导语
上一篇文章微信小程序搭建mpvue+vant已经介绍了如何搭起mpvue项目及引入vant,本篇文章继续在它的基础上,引入flyio,并做一些封装,目的是为了在小程序发起请求。
这时读者会有些疑问,小程序已经有了request,为什么还用flyio?这不是造轮子吗?我是这么想的,其实现在不管是mpvue,还是wepy都好像还不能完美编译出微信小程序和h5版本。为了以后应对老板有创建h5版本的想法,我们应该为以后复用小程序代码做好准备工作。既然h5也会有ajax,flyio也支持小程序和h5的,所以干脆把flyio引进来,再做一些封装,两边都能用,岂不美哉?
文章末尾,附文章教程步骤创建的项目mpvue+vant+flyio,需要学习的同学,拿走不谢。
第一步:将flyio加入项目
我的项目路径:/Users/hrz/myworkspace/lawyer-card-wxss
$ cd /Users/hrz/myworkspace/lawyer-card-wxss
$ cnpm i flyio -S --production
第二步:二次封装
创建api文件夹,并在下面新建两个文件api.js,httpRequest.js
api.js 用来给各页面调用,是一个汇总各类ajax方法的集合
import requestService from './httpRequest'
const PROD_SERVICE = 'https://我的线上产品域名/lawyer-card-service'
const DEV_SERVICE = 'http://localhost:8081/lawyer-card-service'
/**
* 根据开发环境返回接口url
* @returns {string}
*/
function getSerive () {
if (process.env.NODE_ENV === 'production') {
return PROD_SERVICE
} else {
return DEV_SERVICE
}
}
/** wx.request服务封装 */
export default {
/**
* 检查微信Token是否还生效
* @param data
* @param callBack
*/
checkToken (data, callBack, failCallBack) {
requestService.sendRequest().url(getSerive() + '/auth/checkToken').method('GET').data(data).success(res => {
callBack(res)
}).fail(res => {
failCallBack(res)
}).send()
}
}
httpRequest.js是对flyio对二次封装,是ajax的核心
import {getStorageSync, hideLoading, showLoading, showNotify} from '../utils/index'
var Fly = require('flyio/dist/npm/wx')
var fly = new Fly()
// 设置超时
fly.config.timeout = 7000
// 添加请求拦截器
fly.interceptors.request.use((request) => {
// 给所有请求添加自定义header
const token = getStorageSync('token')
request.headers['token'] = token
return request
})
/**
* request服务封装
*/
export default {
sendRequest
}
function sendRequest () {
return {
_sucCallback: null,
_failCallback: null,
_method: 'GET',
_data: {},
_header: {'content-type': 'application/x-www-form-urlencoded;charset=UTF-8'},
_url: '',
send: function () {
showLoading({
title: '加载中...'
})
fly.request(this._url, this._data, {
method: this._method,
headers: this._header
})
.then(res => {
hideLoading()
let error = httpHandlerError(res, this._failCallback)
if (error) return
this._sucCallback(res)
})
.catch((res) => {
hideLoading()
httpHandlerError(res, this._failCallback)
})
return this
},
success: function (callback) {
this._sucCallback = callback
return this
},
fail: function (callback) {
this._failCallback = callback
return this
},
url: function (url) {
this._url = url
return this
},
data: function (data) {
this._data = data
return this
},
method: function (method) {
this._method = method
return this
},
header: function (header) {
this._header = header
return this
}
}
}
/**
* info 请求完成后返回信息
* callBack 回调函数
* errTip 自定义错误信息
*/
function httpHandlerError (info, callBack) {
hideLoading()
/** 请求成功,退出该函数 可以根据项目需求来判断是否请求成功。这里判断的是status为200的时候是成功 */
let haveError = true
let errTip
if (info.status === 200) {
if (info.data.code === undefined) {
haveError = true
} else if (info.data.code === 'success' || info.data.code === 0) {
haveError = false
} else {
haveError = true
errTip = info.data.msg
}
} else {
errTip = '网络请求出现了错误【' + info.status + '】'
haveError = true
}
if (haveError) {
/** 发生错误信息时,如果有回调函数,则执行回调 */
if (callBack) {
callBack(info)
} else {
showNotify(errTip)
}
}
return haveError
}
大家看到,httpRequest.js里引用一些工具类,其实里面主要是一些加载的提示,及弹框。为什么我要把他放在工具类里?正如我最开头导语说的,为了方便以后应对h5版本,H5版本的加载、弹框、操作缓存和小程序的代码不一样,所以我统一放在工具类里管理了,以后要做h5开发,我只要改工具类就行了。下面是小程序里工具类的代码。
import Notify from 'vant-weapp/dist/notify/notify'
/**
* 显示顶部红色通知
* 使用方法:调用时确保界面上有:
* 第三步:写个Demo发送请求
{{msg}}
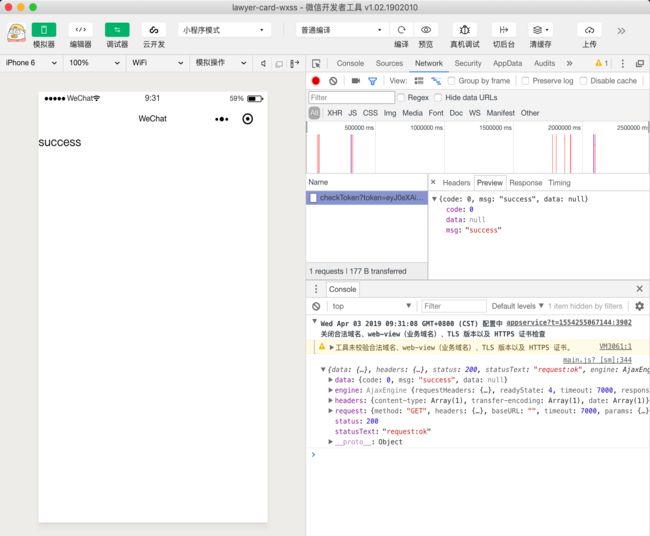
运行npm run dev起来,去小程序开发工具看效果
已经成功发送请求,还是不错的!
我创建了名字为mpvue-vant-flyio项目,除了项目名称不同,步骤都是相同的。项目源码