- Vue 生命周期与 TypeScript:深入理解组件生命周期
shiming8879
typescriptvue.js前端
Vue生命周期与TypeScript:深入理解组件生命周期引言Vue.js作为一种流行的前端框架,其组件生命周期是开发过程中不可或缺的一部分。理解并正确利用Vue的生命周期,可以帮助开发者构建更加健壮和可维护的应用。而当TypeScript与Vue结合使用时,这种优势得到了进一步的增强。TypeScript作为一种强类型语言,提供了类型检查和代码清晰性,使得Vue组件的生命周期管理变得更加高效和可
- VUE之旅—day2
今日上上签-
前端vue.jsjavascript前端
文章目录Vue生命周期和生命周期的四个阶段created应用—新闻列表渲染mounted应用—进入页面搜索框就获得焦点账单统计(Echarts可视化图表渲染)Vue生命周期和生命周期的四个阶段思考:什么时候可以发送初始化渲染请求?(越早越好)什么时候可以开始操作dom?(至少dom得渲染出来)Vue生命周期:一个Vue实例从创建到销毁的整个过程生命周期四个阶段:①创建②挂载③更新④销毁Vue生命周
- 滴滴前端日常实习一面
真的很上进
前端面试javascriptvuejava
同步到csdn上一面水平居中、垂直居中的方法。align-item实现的是水平居中还是垂直居中。flex-direction为column的时候,是什么居中。js有什么数据类型。简单数据类型和复杂数据类型的区别深拷贝和浅拷贝的区别JSON.stringify有什么弊端怎么判断数组类型Vue3和Vue2的区别Vue生命周期钩子,activated和deactivated用过吗Vue里keep-ali
- Vue的生命周期
曼荼罗poisonous
vue.jsjavascript前端
生命周期让我们在控制整个vue的时候更好的形成逻辑,vue生命周期分为四个阶段一:实例渲染二:DOM渲染三:数据更新四:销毁实例它分别有八个声明周期创建前:beforeCreate()只有一些实例本身的事件和生命周期函数创建后:created()是最早使用data和methods中数据的钩子函数,是最早可以访问data中的数据的钩子函数挂载前:brforeMount()指令已经解析完毕,内存中已经
- 【面试题系列Vue05】跟其他人不太一样的 Vue生命周期总结
周三有雨
面试题vuevue.js前端javascript
既然要讲生命周期,那渲染过程得先了解下。数据绑定Vue文本插值在Vue中,最基础的模板语法是数据绑定,例如:{{data}}这里绑定了一个msg的变量,开发者在Vue实例data中绑定该变量:newVue({data:{data:"测试文本"}});最终页面展示内容为测试文本。数据绑定的实现这种使用双大括号来绑定变量的方式,我们称之为数据绑定。它是怎么实现的呢,数据绑定的过程其实不复杂:1、解析语
- Vue 生命周期详解含demo、面试常问问题案例
二川bro
前端vuevue.js面试前端
Vue生命周期详解、面试常问问题案例含demo文章目录Vue生命周期详解、面试常问问题案例含demo一、Vue生命周期是什么二、Vue中如何使用生命周期钩子1.**beforeCreate**2.**created**3.**beforeMount**4.**mounted**5.**beforeUpdate**6.**updated**7.**beforeDestroy**8.**destroy
- Vue 常见面试题(一)
安生生申
面试题vue.js前端javascript
目录1、Vue的最大的优势是什么?(必会)2、Vue和jQuery两者之间的区别是什么?(必会)3、MVVM和MVC区别是什么?哪些场景适合?(必会)1、基本定义2、使用场景3、两者之间的区别4、Vue数据双向绑定的原理是什么?(必会)5、Object.defineProperty和Proxy的区别(必会)6、Vue生命周期总共分为几个阶段?(必会)7、第一次加载页面会触发哪几个钩子函数?(必会)
