[TOC]
Django的MVC模式/MTV模式
Django紧紧地遵循MVC模式,可以称得上是一种MVC框架。 以下是Django中M、V和C各自的含义:
- M:数据存取部分,由django数据库层处理;
- V:选择显示哪些数据要显示以及怎样显示的部分,由视图和模板处理;
- C:根据用户输入委派视图的部分,由Django框架根据URLconf设置,对给定URL调用适当的Python函数。
由于C由框架自行处理,而Django里更关注的是模型(Model)、模板(Template)和视图(Views),Django也被称为MTV框架。在MTV开发模式中:
- M:代表模型(Model),即数据存取层。该层处理与数据相关的所有事务:如何存取、如何验证有效性、包含哪些行为以及数据之间的关系等;
- T:代表模板(Template),即表现层。该层处理与表现相关的决定:如何在页面或其他类型文档中进行显示。
- V:代表视图(View),即业务逻辑层。该层包含存取模型及调取恰当模板的相关逻辑。你可以把它看作模型与模板之间的桥梁。
(以上摘自《The Django Book》)
完整的开发过程
1. 创建开发环境
mkvirtualenv myblog # 创建虚拟环境
pip install django # 安装最新版的django-1.10.6
2. 创建项目和app
django-admin.py startproject myblog
django-admin.py startapp blog # 一个项目可以包含多个app
当前目录结构如下图所示
目录结构介绍
- blog: app的目录
- migrations: 包含对模型定义与修改的迁移记录;
- admin.py: 对 Django 站点管理的定制;
- apps.py: 包含对 App 的配置;
- models.py: 应包含定义的模型;
- tests.py: 包含单元测试;
- views.py: 应包含各种视图。
- myblog: 整个项目的配置目录
- settings.py: 项目的配置文件
- urls.py: 总的urls配置文件
- **wsgi.py **: 部署服务器时用到的文件
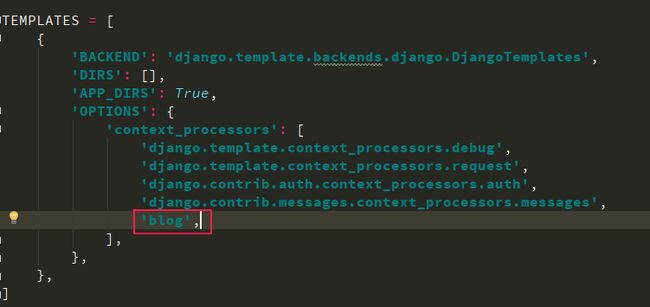
新定义的app加到settings.py中的INSTALL_APPS中
编辑setting文件,如下图
3. 连接数据库
暂时先用默认的sqlite3数据库,不需要特别的配置。以后需要再改成别的数据库。
4. 建立模型
- 文章模型
class Article(models.Model):
STATUS = (
('0', '发布'),
('1', '草稿')
)
title = models.CharField(max_length=64, unique=True, verbose_name='标题')
abstract = models.TextField(verbose_name='摘要', max_length=54, blank=True, null=True, help_text="可选项,若为空格则摘取正文前54个字符")
body = models.TextField(verbose_name='内容')
# on_delete 当指向的表被删除时,将该项设为空
category = models.ForeignKey('Category', verbose_name='分类', null=True, on_delete=models.SET_NULL)
tags = models.ManyToManyField('Tag', verbose_name='标签', blank=True)
url = models.CharField(max_length=255, verbose_name='链接', unique=True)
status = models.CharField(default='0', max_length=1, choices=STATUS, verbose_name='文章状态')
created_time = models.DateTimeField(auto_now_add=True, verbose_name='创建时间')
last_modified_time = models.DateTimeField(auto_now=True, verbose_name='最近修改时间')
class Meta:
# Meta 包含一系列选项,这里的ordering表示排序, - 表示逆序
# 即当从数据库中取出文章时,以文章最后修改时间逆向排序
verbose_name = '文章(Article)'
verbose_name_plural = verbose_name
ordering = ['-last_modified_time']
def __str__(self):
return self.title
- 分类模型
class Category(models.Model):
name = models.CharField(max_length=20, verbose_name='类名')
created_time = models.DateTimeField(auto_now_add=True, verbose_name='创建时间')
last_modified_time = models.DateTimeField(auto_now=True, verbose_name='最近修改时间')
class Meta:
verbose_name = '分类(Category)'
verbose_name_plural = verbose_name
ordering = ['-created_time']
