们只需要按照我上面写的来就可以...
然后按照步骤一步一步来,一直到最后
②、然后执行一次npm install --save-dev electron-prebuilt //本地安装
③、在根目录下创建main.js,内容如下:
const electron =require('electron'); // 控制应用生命周期的模块
const {app} = electron; // 创建本地浏览器窗口的模块
const {BrowserWindow} = electron; // 指向窗口对象的一个全局引用,如果没有这个引用,那么当该javascript对象被垃圾回收的// 时候该窗口将会自动关闭
let win;
function createWindow(){ // 创建一个新的浏览器窗口
win =new BrowserWindow({width:1104, height:620});
// 并且装载应用的index.html页面
win.loadURL(`file://${__dirname}/index.html`); //index.html是app根目录下的index.html(路径要对应)// 打开开发工具页面// win.webContents.openDevTools(); // 当窗口关闭时调用的方法
win.on('closed', () => { // 解除窗口对象的引用,通常而言如果应用支持多个窗口的话,你会在一个数组里
// 存放窗口对象,在窗口关闭的时候应当删除相应的元素。
win =null;
});
} // 当Electron完成初始化并且已经创建了浏览器窗口,则该方法将会被调用。
// 有些API只能在该事件发生后才能被使用。
app.on('ready', createWindow); // 当所有的窗口被关闭后退出应用
app.on('window-all-closed', () => { // 对于OS X系统,应用和相应的菜单栏会一直激活直到用户通过Cmd + Q显式退出if(process.platform !=='darwin') {
app.quit();
}
});
app.on('activate', () => { // 对于OS X系统,当dock图标被点击后会重新创建一个app窗口,并且不会有其他// 窗口打开
if(win ===null) {
createWindow();
}
});
④、然后在app下创建index.html文件,内容如下:
我的世界
我的世界
我的世界
至此, 运行cmd执行 electron . ( 要带点 )就会看到你的第一个程序了!
当然也可以继续往下看!
⑤、配置VS Code启动环境
先装全局:glup: npm install gulp -g//全局安装gulp(前端自动化工具,只是为了方便)
再装本地:npm install --save-dev gulp
然后根目录下创建gulpfile.js配置文件,内容如下:
// 获取依赖
var gulp =require('gulp'),
childProcess =require('child_process'),
electron =require('electron-prebuilt');// 创建 gulp 任务gulp.task('run',function(){childProcess.spawn(electron, ['--debug=5858','.'], {stdio:'inherit'});
});
⑥启动项目
两种方法:
1、使用cmd命令启动
运行gulp任务:gulp run
2、使用VS Code编辑器启动项目
首先,用VSC打开项目文件夹, 然后,按下快捷键ctrl+shift+b,第一次启动的时候会提示你配置生成任务,点击配置生成任务选项,选择gulp, 会自动配置task.json文件,修改此文件内容为:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558// for the documentation about the tasks.json format"version":"0.1.0","command":"gulp","isShellCommand":true,"args": ["--no-color"],"tasks": [ {"taskName":"run","args": [],"isBuildCommand":true}]
}
保存,再使用ctrl+shift+b运行程序,基本就OK了...
我们明天继续.....
文章记得分享哦~
如有需要,请点个关注... --> web魔集