- PHP与web页面交互
pipasound
phphtml前端
目录1,表单1,创建表单2,表单元素2,获取表单的两种方法POST和GETpostget3,PHP传递的常用办法4,在web页中嵌入PHP脚本5,在PHP中获取表单数据1,获取文本框,密码域,隐藏域,按钮,文本域(隐藏域type="hidden")2,获取单选按钮的值3,获取复选框的值4,获取下拉列表框/菜单列表框的值(往上看)5,获取文件域的值1,表单web表单主要用来在网页中发送数据到服务器1
- LeetCode 热题100-70-搜索二维矩阵Ⅱ
一条吃猫的鱼
Leetcode热题100
核心思想:z字形搜索思路:我们可以从矩阵matrix的右上角(0,n−1)进行搜索。在每一步的搜索过程中,如果我们位于位置(x,y),那么我们希望在以matrix的左下角为左下角、以(x,y)为右上角的矩阵中进行搜索,即行的范围为[x,m−1],列的范围为[0,y]:如果matrix[x,y]=target,说明搜索完成;如果matrix[x,y]>target,由于每一列的元素都是升序排列的,那
- liunx基本操作
峰过林
liunx服务器linux运维
Linux关机,重启#关机shutdown-hnow#重启shutdown-rnow查看系统,CPU信息查看系统内核版本cat/proc/version查看系统内核信息uname-a查看当前用户环境变量envcat/proc/cpuinfo查看有几个逻辑cpu,包括cpu型号cat/proc/cpuinfo|grepname|cut-f2-d:|uniq-c查看有几颗cpu,每颗分别是几核cat/
- JS Dom元素的获取 事件 this
jingerh126
Web元素事件
一、DOM(文档对象模型)元素获取:1.html/head/body元素的获取console.log(document);//获取的是html元素console.log(document.documentElement);//获取的是html元素document.getElementsByTagName("html")[0];//获取的是html元素console.log(document.hea
- CSS隐藏元素的方式
林的快手
HTML+CSScsshtml前端javascript开发语言chrome
方式一:visibility属性visibility属性默认值是show,如果设置为hidden,元素会隐藏。元素看不见了,还占有原来的位置(元素的大小依然保持)。方式二:display属性设置display:none,就可以让元素隐藏。彻底地隐藏,不但看不见,也不占用任何位置,没有大小宽高。.隐藏元素的方式.box{width:400px;height:400px;}.box1{backgrou
- css3实现缺角四边形_CSS3实现缺角矩形,折角矩形以及缺角边框
weixin_39953102
css3实现缺角四边形
前言前几天偶然看到缺角矩形这个功能,脑袋中第一想法是,搞个绝对定位的伪元素,哪里需要挡哪里,或者找UI小哥聊聊天,忽然灵光一闪,想起之前翻过的《CSS揭秘》一书,记得有这个篇章,遂有了此文。话不多说,放个效果图先缺角CSS3实现缺角矩形,折角矩形以及缺角边框-1.png(10.03KB,下载次数:0)2020-7-2219:03上传1.伪元素实现.bg{width:120px;height:80p
- css3实现缺角四边形_CSS3绘制六边形的简单实现
陈宇直
css3实现缺角四边形
因为很简单,所以先总结一下:使用CSS3绘制六边形主要使用伪类:before和:after在源元素之前和之后再绘制两个元素,并利用css3的边框样式,将这两个元素变成三角形放置在源元素的两端即可。(因为之前在生物公司工作过,觉得六边形更贴近生物分子、基因等概念,包括我们在网上搜索关于生物分子、基因等图片,好多也有六边形的样式,所以那时候在页面做一些功能性的导航或Tag,都会觉得六边形更贴近一些)。
- Unity3D中UI层级改变详解
Thomas_YXQ
uiUnity3D架构Unity游戏开发
在Unity3D开发中,UI层级的调整是常见的需求,它直接关系到用户界面(UI)元素的显示顺序。在Unity的UI系统中,主要使用UGUI(Unity'sGraphicalUserInterface)来实现界面布局和元素展示。本文将详细讲解Unity3D中如何改变UI层级的技术方法以及给出具体的代码实现。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!技术详解1.层级设置