def __str__(self):
return self.name
- 标签模型
class Tag(models.Model):
name = models.CharField(max_length=20, verbose_name='标签名')
created_time = models.DateTimeField(auto_now_add=True, verbose_name='创建时间')
last_modified_time = models.DateTimeField(auto_now=True, verbose_name='最近修改时间')
class Meta:
verbose_name = '标签(Tag)'
verbose_name_plural = verbose_name
ordering = ['-created_time']
def __str__(self):
return self.name
- 评论模型
class Comment(models.Model):
user_name = models.CharField(max_length=64, verbose_name='评论者名字')
content = models.TextField(verbose_name='评论内容')
created_time = models.DateTimeField(auto_now_add=True, verbose_name='评论时间')
article = models.ForeignKey('Article', verbose_name='评论所属文章', on_delete=models.CASCADE)
def __str__(self):
return self.content[:20]
模型只是利用 Django 提供的 ORM 完成对实际表结构的映射,因此在完成模型定义后,我们需要将其真正同步到实际的数据库中去。新版本的 Django 中,该操作需要分成两步,
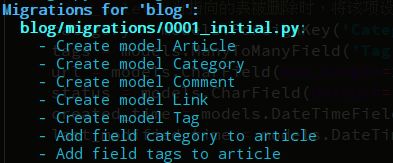
- 生成 migrations:
python manage.py makemigrations blog
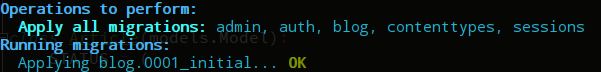
- 进行数据库同步
python manage.py migrate
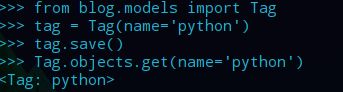
可以用python manage.py shell进入django shell对数据库进行操作
如下图所示
5. 设置后台管理
from django.contrib import admin
from .models import Article, Category, BlogComment, Tag
# Register your models here.
admin.site.register([Article, Category, BlogComment, Tag])
6. 设置分页
Django提供了一些类来帮助你管理分页的数据,这些类位于django/core/paginator.py中。
分页需要使用到的的 API ,Django 官方文档对此有十分详细的介绍,请参考django文档中分页教程。
尽管可以把分页逻辑直接写在视图内,但是为了通用性,我们使用一点点 Django 更加高级的技巧——模板标签(TemplateTags)。
模板标签介绍
为了使用模板标签,Django 要求我们先建立一个 templatetags 文件夹,并在里面加上 init.py文件以指示 python 这是一个模块(python 把含有该问价的文件夹当做一个模块,具体请参考任何一个关于 python 模块的教程)。并且 templatetags 文件夹和你的 model.py,views.py 文件是同级的,也就是说你的目录结构看起来应该是这样:
app/
__init__.py
models.py
templatetags/
__init__.py
app_extras.py
views.py
分页代码
首先来回顾一下 Django 的模板系统是如何工作的,回想一下视图函数的工作流程,视图函数接收一个 Http 请求,经过一系列处理,通常情况下其会渲染某个模板文件,把模板文件中的一些用 {{ }} 包裹的变量替换成从该视图函数中相应变量的值。事实上在此过程中 Django 悄悄帮我们做了一些事情,它把视图函数中的变量的值封装在了一个 Context (一般翻译成上下文)对象中,只要模板文件中的变量在 Context 中有对应的值,它就会被相应的值替换。
因此,我们的程序可以这样做:首先把取到的文章列表(官方术语是一个 queryset)分页,用户请求第几页,我们就把第几页的文章列表传递给模板文件;另外还要根据上面的需求传递页码值给模板文件,这样只要把模板文件中的变量替换成我们传递过去的值,那么就达到本文开篇处那样的分页显示效果了。
paginate.py
from django import template
from django.core.paginator import Paginator, PageNotAnInteger, EmptyPage
// 这是分页功能涉及的一些类和异常,官方文档对此有详细介绍。当然从命名也可以直接看出它们的用途:Paginator(分页),PageNotAnInteger(页码不是一个整数异常),EmptyPage(空的页码号异常)
register = template.Library()
// 这是定义模板标签要用到的
@register.simple_tag(takes_context=True)
