将开发好的ionic3项目加入到微信公众号中,在微信浏览器访问,使用ionic的自带的导航栏难免会跟微信自带的导航有冲突,而且会出现双导航栏的现象,如下。
问题一:在微信浏览器中,IOS系统跟安卓系统的返回机制又有不同,IOS的微信浏览器的导航是返回上一层,而安卓的微信浏览器的导航的返回是直接返回微信界面。所以去掉导航栏后要考虑好适配IOS的导航跟安卓的返回键。
问题二:另一种情况是弹出了输入法和内置的选项,如:ion-datetime、ion-select等有弹出层的情况下,按下返回,应先去除弹出层,在按返回返回上一层。
问题三:还有一种情况是部分人反映的跳转到首页后页面乱跳的问题。这个问题考虑了很久,依旧没有想到特别好的解决方案,所以目前只能做到返回到首页后不再跳转到任何页面,只停留在首页。
具体的实现逻辑是使用浏览器的popstate来接管浏览器的历史浏览记录,代码如下:
/**
* 浏览器返回按钮及安卓返回键
*/
backEvent(){
//设置一个在页面手动pop的初始标识
window.sessionStorage.setItem('popFlag','0');
window.addEventListener("popstate",()=>{
//判断是否打开输入法键盘
if(this.keyboard.isOpen()){
//关闭键盘
this.keyboard.close();
history.pushState(null, null, location.href);
}else{
//获取NavController
let activeNav: NavController = this.appCtrl.getActiveNav();
//只有网址的情况,如:http://www.baidu.com
if(location.href.indexOf("#")==-1){
//设置返回首页的一个标识
window.sessionStorage.setItem('backFlag',"backBtn");
history.pushState(null, null, location.href);
return;
}
//返回首页,历史记录的Url中有login,如:http://www.baidu.com/#/login
if(location.href.indexOf("login")>-1){
//设置返回首页的一个标识
window.sessionStorage.setItem('backFlag',"backBtn");
history.pushState(null, null, location.href);
return;
}
//非首页返回的登录页,历史记录的Url中有上一页面的记录,如:http://www.baidu.com/#/tabs/%E5%85%B3%E4%BA%8E%E6%88%91/password-modify
if(location.href.indexOf("password-modify")>-1){
this.rootPage = 'LoginPage';
history.pushState(null, null, location.href);
return;
}else{
//判断是否可以返回上一页
if (activeNav.canGoBack()) {
//取出在session中设置的手动pop标识
let popFlag = window.sessionStorage.getItem('popFlag');
//popFlag 0:表示通过安卓返回键或通过IOS微信导航栏返回 1:手动返回
if(popFlag != "1"){
//获取选项控件(如:弹出的时间控件、弹出的选项控件等。。)
let backdrop = document.getElementsByTagNameNS("http://www.w3.org/1999/xhtml","ion-backdrop");
if(backdrop.length>0){
//模拟执行click操作,关闭控件
backdrop[0].click();
history.pushState(null, null, location.href);
}else{
activeNav.pop();
}
}
//执行成功后将该标识重新设置成初始值
window.sessionStorage.setItem('popFlag',"0");
}
}
}
},false);
}
该方法直接放在app.component.ts的constructor中,在手动pop的地方将sessionStorage中的popFlag设置为1即可,
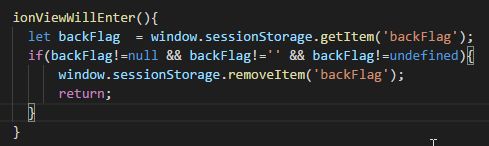
在首页的的ionViewWillEnter勾子中要特殊处理一下。
该方法能解决大部分问题项目运行在微信浏览器的问题,当然它不是完美的,如果有修改的地方请友情提出。