- 切换浅色和暗夜模式的vue组件 darkmode-switch-btn
日积一沙
前端
简单方案第一步在head中声明,声明当前页面支持light和dark两种模式第二步设置不同模式下的全局样式变量,供全局子元素引用,实现模式修改,全局样式一起修改的效果。注:1.有些属性如background不能实现继承,所以要实现不同元素背景色的统一修改,只能是不同元素使用同一变量。模式修改,变量值会修改,从而实现样式的切换//字体$font-light-color-1:#1b1b1b;$font
- lower_bound详解
程序媛9688
算法
lower_bound是C++标准模板库(STL)中的一个算法,用于在有序区间中查找第一个大于或等于给定值的元素的位置。这个函数非常有用,特别是当我们需要在有序数据集中进行二分查找时。下面是对lower_bound函数的详细讲解,包括其用法、原理、实现细节以及示例。1.函数原型lower_bound函数的原型如下:cpptemplateForwardItlower_bound(ForwardItf
- 矩阵迹(Trace)的性质及简单推导
SimpleLearing
Math矩阵线性代数
1.基础定义迹(Trace)是一个矩阵的对角线元素之和。对于矩阵AAA,其迹定义为:Trace(A)=∑iAii\text{Trace}(A)=\sum_{i}A_{ii}Trace(A)=i∑Aii迹的一个重要性质是:Trace(AB)=Trace(BA)\text{Trace}(AB)=\text{Trace}(BA)Trace(AB)=Trace(BA)即两个矩阵相乘后的迹不依赖于它们的顺序
- 布隆过滤器(Bloom Filter)
八月五
Redisredis
文章目录1.定义2.核心原理2.1数据结构2.2操作流程2.3扩容3.优缺点3.1优点3.2缺点4.使用场景4.1适用场景4.2不适用场景5.手写布隆过滤器1.定义布隆过滤器(BloomFilter)是一种概率型数据结构,用于快速判断一个元素是否属于某个集合。2.核心原理2.1数据结构位数组(BitArray):长度为m的二进制数组,初始所有位为0。哈希函数:使用k个独立的哈希函数(HashFun
- C++ | 基础语法 | 动态数组
拟墨画扇_
C++c++动态数组
概念序列容器,允许运行时动态地插入和删除元素。基于数组的数据结构,可以自动管理内存,不需要手动分配和释放内存。C++标准模板库(STL)的一部分,提供灵活的接口和高效的操作。准备工作使用动态数组需要包含头文件:#include创建数组创建一个空整数vector向量std::vectormyVector;//创建一个存储整数的空vector在创建时指定初始大小、初始值std::vectormyVec
- 【数据结构】 最大最小堆实现优先队列 python
查理零世
数据结构python
堆的定义堆(Heap)是一种特殊的完全二叉树结构,通常分为最大堆和最小堆两种类型。在最大堆中,父节点的值总是大于或等于其子节点的值;而在最小堆中,父节点的值总是小于或等于其子节点的值。堆常用于实现优先队列,在许多算法中也有重要应用,比如堆排序、Dijkstra算法等。堆的基本操作插入:向堆中添加一个新元素,并调整堆以保持其性质。删除:移除堆顶元素(最大或最小元素),并重新调整堆。获取最大/最小元素
- Puppeteer.js 一个可以不动手操作浏览的插件
海上彼尚
node.jsjavascript开发语言ecmascript
目录Puppeteer.js简介安装Puppeteer基础使用1.启动浏览器并打开页面2.核心API详解浏览器对象(Browser)页面对象(Page)选择器常见用例用例1:生成网页截图用例2:生成PDF用例3:提交表单用例4:等待元素加载用例5:模拟移动设备高级功能1.拦截网络请求2.执行自定义JavaScript3.处理弹窗4.下载文件最佳实践总结Puppeteer.js简介Puppeteer
- python列表的合并
醉里_挑灯看剑
python基础pythonlist