- vue生命周期
涡看你就不是好人呐
vue.jsjavascript前端
1.computed是在HTMLDOM加载后马上执行的,如赋值;2.methods则必须要有一定的触发条件才能执行,如点击事件;3.watch呢?它用于观察Vue实例上的数据变动。对应一个对象,键是观察表达式,值是对应回调。值也可以是方法名,或者是对象,包含选项。所以他们的执行顺序为:默认加载的时候先computed再watch,不执行methods;等触发某一事件后,则是:先methods再wa
- Vue生命周期
长沙火山
iOS开发vue.js前端javascript
一、生命周期在Vue.js中,组件实例有一个完整的生命周期,包括创建、挂载、更新和销毁等阶段。Vue生命周期钩子函数允许我们在组件不同阶段添加自定义逻辑。以下是Vue生命周期的详细介绍:1.1创建阶段(Creation)beforeCreate在实例初始化之后,数据观测(dataobserver)和事件配置(event/watchersetup)之前被调用。此时实例还未初始化完成,数据和方法均不可
- Day45/100 Vue的生命周期
赵国星
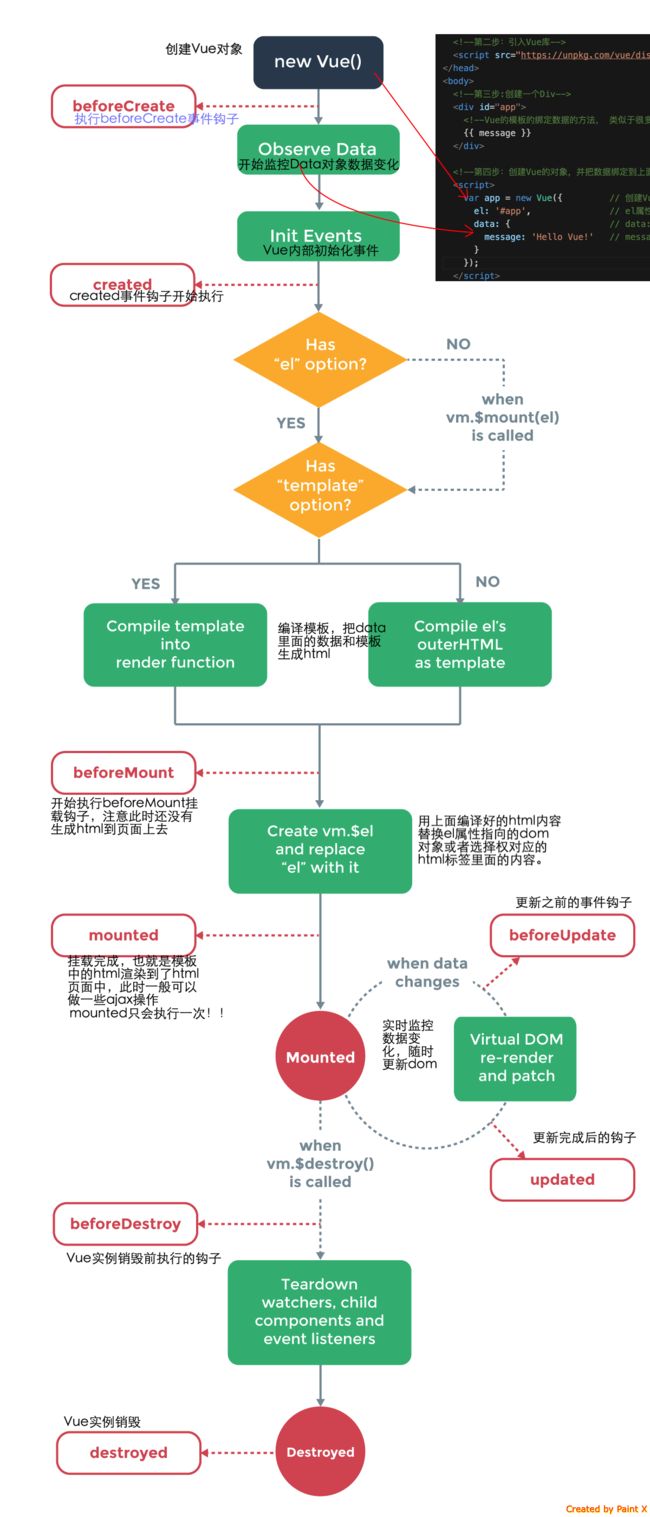
写在前面的话Vue生命周期贯穿Vue的整体思想的理解~灰常重要(一)Vue生命周期全景图Vue生命周期(二)新建Vue实例1、每个Vue应用都是通过用Vue函数创建一个新的Vue实例开始的:varvm=newVue({//选项})2、当一个Vue实例被创建时,它将data对象中的所有的属性加入到Vue的响应式系统中。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。//我们的数据
- 前端页面点击刷新-触发vue生命周期加载最新数据
三月的一天
前端
需求背景:layout布局,页面头部通过定时器获取后端消息的伪消息通知功能,在点击消息时获取所有消息总数并且刷新页面,以便触发vue的生命周期重新获取所有消息,消息展示在content中。要触发页面刷新,可以使用vue路由的router.push方法,添加一个动态的query参数,可以用一个随机数或当前时间戳,样每次路由跳转时,查询参数的值都会发生变化,从而强制刷新页面。代码示例:function
- Vue-计算属性和监听属性
上山走18398
thiking熟记Vue生命周期内的各个钩子函数以及其相应的对比和用法计算属性(钩子函数--computed)对于任何复杂的计算,都应当使用计算属性比如说对文本插值表达式{{值的计算属性}}如果需计算值属性依赖于另一个属性,当另一个值发生改变时,绑定的计算属性也会更新计算属性缓存(computed)vs方法(method)计算属性是基于它们的响应式依赖进行缓存的,只有在相关响应式依赖发生改变时它们
- vue生命周期函数
前端碎碎念
vuevue.jsjavascript前端
父子组件加载顺序加载渲染过程父beforeCreate->父created->父beforeMount->子beforeCreate->子created->子beforeMount->子mounted->父mounted子组件更新过程父beforeUpdate->子beforeUpdate->子updated->父updated父组件更新过程父beforeUpdate->父updated销毁过程父
- [uniapp生命周期]详细讲解uniapp中那些属于vue生命周期,那些属于uniapp独有的生命周期,以及这中间的区别 相关的内容和api 代码注释
门前大桥下.
