在实际开发中,我们想要自己的界面变得更加酷炫,免不了加入动画这个元素,今天来看一看RecyclerView中的动画.
一、怎么添加动画
RecyclerView有一个方法 RecyclerView.setItemAnimator( ),这个方法就是添加item动画的,该方法需要一个RecyclerView.ItemAnimator对象.
RecyclerView.ItemAnimator是一个抽象类,该抽象类有一个子类SimpleItemAnimator,不过也是一个抽象类,我们通常用的是它的孙子DefaultItemAnimator
在DefaultItemAnimator中有Add、Remove、Move、Change四种动画.
需要注意的是,要实现这四种动画效果,数据更新时不能通过:
Adapter.notifyDataSetChanged();
而是通过:
Adapter.notifyItemInserted(int position)
Adapter.notifyItemRemoved(int position)
Adapter.notifyItemChanged(int position)
Adapter.notifyItemMoved(int fromPosition, int toPosition)
ok,我们通过 RecyclerView.setItemAnimator( new DefaultItemAnimator())来观看一下系统给我们实现的动画效果.
二、观看系统默认动画效果
1、MainActivity中:
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
private MainAdapter mAdapter;
private List mDatas;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initData();
mRecyclerView = (RecyclerView) findViewById(R.id.recyclerview);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false));
mRecyclerView.addItemDecoration(new DividerItemDecoration(this,DividerItemDecoration.VERTICAL));
mAdapter = new MainAdapter(this,mDatas);
mRecyclerView.setAdapter(mAdapter);
/**
* 既然是动画,就会有时间,我们把动画执行时间变大一点来看一看效果
*/
DefaultItemAnimator defaultItemAnimator = new DefaultItemAnimator();
defaultItemAnimator.setAddDuration(1000);
defaultItemAnimator.setRemoveDuration(1000);
mRecyclerView.setItemAnimator(defaultItemAnimator);
}
@Override
public boolean onCreateOptionsMenu(Menu menu){
getMenuInflater().inflate(R.menu.main, menu);
return super.onCreateOptionsMenu(menu);
}
/**
* 这里通过两个菜单按钮来观看我们的动画效果
*/
@Override
public boolean onOptionsItemSelected(MenuItem item){
switch (item.getItemId()){
case R.id.action_add:
mAdapter.addData(1);
break;
case R.id.action_remove:
mAdapter.removeData(1);
break;
}
return true;
}
private void initData() {
mDatas = new ArrayList<>();
for (int i = 'A'; i < 'Z'; i++) {
mDatas.add("" + (char) i);
}
}
}
res/menu/main.xml定义两个菜单按钮
2、Adapter中:
public class MainAdapter extends RecyclerView.Adapter {
private Context mContext;
private List mDatas;
public MainAdapter(Context context, List mDatas) {
this.mContext = context;
this.mDatas = mDatas;
}
/**
* 增加数据
*/
public void addData(int position) {
mDatas.add(position, "add");
notifyItemInserted(position);//注意这里
}
/**
* 移除数据
*/
public void removeData(int position) {
mDatas.remove(position);
notifyItemRemoved(position);//注意这里
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new MyViewHolder(LayoutInflater.from(mContext).inflate(R.layout.item_layout, parent, false));
}
@Override
public void onBindViewHolder(MyViewHolder holder, final int position) {
holder.tv.setText(mDatas.get(position));
}
@Override
public int getItemCount() {
return mDatas.size();
}
class MyViewHolder extends RecyclerView.ViewHolder {
TextView tv;
public MyViewHolder(View view) {
super(view);
tv = (TextView)itemView.findViewById(R.id.tv);
}
}
}
3、布局文件
MainActivity的:
item的:
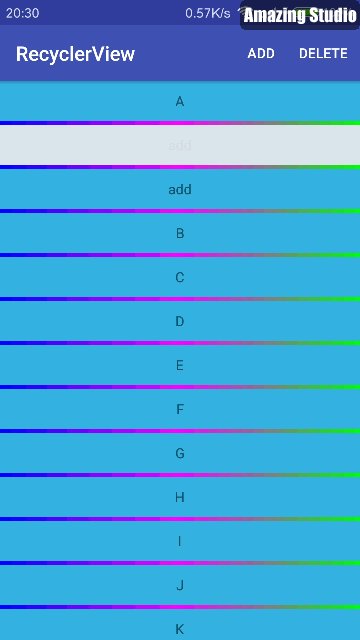
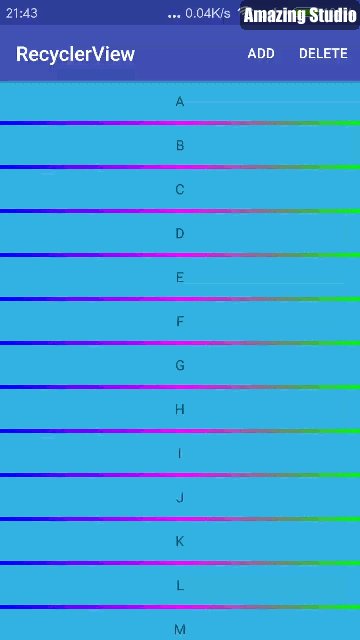
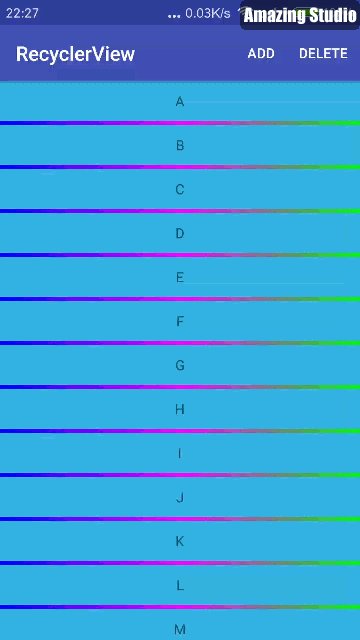
4、效果图
我们可以看到:
1)、item增加时,就是一个透明度alpha由0到1的动画
2)、item减少时,就是一个透明度alpha由1到0的动画
剩下两种动画,有兴趣的可以自己去看看
三、实现我们自己想要的动画效果
1、怎么实现
按照我们的想法:继承DefaultItemAnimator,重写动画执行的几个方法,不就可以实现我们自己的动画效果了吗.
可惜的是,DefaultItemAnimator中执行动画的几个方法,都被private修饰了,我们不能继承~~
既然不能继承,我们干脆把DefaultItemAnimator整篇代码复制过来,找到实现动画的几个方法,改吧改吧,不就是我们的了吗.
2、DefaultItemAnimator中更改动画效果的几个方法
animateAdd( )
animateAddImpl( )
animateRemove( )
animateRemoveImpl( )
animateMove( )
animateMoveImpl( )
animateChange( )
animateChangeImpl( )
3、实现我们的item增加动画
(1)系统方法:animateAdd( ) 、animateAddImpl( )源码
//添加item时调用,通常返回true
@Override
public boolean animateAdd(final RecyclerView.ViewHolder holder) {
resetAnimation(holder);//重置动画,这个方法最终指向endAnimation,取消之前执行的动画,同时恢复Item的状态
ViewCompat.setAlpha(holder.itemView, 0);//item执行动画之前的状态❤
mPendingAdditions.add(holder);
return true;
}
void animateAddImpl(final ViewHolder holder) {
final View view = holder.itemView;//拿到我们执行动画的itemView
final ViewPropertyAnimatorCompat animation = ViewCompat.animate(view);//开启一个属性动画
mAddAnimations.add(holder);//DefaultItemAnimator中执行动画是将所有item的将要执行的动画放入ArrayLists,一起执行他们
//下面就是动画的逻辑了,这里执行了一个alpha动画,设置了一个执行时间,就是这么简单!!!❤
animation.alpha(1).setDuration(getAddDuration()).
setListener(new VpaListenerAdapter() {//设置了一个监听
/**
* 动画开始时...
*/
@Override
public void onAnimationStart(View view) {
dispatchAddStarting(holder);// 通知动画开始
}
/**
* 动画取消时...
*/
@Override
public void onAnimationCancel(View view) {
ViewCompat.setAlpha(view, 1);
}
/**
* 动画结束时...
*
*/
@Override
public void onAnimationEnd(View view) {
animation.setListener(null);//取消监听
dispatchAddFinished(holder);//通知动画结束
mAddAnimations.remove(holder);// 从动画队列中移除
dispatchFinishedWhenDone();
}
}).start();
}
(2)实现我们自己的animateAdd( ) 、animateAddImpl( )方法
@Override
public boolean animateAdd(final RecyclerView.ViewHolder holder) {
resetAnimation(holder);
ViewCompat.setAlpha(holder.itemView, 0);
//这里我们增加了一个平移动画
ViewCompat.setTranslationX(holder.itemView,-holder.itemView.getWidth());
mPendingAdditions.add(holder);
return true;
}
void animateAddImpl(final RecyclerView.ViewHolder holder) {
final View view = holder.itemView;
final ViewPropertyAnimatorCompat animation = ViewCompat.animate(view);
mAddAnimations.add(holder);
//这里我们增加了一个平移动画
animation.alpha(1).translationX(0).setDuration(getAddDuration).
setListener(new VpaListenerAdapter() {
@Override
public void onAnimationStart(View view) {
dispatchAddStarting(holder);
}
@Override
public void onAnimationCancel(View view) {
ViewCompat.setAlpha(view, 1);
}
@Override
public void onAnimationEnd(View view) {
animation.setListener(null);
dispatchAddFinished(holder);
mAddAnimations.remove(holder);
dispatchFinishedWhenDone();
}
}).start();
}
同时在Activity中将动画改成我们自己的:
MyItemAnimator myItemAnimator = new MyItemAnimator();
myItemAnimator.setAddDuration(1000);
myItemAnimator.setRemoveDuration(1000);
mRecyclerView.setItemAnimator(myItemAnimator);
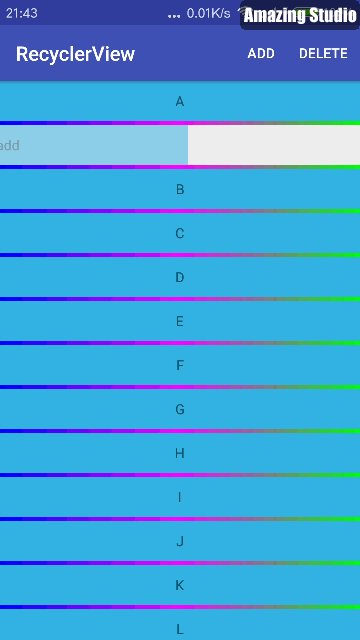
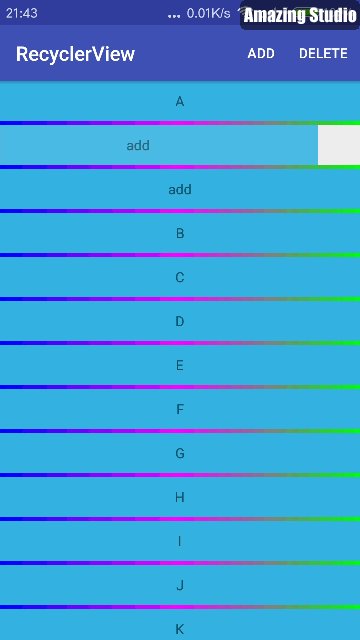
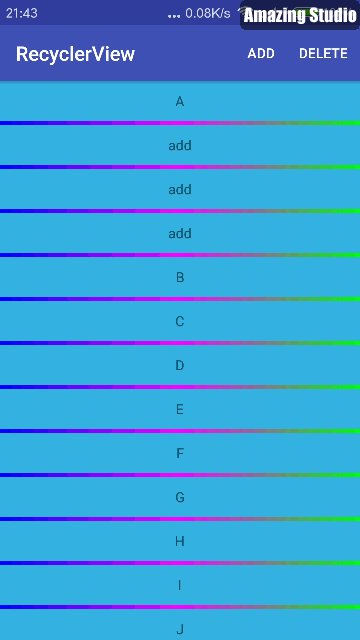
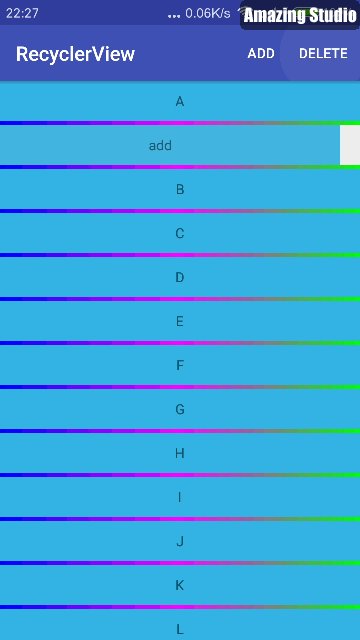
(3)效果图
ok,我们可以看到,item增加时增加了平移的动画.
4、实现我们的item删除动画
(1)系统方法:animateRemove( ) 、animateRemoveImpl( )源码
@Override
public boolean animateRemove(final ViewHolder holder) {
resetAnimation(holder);
mPendingRemovals.add(holder);
return true;
}
private void animateRemoveImpl(final ViewHolder holder) {
final View view = holder.itemView;
final ViewPropertyAnimatorCompat animation = ViewCompat.animate(view);
mRemoveAnimations.add(holder);
//这里执行了一个淡出动画
animation.setDuration(getRemoveDuration())
.alpha(0).setListener(new VpaListenerAdapter() {
@Override
public void onAnimationStart(View view) {
dispatchRemoveStarting(holder);
}
/**
* 动画结束时...
* 因为复用布局,所以你将控件删除的时候需要将他还原,要不会出现重复问题ViewCompat.setAlpha(view, 1);
*/
@Override
public void onAnimationEnd(View view) {
animation.setListener(null);
ViewCompat.setAlpha(view, 1);
dispatchRemoveFinished(holder);
mRemoveAnimations.remove(holder);
dispatchFinishedWhenDone();
}
}).start();
}
(2)实现我们自己的animateRemove( ) 、animateRemoveImpl( )方法
@Override
public boolean animateRemove(final RecyclerView.ViewHolder holder) {
resetAnimation(holder);
mPendingRemovals.add(holder);
//这里我们增加了一个平移动画
ViewCompat.setTranslationX(holder.itemView,0);
return true;
}
private void animateRemoveImpl(final RecyclerView.ViewHolder holder) {
final View view = holder.itemView;
final ViewPropertyAnimatorCompat animation = ViewCompat.animate(view);
mRemoveAnimations.add(holder);
//这里我们增加了一个平移动画
animation.setDuration(getRemoveDuration())
.alpha(0).translationX(-holder.itemView.getWidth()).setListener(new VpaListenerAdapter() {
@Override
public void onAnimationStart(View view) {
dispatchRemoveStarting(holder);
}
@Override
public void onAnimationEnd(View view) {
animation.setListener(null);
ViewCompat.setAlpha(view, 1);
ViewCompat.setTranslationX(view,0);//因为复用布局,此处需还原
dispatchRemoveFinished(holder);
mRemoveAnimations.remove(holder);
dispatchFinishedWhenDone();
}
}).start();
}
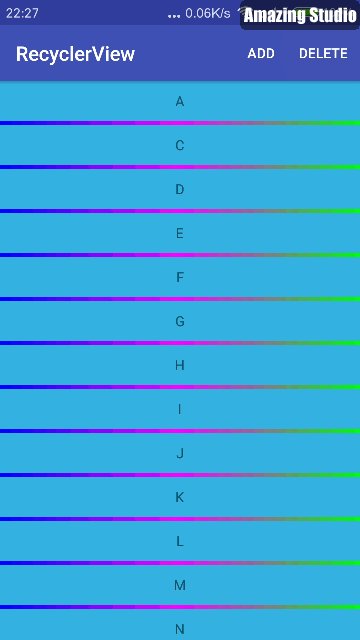
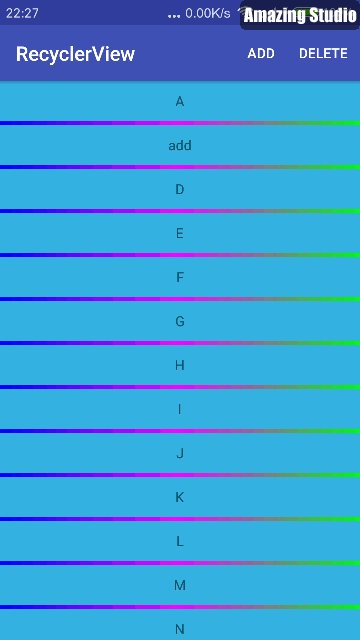
(3)效果图
ok,我们item删除时多了平移效果
四、小结
可以看到,自己写还是比较麻烦的,在GitHup上有一些非常不错的动画库,我们可以拿来直接使用.