1.append()append()向列表尾部追加一个新元素,列表只占一个索引位,在原有列表上增加2.extend()2.extend()向列表尾部追加一个列表,将列表中的每个元素都追加进来,在原有列表上增加3.+.+直接用+号看上去与用extend()一样的效果,但是实际上是生成了一个新的列表存这两个列表的和,只能用在两个列表相加上4.+=+=效果与extend()一样,向原列表追加一个新元素,
- CSS自定义字体与动画:为网页增添独特魅力
wertuiop_
css前端
CSS高级语法之自定义字体与动画文章目录CSS高级语法之自定义字体与动画前言一、CSS自定义字体为什么要自定义字体如何实现自定义字体使用@font-face规则应用自定义字体二、CSS动画CSS动画的基础概念创建简单的CSS动画过渡动画transition:复合属性定义动画关键帧将动画应用到元素上播放动画属性更复杂的CSS动画多个关键帧动画属性组合总结前言在现代网页设计中,CSS(层叠样式表)为我
- Rust 中的 Vec<u8> 类型
星河繁
rust开发语言后端
Vec在Rust编程语言中是一种非常常见的类型,它是标准库提供的可变大小的字节向量(vector)类型。具体来说:Vec是一个实现了动态数组功能的集合类型,可以在运行时调整其长度。指定了向量元素的具体类型,这里是无符号8位整数(Unsigned8-bitInteger),即单个字节。因此,Vec可以理解为一个能够存储任意数量字节的数据结构,它通常用来表示字节序列或二进制数据,如网络数据包、文件内容
- 如何使用Git Stash进行暂存
VK3002DB
git
在使用git进行版本控制的过程中,我们经常需要对代码进行暂存,以便在未来恢复使用。git提供了一个非常便捷的功能,就是“gitstash”命令。使用该命令可以在不提交更改的情况下将更改暂时保存起来。但是,在使用这个功能的过程中,我们也可能会遇到删除和恢复stash的问题。本文将详细介绍如何使用gitstash进行暂存和如何恢复和删除。一、GitStash基本操作GitStash可以暂存当前工作区的
- 年后 总结
3分人生
学习
Git:寒假期间我复习了Git的基本操作,如克隆仓库、提交代码、分支管理等,重点强化了如何使用Git进行团队协作。Docker:学习了docker的一些常用指令,包括镜像,容器的创建,mysql的部署,通过这些操作可以简便java的开发Nacos:我掌握了如何在SpringCloud中集成Nacos,理解了Nacos如何实现服务的自动注册与发现。OpenFeign:在学习中知道OpenFeign是
- 图片生成Prompt编写技巧
赫萝的红苹果
prompt
1.图片情绪(场景氛围)一张图片一般都会有一个情绪基调,因为作画本质上也是在传达一些情绪,一般都会借助图片的氛围去转达。例如:比如家庭聚会一般是欢乐、喜乐融融。断壁残垣一般是悲凉。还有萧瑟、孤寂等。2.补充细节,多使用描述性的形容词描述图片中涉及到的所有元素。使用形容词补充元素的细节,和扩句差不多。例如一条狗,可以加上体型、颜色、种类,一条黄色的很可爱的小小个的中华田园犬。3.指定视角相同的景色,
- Tomcat 都有哪些核心组件
web14786210723
面试学习路线阿里巴巴tomcatfirefoxjava
优质博文:IT-BLOG-CN【1】Server:Server元素在最顶层,代表整个Tomcat容器,因此他必须是server.xml中唯一一个最外层的元素。一个Server元素可以有一个或多个Service元素。可以看到,最外层有一个元素,shutdown属性表示关闭Server的指令;port属性表示Server接收shutdown指令的端口号,设置为-1可以禁掉该端口。Server的主要任务
- 【力扣Hot100】128. 最长连续序列:哈希集合高效解法
小付爱coding
力扣Hot100leetcode哈希算法算法
题目描述给定一个未排序的整数数组nums,找出其中最长连续子序列的长度。要求时间复杂度为O(n)。示例输入:nums=[100,4,200,1,3,2]输出:4解释:最长连续序列是[1,2,3,4],长度为4。思路分析核心思路是利用哈希集合存储所有元素,遍历每个元素时,仅检查其是否为连续序列的左边界(即不存在比它小1的元素)。若是左边界,则向右扩展,统计连续序列的长度。此方法确保每个元素最多被访问
- 超全solidworks模型库,其中包括铆钉系列紧固件
qklnyzzb
大数据3d