uniappvue.jsuni-app前端
目录1.Vue.js生命周期函数2.Vue生命周期函数代码beforeCreatecreatedbeforeMountmountedbeforeUpdateupdatedbeforeDestroydestroyed$nextTick$forceUpdate$destroy3.UniApp独有的生命周期函数onLaunchonShowonHideonError4.总结在UniApp中,除了Vue.j
- vue生命周期
小李不小
什么是vue生命周期?Vue实例从创建到销毁的过程,就是生命周期。也就是从开始创建、初始化数据、编译模板、挂载DOM-渲染、更新-渲染、卸载等一系列的过程,我们称这是Vue的生命周期。vue生命周期的作用是什么Vue所有的功能的实现都是围绕其生命周期进行的,在生命周期的不同阶段调用对应的钩子函数可以实现组件数据管理和DOM渲染两大重要功能。生命周期中有多个事件钩子,在控制整个vue实例的过程时更容
- 前端必问的高频面试题---vue的生命周期(有图详解)
是馒头妹妹呀
前端vue.jsjavascript
vue的生命周期vue生命周期分为四个阶段(常用的有8个,实际上有11个),也就是通常说的8个钩子和四个阶段第一阶段(创建阶段):beforeCreate,created相当于人一生中:准备出生之前的阶段,精子+卵子,细胞组合-十月怀胎-出生在beforCreate之前vue做了两件事:methos声明,生命周期钩子函数声明在创建阶段data数据注入,data数据劫持1.遍历递归data选项,给每
- 【前端高频面试题--Vue生命周期篇】
码上有前
前端前端vue.jsjavascript
作者:“码上有前”文章简介:前端高频面试题欢迎小伙伴们点赞、收藏⭐、留言前端高频面试题--Vue生命周期篇Vue的生命周期Vue子组件和父组件执行顺序在哪个生命周期请求异步数据keep-alive中的生命周期哪些Vue的生命周期Vue.js的生命周期是指在组件创建、挂载、更新和销毁过程中触发的一系列钩子函数。这些钩子函数可以让我们在特定的时刻执行自定义的逻辑。Vue.js的生命周期可以分为以下几个
- vue-生命周期+工程化开发(三)
smilehjl
Vuevue.js前端javascript
生命周期Vue生命周期和生命周期的四个阶段思考:什么时候可以发送初始化渲染请求?(越早越好)什么时候可以开始操作dom?(至少dom得渲染出来)Vue生命周期:一个Vue实例从创建到销毁的整个过程。生命周期四个阶段:①创建(初始化动态数据)②挂载(渲染模板)③更新④销毁Vue生命周期函数(钩子函数)Vue生命周期过程中,会自动运行一些函数,被称为【生命周期钩子】→让开发者可以在【特定阶段】运行自己
- Vue 的完整生命周期源码流程详解
IT沐华
请说一下Vue的生命周期?这种烂大街的问题为什么还在问?考察你的熟练度考察你的深度考察你的知识面你说是吗,关于Vue生命周期有些能说出下面的钩子函数名,有些甚至这些钩子函数名都说不上来,那是真的需要补充一下了,因为这些钩子函数也只是Vue完整生命周期中的冰山一角源码地址:src/shared/constants.js-9行exportconstLIFECYCLE_HOOKS=['beforeCre
- Vue生命周期
lyp82nkl
beforeCreate在这个钩子函数里,只是初始化实例,拿不到实例里data和methods和事件监听等。data:{msg:'xx'},methods:{getLists(){return'aaa'}},beforeCreate(){console.log('beforeCreate',this.msg,this.getLists())}运行代码报错:created在实例创建完成后被立即调用。
- vue页面跳转 vue生命周期
贝灬小晖
1.vue页面跳转//字符串this.$router.push('/home/first')//对象this.$router.push({path:'/home/first'})//命名的路由this.$router.push({name:'home',params:{userId:wise}})GotoFoo2.vue生命周期每个钩子函数都在啥时间触发beforeCreate在实例初始化之后,数
- vue生命周期
威猫爱吃鱼
//vue的初始化过程中,会让用户传入不同的函数会在不同的时间点被触发//beforeCreate初始化之前没有进行数据观测只是调用了初始化父子关系及内部事件一般情况下会混入一些公用逻辑创建前//created初始化注入校验初始化数据没有挂在到页面上没有真实的挂在元素无法获取dom元素//render//beforeMountrender方法执行前执行//mounted创建出真实的dom替换掉老的
- Vue生命周期解析
刚满十八工地搬砖
