ARkit是ios11新推出来的一个强大的AR框架,需要设备SE、6s、6ps、7、7p,就是需要A9处理器以上的设备,Xcode9.最低配置
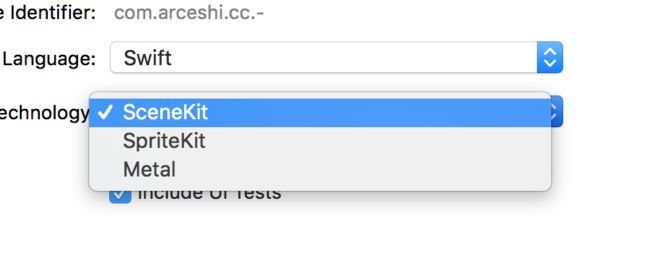
用Xcode创建项目时,会选择SceneKit、SpriteKit、Metal
SceneKit:3D视图
SpriteKit: 2D视图
Metal:没用过..但是必须是得用真机测试,不限制机型
刚创建好项目时,会默认给你写上很多代码,这些代码就可以运行出一个飞机AR效果,可是比较low。
-----------------------------------------------------------
ARSCNView:相当于是一个呈现AR效果的视图
sceneView.showsStatistics = true //运行后视图底部有FPS检测,true打开显示,false不显示
SCNScene:场景, 例如默认的飞机,直接设置显示的场景
let scene = SCNScene(named: "art.scnassets/ship.scn")! "art.scnassets/ship.scn" 这个就是要加载的飞机资源
可以创建不同的几何模型 例如:
首先创建一个场景:
let scene = SCNScene()
然后创建一个几何模型
let box = SCNBox(width: 0.1, height: 0.1, length: 0.1, chamferRadius: 0)
也可以创建球体SCNSphere ,创建一个管SCNTube...很多
创建好之后,因为这个创建的是物品模型,也就是节点,所以要把自定义的物品放到节点上才能显示
let sphereNode = SCNNode(geometry: box) //创建节点,把盒模型添加进去
sphereNode.position = SCNVector3(0,0,-0.5) //设置节点的显示位置
scene.rootNode.addChildNode(sphereNode) //把节点放到SCNScene的根节点上
sceneView.scene = scene //显示盒子AR效果
显示这个后是白色的,因为没有渲染,创建渲染器
let material = SCNMaterial() // material 渲染器
material.diffuse.contents = UIColor.red //可以添加颜色 、添加图片、添加视频、添加gif图
box.materials = [material] //渲染器添加到box中,可以添加多个
viewWillAppear中的这两行代码必须写
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
let configuration = ARWorldTrackingConfiguration()
sceneView.session.run(configuration)
}
也可以给view添加手势,来创建多个
let topGesutre = UITapGestureRecognizer(target: self, action: #selector(ViewController.handtap(gestureRecognizer:)))
view.addGestureRecognizer(topGesutre)
@objc func handtap(gestureRecognizer:UITapGestureRecognizer){
guard let currentFrame = sceneView.session.currentFrame else {
return
}
//创建一张图片
let image = SCNPlane(width: sceneView.bounds.width / 6000, height: sceneView.bounds.height / 6000)
image.firstMaterial?.diffuse.contents = sceneView.snapshot() //截屏
image.firstMaterial?.lightingModel = .constant
// 创建节点
let node = SCNNode(geometry: image)
sceneView.scene.rootNode.addChildNode(node)
// 追踪相机的位置
var translate = matrix_identity_float4x4 //为4x4
translate.columns.3.z = -0.1 //3轴 z轴上相对于摄像头往前10厘米
node.simdTransform = matrix_multiply(currentFrame.camera.transform, translate) //矩阵相乘
}
补充:播放视频 要用到SpriteKit框架中的一个类SKVideoNode 参考 http://www.jianshu.com/p/be06bf357564
http://www.jianshu.com/p/bc5e6fb35410
let scene = SCNScene();
//创建几何模型
let box = SCNBox(width: 0.1, height: 0.1, length: 0.1, chamferRadius: 0)
let shapre = SCNSphere(radius: 0.1)
//创建节点
let boxSCNNode = SCNNode(geometry: shapre)
boxSCNNode.position = SCNVector3Make(0, 0, -0.2)
scene.rootNode.addChildNode(boxSCNNode)
//创建视频url
let url = Bundle.main.url(forResource: "ARKit视频", withExtension: "mp4")
let nodeVideo = SKVideoNode.init(url: url!) //创建视频节点
nodeVideo.size = CGSize(width: 1600, height: 900)
nodeVideo.position = CGPoint(x: nodeVideo.size.width/2, y: nodeVideo.size.height/2)
nodeVideo.zRotation = CGFloat(M_PI)
let skScene = SKScene() //创建视频场景类
skScene.addChild(nodeVideo) //把视频节点添加到场景中
skScene.size = nodeVideo.size
shapre.firstMaterial?.diffuse.contents = skScene //渲染球体
nodeVideo.play() //播放视频
sceneView.scene = scene
sceneView.allowsCameraControl = true