目标
本篇是RecyclerView的重构之路系列的第六篇, 讲解IDouban项目中的豆瓣图书信息的获取与展示。使用的技术点会有Retrofit2, RecyclerView, CoordinatorLayout, AppBarLayout, CollapsingToolbarLayout, TabLayout, ViewPager, 在之前的几篇文章中已经有详细的说明, 本篇只是集中讲解。
遗憾的是豆瓣书籍API并没有提供能获取最新书籍的接口,类似热映电影那样。要想获取全部书籍数据,豆瓣只提供某个用户收藏的全部书籍API。考虑要申请apikey以及他们的审核,这对于系列文章没有必要, 所以,书籍部分 现阶段我采用固定书名查询的方式获取数据。豆瓣书籍API文档
效果动图
先睹为快!!!
RecyclerView中的每个ItemView都是CardView, 卡片式设计确实带来了美感,看着舒服。
实现步骤
要实现上述gif效果,需要几个步骤:
- 书籍数据获取
- RecyclerView布局文件搭配
- 详情页面的跳转与动画
- 数据内容展示与动画
因为有之前文章的背书, 现在讲解起来思路清晰, 都是套路。
Step.1 书籍数据获取
还是采用豆瓣图书 API (https://developers.douban.com/wiki/?title=book_v2#get_book_search)
以搜索 黑客与画家为例, 返回的信息如图。
其中被隐藏的是书籍具体信息。total 122 表示数量有 122条, count 20 表示每次获取20条, start 0 表示获取的索引是从0开始,可以修改。
代码部分,因为使用Retrofit2, 非常简单。在接口IDoubanService中添加 2行代码:
@GET("book/search")
Call searchBooks(@Query("q") String name);
"book/search" 是请求的path, @GET是Retrofit固定注解,表示使用GET方式请求http,
@Query 固定注解,表示需要添加请求参数, 这里是参数 'q' 类型是String。
按照正常浏览器请求,应该是
https://api.douban.com/v2/book/search?q=黑客与画家
或者
https://api.douban.com/v2/book/search?q=黑客与画家&start=20
Retrofit给我们做了分解,https://api.douban.com/v2是BASE_URL, book/search是path, ?q=黑客与画家&start=20是参数。
所以,上述复杂的请求,可以写成:
Call
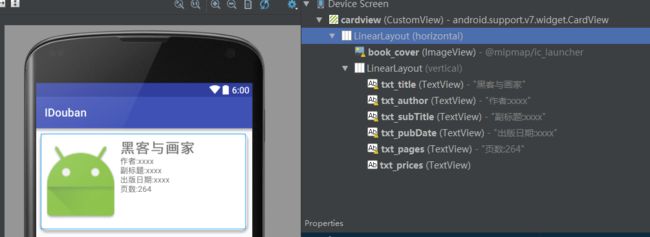
Step.2 RecyclerView布局文件搭配
详细请查看源码,没有特别之处,需要注意一个点, CardView的阴影以及圆角效果
... ...
对,没看错,大小随你设定。
app:cardCornerRadius="10dp"
app:cardElevation="10dp"
既然有了itemview的布局,也要提到RecyclerView的相关代码。还是套路:
- 构建RecyclerView.ViewHolder
- 构建RecyclerView.Adapter
- 实例化RecyclerView并绑定数据以及item布局
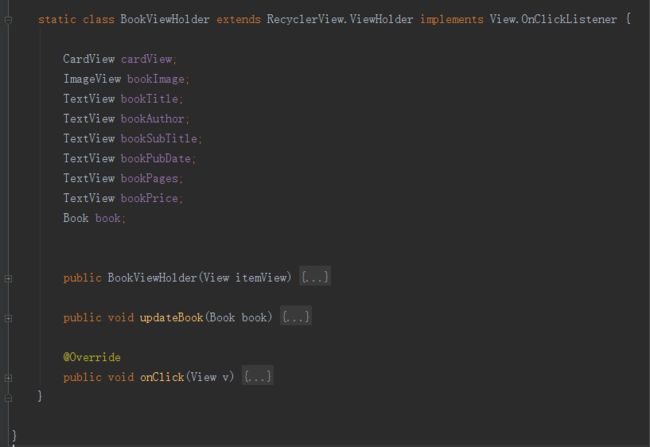
构建RecyclerView.ViewHolder
其中: updateBook是用于Adapter更新ViewHolder中的内容;onClick方法 用于处理ItemView监听事件。
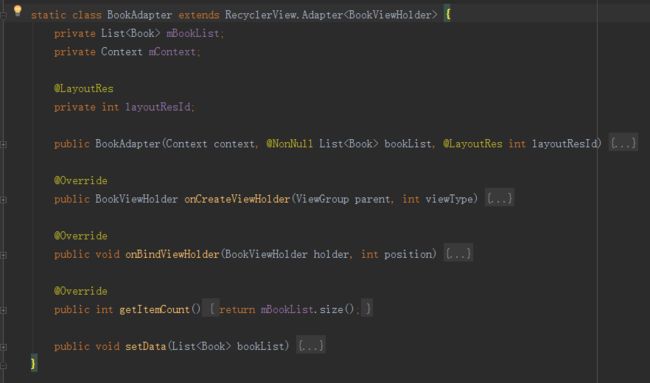
构建RecyclerView.Adapter
以上都是套路,要实现RecyclerView的功能需要使用 Adapter,ViewHolder 。
Step.3 详情页面的跳转与动画
这里的关键点跟RecyclerView的重构之路(五) -> 实现目标(二) 点击电影某个Item后的动画效果 一致。
Intent intent = new Intent(context, BookDetailActivity.class);
intent.putExtra("book", book);
if (context instanceof Activity) {
Activity activity = (Activity) context;
Bundle bundle = ActivityOptionsCompat.makeSceneTransitionAnimation(activity, bookImage, "cover").toBundle();
ActivityCompat.startActivity(activity, intent, bundle);
}
其中, "cover"需要在对应的详情Activity布局中申明, android:transitionName="cover"
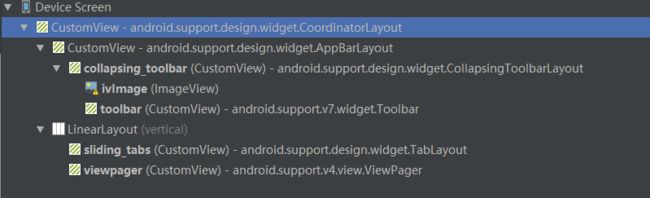
Step.4 数据内容展示与动画
跟RecyclerView的重构之路(五) -> 实现目标(一) 上下滑动隐藏、显示图片 中描述的一致。
其中详细说明了关键属性的含义以及效果图, 此处展示xml布局结构图。
github代码
经过上述几篇的罗嗦,IDouban项目主体成型,代码已push到github,并且打了tag 作为release_01版本。 使用tag是方便读者后续clone以及阅读代码。release_01是本项目的节点,下篇开始讲解RecyclerView相关的代码重构
如何使用git tag 获取代码,方法很简单:
- **git clone https://github.com/tancolo/IDouban.git **
- ** git checkout release_01 就可以取得 tag 对应的代码了。**
但是这时候 git 可能会提示你当前处于一个“detached HEAD" 状态,因为 tag 相当于是一个快照,是不能更改它的代码的,如果要在 tag 代码的基础上做修改,你需要一个分支:
git checkout -b your_branch_name release_01
这样会从 tag 创建一个分支,然后就和普通的 git 操作一样了。
您要是觉得好,请点个赞,加个星!
RecyclerView的重构之路(七)