// 这个装饰器表明这个函数是一个模板标签,takes_context = True 表示接收上下文对象,就是前面所说的封装了各种变量的 Context 对象。
def paginate(context, object_list, page_count):
//context是Context 对象,object_list是你要分页的对象,page_count表示每页的数量
left = 3 # 当前页码左边显示几个页码号 -1,比如3就显示2个
right = 3 # 当前页码右边显示几个页码号 -1
paginator = Paginator(object_list, page_count) # 通过object_list分页对象
page = context['request'].GET.get('page') # 从 Http 请求中获取用户请求的页码号
try:
object_list = paginator.page(page) # 根据页码号获取第几页的数据
context['current_page'] = int(page) # 把当前页封装进context(上下文)中
pages = get_left(context['current_page'], left, paginator.num_pages) + get_right(context['current_page'], right, paginator.num_pages)
// 调用了两个辅助函数,根据当前页得到了左右的页码号,比如设置成获取左右两边2个页码号,那么假如当前页是5,则 pages = [3,4,5,6,7],当然一些细节需要处理,比如如果当前页是2,那么获取的是pages = [1,2,3,4]
except PageNotAnInteger:
// 异常处理,如果用户传递的page值不是整数,则把第一页的值返回给他
object_list = paginator.page(1)
context['current_page'] = 1 # 当前页是1
pages = get_right(context['current_page'], right, paginator.num_pages)
except EmptyPage:
// 如果用户传递的 page 值是一个空值,那么把最后一页的值返回给他
object_list = paginator.page(paginator.num_pages)
context['current_page'] = paginator.num_pages # 当前页是最后一页,num_pages的值是总分页数
pages = get_left(context['current_page'], left, paginator.num_pages)
context['article_list'] = object_list # 把获取到的分页的数据封装到上下文中
context['pages'] = pages # 把页码号列表封装进去
context['last_page'] = paginator.num_pages # 最后一页的页码号
context['first_page'] = 1 # 第一页的页码号为1
try:
// 获取 pages 列表第一个值和最后一个值,主要用于在是否该插入省略号的判断,在模板文件中将会体会到它的用处。注意这里可能产生异常,因为pages可能是一个空列表,比如本身只有一个分页,那么pages就为空,因为我们永远不会获取页码为1的页码号(至少有1页,1的页码号已经固定写在模板文件中)
context['pages_first'] = pages[0]
context['pages_last'] = pages[-1] + 1
// +1的原因是为了方便判断,在模板文件中将会体会到其作用。
except IndexError:
context['pages_first'] = 1 # 发生异常说明只有1页
context['pages_last'] = 2 # 1 + 1 后的值
return '' # 必须加这个,否则首页会显示个None
def get_left(current_page, left, num_pages):
"""
辅助函数,获取当前页码的值得左边两个页码值,要注意一些细节,比如不够两个那么最左取到2,为了方便处理,包含当前页码值,比如当前页码值为5,那么pages = [3,4,5]
"""
if current_page == 1:
return []
elif current_page == num_pages:
l = [i - 1 for i in range(current_page, current_page - left, -1) if i - 1 > 1]
l.sort()
return l
l = [i for i in range(current_page, current_page - left, -1) if i > 1]
l.sort()
return l
def get_right(current_page, right, num_pages):
"""
辅助函数,获取当前页码的值得右边两个页码值,要注意一些细节,比如不够两个那么最右取到最大页码值。不包含当前页码值。比如当前页码值为5,那么pages = [6,7]
"""
if current_page == num_pages:
return []
return [i + 1 for i in range(current_page, current_page + right - 1) if i < num_pages - 1]
模板文件
templates/blog/pagination.html
至此,整个分页功能就完成了。