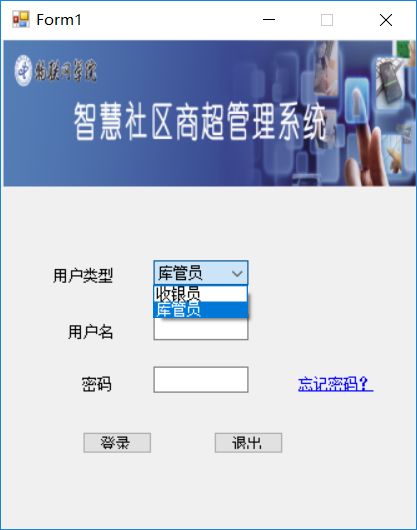
1.登陆界面、
2. 登陆界面实现的功能描述
(1).该登陆界面可以实现以库管员、收银员两个不同用户来登陆各自的管理系统;
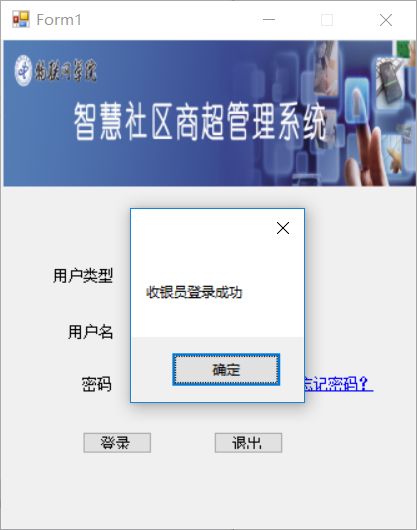
(2).选择某一用户类型,输入正确的用户名以及密码后点击“登陆”尝试登陆;
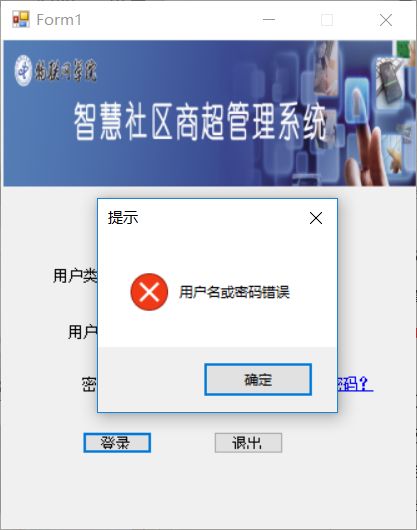
(3).输入界面密码失败时
(4).点击“退出”即可退出登陆界面。
3. 登陆界面各控件的参数设置
控件A:Lable
| 属性 | 值 |
|---|---|
| Lable1 | 用户类型 |
| Lable2 | 用户名 |
| Lable3 | 密码 |
控件B:LinkLable
| 属性 | 值 |
|---|---|
| LinkLable1 | 忘记密码? |
控件C:TextBox
| 属性 | 值 |
|---|---|
| TextBox1 | 空白值(可输入值) |
| TextBox2 | 空白值(可输入值) |
控件D:ComboBox
| 属性 | 值 |
|---|---|
| ComboBox1 | 库管员/收银员 |
控件E:Button
| 属性 | 值 |
|---|---|
| Button1 | 登陆 |
| Button2 | 退出 |
控件F:PictureBox
| 属性 | 值 |
|---|---|
| PictureBox1 | 详见登陆界面截图 |
4. 重要方法描述
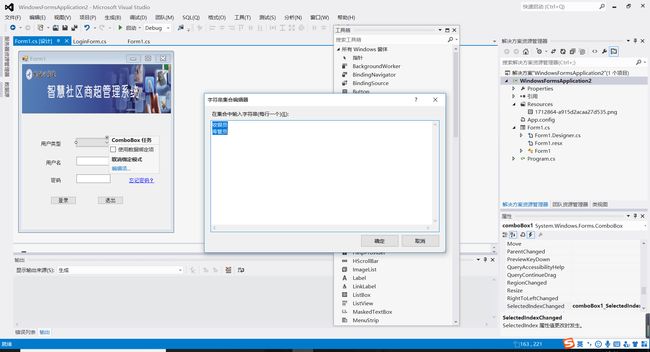
1. 默认角色为“收银员”,并且只允许选择“收银员”和“库管员”两种角色
找到ComboBox1控件并右击打开编辑项,输入收银员,隔行输入库管员。
在Form1属性下找到Load事件,双击打开,输入以下代码;
private void Form1_Load(object sender, EventArgs e)
{
this.comboBox1.SelectedIndex = 0;
}
2. 用户名最大长度不超过9个字符,密码需要显示为“*”号
(1)找到名为“用户名”的textbox控件,进入属性栏,找到MaxLength并设置为9;
QQ图片20181014184426.png
(2)找到名为“密码”的textbox控件,进入属性栏,找到PasswordChar并设置为“*”。
3. 登录正确则提示成功;登录失败则提示错误,注意使用错误图标
private void button1_Click(object sender, EventArgs e)
{
if (this.comboBox1.SelectedItem.ToString() == "收银员")
{
if (this.textBox2.Text == "200010111" && this.textBox1.Text == "123456")
{
MessageBox.Show("收银员登录成功");
}
else
{
MessageBox.Show("用户名或密码错误", "提示", MessageBoxButtons.OK, MessageBoxIcon.Error);
}
}
if (this.comboBox1.SelectedItem.ToString() == "库管员")
{
if (this.textBox2.Text == "admin" && this.textBox1.Text == "admin")
{
MessageBox.Show("库管员登录成功");
}
else
{
MessageBox.Show("用户名或密码错误", "提示", MessageBoxButtons.OK, MessageBoxIcon.Error);
}
}
}
运行程序,输入以上代码中的密码以及用户名,点击“登陆”的button控件。
4. 点击“退出”时退出应用程序
private void button2_Click(object sender, EventArgs e)
{
Application.Exit();
}
运行程序,点击“退出”的button控件。
5. 想一想,还有哪些尚需完善的功能
1. 登录窗口出现在屏幕正中央,并且不能放大
点击Form1窗口进入属性界面,找到StartPosition并选择CenterScreen;
QQ图片20181014185020.png
找到MaximizeBox设置为False。
QQ图片20181014185117.png
2. 输入用户名后回车,光标跳转到密码输入框(涉及到 KeyPress 事件和 Tab 键顺序)
// 在用户名输入框中按“回车”,光标跳转到密码输入框
private void textBox2_KeyPress(object sender, KeyPressEventArgs e)
{
if (e.KeyChar == (char)Keys.Enter)
{
SendKeys.Send("{tab}");
}
}
3. 输入密码后回车,则直接登录(涉及到 TextBox 的 KeyPress 事件)
// 在密码输入框中按“回车”,则直接登录
private void textBox1_KeyPress(object sender, KeyPressEventArgs e)
{
if (e.KeyChar == (char)Keys.Enter)
{
this.button1_Click(sender, e);
}
}
4. 按 Tab 进入输入框时,自动全选(涉及到 TextBox 的 Enter 事件)
// Tab进入用户名输入框时,自动全选用户名
private void textBox2_Enter(object sender, EventArgs e)
{
((TextBox)sender).SelectAll();
}
// Tab进入密码输入框时,自动全选密码
private void textBox1_Enter_1(object sender, EventArgs e)
{
((TextBox)sender).SelectAll();
}
``