vue.jsjavascript前端
每个Vue实例在被创建之前都要经过一系列的初始化过程。例如需要设置数据监听、编译模板、挂载实例到DOM、在数据变化时更新DOM等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户机会在一些特定的场景下添加他们自己的代码。Vue.js是一个流行的前端JavaScript框架,它采用了组件化的开发方式。Vue实例有一个完整的生命周期,包括创建、挂载、更新和销毁阶段。这些生命周期钩子函数允许
- 前端框架学习 Vue(3)vue生命周期,钩子函数,工程化开发&脚手架CLI,组件化开发,组件分类
Flyoungbuhu
vue.js前端框架学习
Vue生命周期和生命周期的四个阶段Vue生命周期:一个Vue实例从创建到销毁的整个过程生命周期四个阶段:(1)创建(2)挂载(3)更新(4)销毁Vue生命周期函数(钩子函数)Vue生命周期过程中,会自动运行一些函数,被称为[生命周期钩子]->让开发者可以在[特定阶段]运行自己的代码四个阶段,八个钩子->三个常用created,mounted,beforeDestroycreated应用响应式数据准
- 前端面试题-VUE-持续更新
zeroOneJJ
VUEvue.js面试javascriptwebpack
文章目录Webpack面试题webpack打包原理、基本功能、构建过程打包原理基本功能构建过程常见loader常见plugin什么是bundle,chunk,module?VUE面试题MVC、MVP、MVVM的理解VUE生命周期函数VUE路由vue-routervue-router的导航钩子$router和$route区别vue-router传参vue-router的两种模式(hashhistor
- VUE生命周期
陈老板_
生命周期三个阶段:初始化阶段,更新阶段,死亡阶段生命周期回调函数:mounted做异步任务,发送ajax请求,beforeDestory做收尾工作清除定时器等。Titledestoryvm沈聪小仙女newVue({el:'#demo',data:{isShow:true},//1.初始化阶段beforeCreate(){console.log('beforeCreate()');},created
- Vue面试真题1 -- 生命周期函数、组件封装、axios
前端小白进阶之旅
#vue面试真题vue学习记录vue.js面试前端javascript开发语言
Vue面试真题1--生命周期函数、组件、axiosVue面试真题1--生命周期函数、组件封装、axios1-vue介绍1-1关于vue1-2如何使用vue去构建项目2-vue生命周期函数详解3-vue组件封装4-axiosVue面试真题1–生命周期函数、组件封装、axios本文重点跟大家介绍前端面试中经常遇到的一些与Vue相关的第1个重点内容,主要包括vue生命周期函数详解、vue组件封装、axi
- 【Vue3+Vite】Vue生命周期与组件 快速学习 第三期
道格维克
前端#Vuevue.js学习javascript笔记
文章目录一、Vue生命周期1.1生命周期简介1.2生命周期案例二、Vue组件2.1组件基础2.2组件化入门案例2.3组件之间传递数据2.3.1父传子2.3.2子传父2.3.3兄弟传参总结一、Vue生命周期1.1生命周期简介每个Vue组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到DOM,以及在数据改变时更新DOM。在此过程中,它也会运行被称为生命周期钩子的函数
- VUE&Element&综合案例
重生之我是泰勒
JavaWebvue.js前端javascript
VUE&Element今日目标:能够使用VUE中常用指令和插值表达式能够使用VUE生命周期函数mounted能够进行简单的Element页面修改能够完成查询所有功能能够完成添加功能1,VUE1.1概述接下来我们学习一款前端的框架,就是VUE。Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。我们之前也学习过后端的框架Mybatis,Mybatis是用来简化jdbc代码编写
- vue生命周期
亮学长
vue.js
Vue2生命周期钩子Vue组件的生命周期由一系列的钩子函数组成,这些钩子函数允许你在组件生命周期的不同阶段执行自定义的逻辑。下面是Vue2.x中常用的生命周期钩子函数:beforeCreate:在实例初始化之后,数据观测(dataobserver)和事件配置之前被调用。created:实例已经创建完成,数据观测(dataobserver)、属性和方法的运算以及watch/event事件回调已经准备
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL