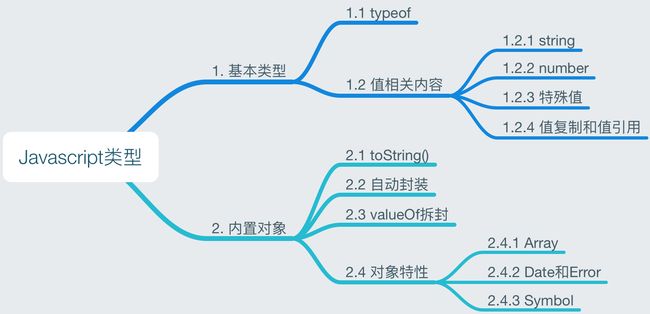
重新回顾一下Javascript中类型相关的知识
1. 基本类型
Javascript截止目前有7个基本类型:number, string, boolean , undefined, null, object, symbol
1.1 typeof
使用typeof函数可以得到对应变量/值的基本类型的字符串,但是也存在着一些例外:
typeof 1 === 'number';
typeof '' === 'string';
typeof true === 'boolean';
typeof {} === 'object';
typeof function(){} === 'function'; // function是object的一等公民,并不是基本类型
typeof null === 'object'; //之前说过在javascript中对对象的检测机制影响导致
typeof undefined === 'undefined';
typeof Symbol() === 'symbol';
我们知道Javascript中存在undefined和undeclared两种情况,undefined是变量已经声明,但是没有初始化赋值,此时获取变量的值为undefined;而undeclared是变量并没有声明,在词法作用域中无法找到对应的变量,此时获取变量的值会抛出ReferenceError。
typeof对于undeclared的变量检测存在一个安全机制,会返回undefined的字符串,所以当我们需要使用一个不能确定是否存在的变量时,我们可以利用typeof的机制来避免异常的抛出
if(typeof x === 'undefined') { // x如果是undefined或者undecalred会满足条件
// TODO
}
1.2 值相关内容
不同的基本类型的值存在一些特点:
1.2.1 string
- 对于
string的值来说,是一个常量,创建以后就不可以发生改变 -
string可以从某种程度上可以理解为字符数组,因此string在可以使用Array原型链上的方法,但是其本身并不是Array,所以并不是所有的方法都可以使用(这里存在自动封装过程)
var s = Array.prototype.join.call('abc', ','); // 可以使用该方法
console.log(s); // a,b,c
var r = Array.prototype.reverse.call('abc'); // 并不能使用该方法,会抛出异常
// 想要实现字符串顺序反转,可以将字符串转为数组后利用reverse()函数后再连接
var r = 'abc'.split('').reverse().join('');
console.log(r); // 'cba'
1.2.2 number
-
number类型可以分为不带小数的数据(整数)和带小数的数据,因此对于不带小数的数据和整数是一样的
4.0 === 4
-
number类型使用的是双精度的格式,所以在进行计算的时候并不是精确计算,会存在精度的不准确,最常见的例子就是
0.1 + 0.2 != 0.3
这是很让人费解的结果,所以在使用含有小数的数据进行计算的时候,最好引入一个误差精度,两个数差值绝对值小于这个值的时候,就认为它们相等,ES6中引入了Number.EPILON,该值等于Math.pow(2,-52)。
-
number类型在较大或者较小的时候,会自动转换为科学计数法的方式
5000000000000000000000 // 5e+21
-
number类型在自动封装后可以使用toFixed和toPrecision分别保留指定小数位数和有效数字位数(科学计数法方式),返回结果为字符串
0.1234.toFixed(2); // '0.12'
1234.0.toPrecision(2); // '1.2e+3'
但是如果是整数调用对应方法的时候,要么使用..的方式,要么手动封装后调用,因为自动封装会默认把第一个.作为number自身的值
1234..toPrecision(2); // '1.2e+3'
Number(1234).toPrecision(2); // '1.2e+3'
1.2.3 特殊值
-
void和任何值进行运算后都只会返回undefined -
NaN是特殊的number,是Javascript中唯一一个不具有自反性的值NaN!==NaN,因此想要判断一个变量是不是NaN可以利用自反性,也可以利用Number或者Window中的isNaN方法
var a = 1 / 'foo';
console.log(a!==a); // true
console.log(isNaN(a)); // true
console.log(Number.isNaN(a)); // true
-
Infinity是特殊的number,表示无限的意思,且在两个无限值进行计算的时候会有以下结果:
console.log(Infinity + Infinity); // Infinity
console.log(Infinity - Infinity); // NaN
console.log(Infinity * Infinity); // Infinity
console.log(Infinity / Infinity); // NaN
- +0和-0,两个数在数值上并没有区别,但是确实可以区分其意义,如果要进行比较,可以使用
Object.is函数进行
console.log(0 === -0); // true
console.log(Object.is(0,-0)); // false
// 也可以使用该函数对NaN进行比较
console.log(Object.is(NaN, NaN)); // true
1.2.4 值复制和值引用
只有很简单的一句话:对于基本类型的值在操作的时候进行值的复制传递,而对于复合对象在操作的时候进行值的引用传递。
2. 内置对象
Javascript内置对象也是内置函数,一共有10个:Number, String, Boolean, Object, Function, Array, RegExp, Error, Date, Symbol
2.1 toString
所有typeof是object的对象都有toString方法,其结果输出的对应对象的[[Class]]属性
Object.prototype.toString.call(Number(1)); // [object Number]
Object.prototype.toString.call(String(''));// [object String]
2.2 自动封装
基本类型并不存在方法,但是在使用的时候确可以直接使用某些方法,是因为在调用方法前,Javascript执行了自动封装的过程,所以可以使用对应封装类型的原型方法
2.3 valueOf拆封
对于封装后的对象(主要是通过显示的强制类型转换),如果需要得到其基本类型的值,可以使用valueOf函数进行拆封
new Boolean(false) === false; // false
new Boolean(false).valueOf() === false; // true
2.4 对象特性
2.4.1 Array
- 创建一个数组,可以使用字面量的创建方法,也可以使用
Array构造器,其中如果构造器传递参数为数字将创建对应长度的空单元数组
var arr = []; // 字面量创建
var arr = new Array([]); // 构造器创建
var arr = Array(3); // new关键字可以省略
console.log(arr.length); // 3;
-
Array对象的toString方法调用将返回通过,连接的字符串
[1,2,3].toString(); // '1,2,3'
-
Array对象中,如果存在空单元,那么就称为稀疏数组。空单元虽然在某些表现上和undefined单元相同,但是两者实际上有所区别
var arr1 = [undefined, undefined, undefined];
var arr2 = Array(3);
console.log(arr1.length === arr2.length); // true
console.log(arr1[0] === arr2[0]); // true;
// 区别
Array.prototype.map.call(arr1, (item,i) => { console.log(i);}); // 1 2 3
Array.prototype.map.call(arr2, (item,i) => {console.log(i);}); // [undefined * 3]
- 使用
delete可以删除数组元素,元素删除后长度不发生变化,删除位置变为空单元
var a = [1, 2, 3];
delete a[0];
console.log(a);// [undefind * 1, 2, 3];
console.log(a.length); // 3
2.4.2 Date和Error
Date和Error没有字面量的构建形式,一定要使用构造器的方式去创建对应的对象
var date = new Date(); // new关键字不能省略,若只获取当前时间可以使用Date.now()代替
var error = new Error(); // new关键字可以省略
2.4.3 Symbol
ES6引入的新的内置对象,通常用来作为对象内部私有属性的key,构建时不能使用new关键字,且可以使用Object.getOwnPropertySymbols()获取当前对象所有的symbol属性的数组
var s = Symbol('test');
var obj = {};
obj[s] = 1;
Object.getOwnPropertySymbols(o); // [Symbol(test)]
- 参考
《你不知道的Javscript(中卷)》