铆钉是用于连接两个带通孔,一端有帽的零件(或构件)的钉形物件。在铆接中,利用自身形变或过盈连接被铆接的零件。铆钉种类很多,而且不拘形式。在设计过程中,紧固件是必不可少的元素,但寻找合适的模型往往耗时费力。今天给大家推荐一款神器——3DSOURCE零件库,它不仅支持SolidWorks,还兼容UG、Pro/E等主流设计软件,关键是完全免费!如果需要寻找铆钉模型,可以在浏览器直接搜索”3DSOURCE
- 刷题日记2024-11-20
大萌神Nagato
算法javaleetcode
题目来自力扣560题:和为K的子数组给你一个整数数组nums和一个整数k,请你统计并返回该数组中和为k的子数组的个数。子数组是数组中元素的连续非空序列。示例1:输入:nums=[1,1,1],k=2输出:2示例2:输入:nums=[1,2,3],k=3输出:2暴力循环,时间复杂度O(n²)publicstaticintsubarraySum(int[]nums,intk){intcount=0;f
- LeetCode Java刷题笔记—155. 最小栈
刘Java
leetcodejava算法155.最小栈
155.最小栈设计一个支持push,pop,top操作,并能在常数时间内检索到最小元素的栈。简单难度。由于需要再常数时间检索到最小值,那么我们需要在每次添加或者删除栈元素之后立即得到最小值,因此我们需要再每次添加元素之后保存当前的最小值。因此,我们每次入栈2个元素,一个是入栈的元素本身,一个是当前栈元素的最小值,最小栈始终保证最小值在顶部,出栈同样是每次出栈两个元素。/***155.最小栈*设计一
- LeetCode102. 二叉树的层序遍历
iiiiiankor
LeetCode刷题之路算法队列层序遍历二叉树
文章目录题目要求:思路C++代码题目要求:给你二叉树的根节点root,返回其节点值的层序遍历。(即逐层地,从左到右访问所有节点)。思路首先想到的就是根节点入队取队头元素(出队),把队头节点的左右孩子入队。重复但如何要把每一层分别区分出来?★关键一个一个的出显然无法判断是第几层,所以考虑一层一层地出。用一个变量levelSize记录该层的节点个数,levelSize=queue.size()当lev
- Selenium自动化测试实战教程详解
程序员杰哥
selenium测试工具python软件测试职场和发展自动化测试测试用例
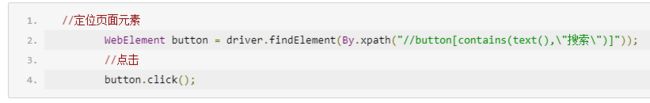
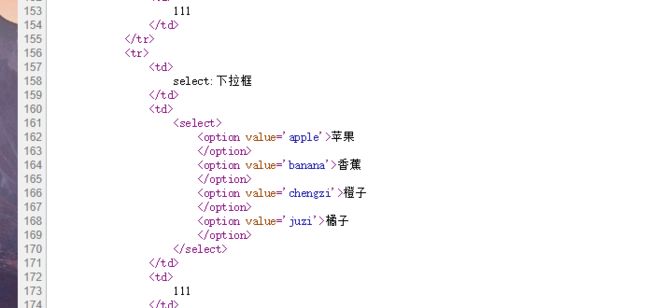
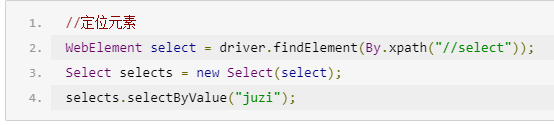
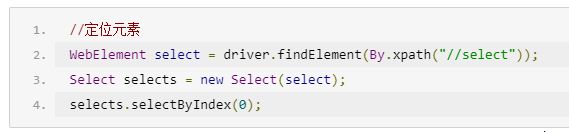
ChromeDevTools简介ChromeDevTools是一组直接内置在基于Chromium的浏览器(如Chrome、Opera和MicrosoftEdge)中的工具,用于帮助开发人员调试和研究网站。借助ChromeDevTools,开发人员可以更深入地访问网站,并能够:检查DOM中的元素即时编辑元素和CSS检查和监控网站的性能模拟用户的地理位置模拟更快/更慢的网络速度执行和调试JavaScr
- 【数据结构】数组循环队列的实现
一代...
数据结构数据结构
队列(Queue)是一种特殊的线性数据结构,它遵循FIFO(FirstInFirstOut,先入先出)的原则。队列只允许在表的前端(front)进行删除操作,而在表的后端(rear)进行插入操作。队列中没有元素时,称为空队列。队列的数据元素又称为队列元素。在队列中插入一个队列元素称为入队,从队列中删除一个队列元素称为出队。因为队列只允许在一端插入,在另一端删除,所以又称为先进先出(FIFO—fir
- 10 KVM虚拟机配置-虚拟CPU和虚拟内存
superman超哥
开源软件KVM虚拟化运维linux
文章目录10KVM虚拟机配置-虚拟CPU和虚拟内存10.1概述10.2元素介绍10.3配置示例10KVM虚拟机配置-虚拟CPU和虚拟内存10.1概述本节介绍虚拟CPU和虚拟内存的常用配置。10.2元素介绍vcpu:虚拟处理器的个数。memory:虚拟内存的大小。属性unit:指定内存单位,属性值支持KiB(210字节),MiB(220字节),GiB(230字节),TiB(240字节)等。cpu:虚
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {