时间日历插件,网上有很多版本,功能强大的,功能简单的数不尽数,那为什么我还要写一个日历插件呢?
很认真的告诉你:
- 开发一个功能齐全的日期选择插件
- 根据自己的业务需求不断优化更新
好 进入正题 简单的阐述一下插件的使用方法,如果你不是傻瓜,肯定会秒懂它的使用。
备注:由于此次开发用的时间很短,还有一些功能没有实现后期会慢慢的加上: 例如 节日显示,皮肤功能等.... ,当然代码也需要精简。
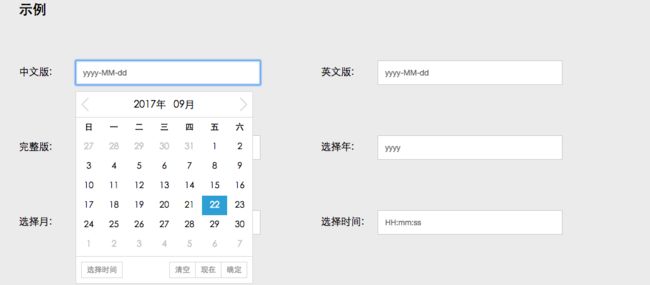
先来找图看看时间选择器的效果:
没错就是这个吊样,如果你不需要这个色调,你可以fork我的github项目任意修改美美的色调。
当然也欢迎你给我提很多很多的bug让我改不停 。
npm地址:https://www.npmjs.com/package/zane-calendar
github地址:https://github.com/wangweianger/zane-data-time-calendar
demo地址:http://www.seosiwei.com/zaneDate/index.html
说明:
掉起插件DOM节点可以是input输入框,也可以是其他任意闭合的html标签
此插件不依赖任何第三方插件,因此可以在任何地方单独使用
插件不兼容低版本的IE浏览器,IE浏览器请慎重
暂时只支持单个时间段选择,后期会推出多个时间段选择方式
使用方法:
浏览器端直接应用css,js
初始化
zaneDate({
elem:'#zane-calendar',
})
webpack 开发引入方式
const zaneDate = require('zane-calendar')
或
import zaneDate from 'zane-calendar'
初始化
zaneDate({
elem:'#zane-calendar',
})
gitHub代码拉取下来运行方式
git clone https://github.com/wangweianger/zane-data-time-calendar.git
npm install
npm run dev
npm run build
插件参数说明
{
elem:'#zane-calendar', 控件的dom原生 注意:仅限制于id选择器
type:'day', 可选类型 day year month time oubleday doubleyear doublemonth doubletime
lang:'cn', 可选择语言类型 cn , en
width:280, 插件宽度配置
format:'yyyy-MM-dd HH:mm:ss', 时间格式化
begintime:'', 开始时间 (单选择器默认选择此项)
endtime:'', 结束时间 (double选择器需要)
min:'', 可选取时间最小范围 1900-10-01
max: '', 可选取时间最大范围 2099-12-31
position:'fixed', 定位方式 暂时只支持 fixed
event:'click', 事件方式 暂时只支持 click
zindex:100, z-index的值
showtime:true, 是否显示选择时间
showclean:true, 是否显示清除按钮
shownow:true, 是否显示当前按钮
showsubmit:true, 是否显示提交按钮
haveBotBtns:true, 是否有底部按钮列表
calendarName:'', 此参数勿动 表示当前时间插件实例化对象
mounted:()=>{}, 插件加载完成之后调用
change:(fulltime,begintime,endtime)=>{}, 时间变更之后调用
done:(fulltime,begintime,endtime)=>{}, 选择完成之后调用
}
参数具体配置可参考demo文件
案例调用方式
默认完整选项
zaneDate({
elem:'#zane-calendar',
})
只选择年月日
zaneDate({
elem:'#zane-calendar',
showtime:false,
})
使用英文
zaneDate({
elem:'#zane-calendar',
lang:'en',
})
只选择年
zaneDate({
elem:'#zane-calendar',
type:'year',
})
只选择月
zaneDate({
elem:'#zane-calendar',
type:'month',
})
只选择时间
zaneDate({
elem:'#zane-calendar',
type:'time',
})
格式化方式
zaneDate({
elem:'#zane-calendar',
format:'yyyy年MM月dd日 HH时mm分ss秒',
})
限定能选择的最小最大区间
zaneDate({
elem:'#zane-calendar',
min:'2017-08-01',
max:'2017-08-20',
})
1.1.0 版本 新增double双选择时间配置
config.type 新增double类型 可选类型如下:
day year month time doubleday doubleyear doublemonth doubletime
双日期范围选择
zaneDate({
elem:'#demo21',
type:'doubleday',
showtime:false
})
双年范围选择
zaneDate({
elem:'#demo22',
type:'doubleyear',
})
双月范围选择
zaneDate({
elem:'#demo23',
type:'doublemonth',
})
双时间选择
zaneDate({
elem:'#demo24',
type:'doubletime',
})
1.2.0
doubleday类型新增选择时间,支持时分秒选择
double类型检测距离右边window边线的距离,若不足,自动排列为上下两个日期
config.type doubleday支持选择时间范围
双日期范围选择
zaneDate({
elem:'#demo25',
format:'yyyy-MM-dd HH:mm:ss',
type:'doubleday',
showtime:true
})
1.2.1 版本 新增z-index 参数
zaneDate({
elem:'#zane-calendar',
zindex:500,
})
2.0.5 修复 double选择器 默认值
如果你有什么好的建议 或者疑问 请给我留言吧。
关注我的博客:zane的个人博客
原文地址:日历插件zaneDate 不依赖任何第三方插件 使用简单