本文大纲:
1) APP导航设计的类型;
2)APP导航类型的优缺点。
为什么要设计导航
导航是为了突出产品核心,扁平化用户任务路径。
设计导航前先要弄清楚产品的核心内容,想突出什么,并思考导航是否起到了扁平用户操作的作用,根据上述要用不同的导航模式。
APP导航设计包括以下类型。
1 标签式/点聚卡/选项卡导航
1.1 标签式导航(底部Tab)
标签导航位于页面底部,标签的分类最好可以控制在5个以内。
标签式导航是IOS平台公认的最经典的导航模式,市场上几乎有80%的应用都在使用。
优点
1)适用于多个内容体系,且重要程度相似(平级关系)
2)可见性非常好,轻松在各入口间频繁跳转且不会迷失方向
3)容易突出核心内容,直接展现最重要入口的内容信息
缺点
1)占用一定高度空间,一般都是文字+图标的形式,对于小屏手机,用户可用空间就更小了
2)标签数量有限,最多5个标签,超过5个之后就容纳不下了
适用范围
1)用户需要在多个模块下频繁切换,几个模块重要度可平行排列
2)作为移动软件的一级功能入口,摆放最主要功能
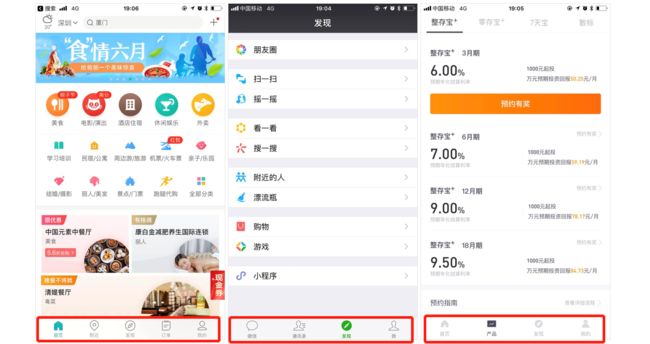
标签式导航实例:美团、微信、爱钱进
1.2 点聚式导航(鸵式导航)
是标签式导航的一种衍生,即传统的标签式+点聚式。目的是将用户最频繁使用的多个核心功能点汇聚在主界面中显示,方便用户随时呼出使用。
位于中间位置功能入口,所以一般是3或5个标签式导航组成(因为要对称)。
优点
1)需要突出重要且频繁操作的入口
2)灵活有趣,界面更加开阔
缺点
1)同标签导航,标签导航有的缺点都有
2)隐藏了功能,且隐藏功能不能太多
使用范围
在标签式导航的基础上有需要突出的核心功能。
点聚式导航实例:新浪微博、喜马拉雅、作业帮、掌上生活
新浪微博把发微博的位置放到核心区域,为+号的快捷操作;新马拉雅将播放按钮放到核心区域,中间位置,核心突出部分。即都把产品的最主要的核心操作放在点聚式导航的中间位置。
作业帮针对的用户痛点则是搜题解答,是需要突出重要且频繁操作的入口。因此将拍照搜题功能放到核心区域,中间位置,突出此核心功能,。
掌上生活app主要为招商银行信用卡管理使用的app,个人认为利用点聚式导航,将扫码支付功能放于中间核心区域并不合适。一是扫码支付功能并不是此app的核心功能,针对信用卡查账还款、办理业务等功能使用更为广泛;二是放置位置与用户用得最多的微信、支付宝大不一样,微信、支付宝均有右上角+号进入扫码功能,不符合用户使用习惯;三是,此功能图标也与用户期待的、用户习惯的不一致(微信、支付宝已有的扫一扫图标均为方框),因此尽管放到核心功能区,用户可能因为不符合自身习惯与期待,反而花费更多时间找到此功能。
1.3 选项卡式导航(顶部Tab式)
顶部Tab是谷歌对安卓提出来的,为了区分与IOS的区别的一种导航模式,其实与标签式导航殊途同归。但没有底部的好用广泛,手指难以触及,所以谷歌对应提出了手势操作的解决方法:通过在屏幕上左右滑动改善解决。
优点
1)扩展性非常好:Tab个数没有上限,但是越到后面点击越低
2)占据空间小:相比于底部Tab,顶部Tab占据空间更小,因为底部导航文字图标都有,顶部的则文字或图标选其一则可
3)手势操作非常方便
缺点
1)可见性略差:这也是空间占据的区域变小之后的后果
2)结构复杂,内容繁多——既可以用到一级也可以用到二级三级
适用范围
1)作为二级导航的使用频率多于一级导航,因此对多内容层级产品适用
2)作为二级导航配合一级导航
选项卡式导航实例:网易新闻、百度阅读、爱钱进
均能左右滑,都是顶部底部双导航,配合底部一级导航。
2 宫格式/列表式/幻灯片式导航
2.1 宫格式导航(桌面式导航)
类似于手机桌面各个应用入口的导航方式,将主要入口全部聚合在页面,让用户做出选择。在工具类app中这种导航常运用
优点
1)扩展性非常好,页面至少显示6个或9个
2)甚至可以右滑或下拉,视野范围内可以展示的功能入口多
缺点
1)无法入口间跳转,只能在桌面进入选择
2)不能直接展现入口内容,只能展示入口名称等简单信息
3)不能显示太多入口次级内容,只能展示简单信息
4)当排布过多时,用户容易眼花缭乱
适用范围
1)适用于功能模块多的平台性软件
2)较多重要功能,以展示列的形式显示功能
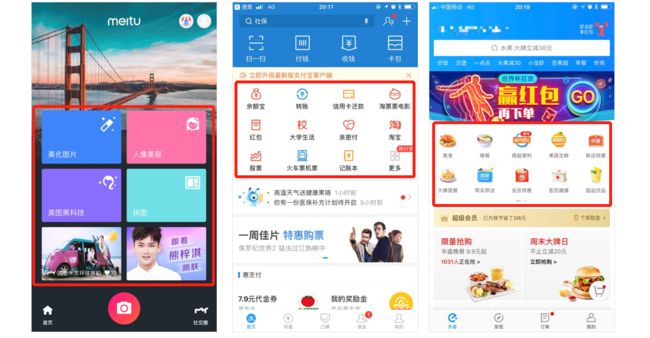
宫格式导航实例:美图秀秀、支付宝、饿了么
2.2 列表式导航
列表式导航常见,但纯粹的列表导航很少见,一般都是搭配着别的导航模式一起使用,大多作为二级导航。
优点
1)层次展示清晰,一条展示一个信息
2)扩展性非常好,视野范围内可以展示的功能入口多,还可以上下拉
3)可展示内容较长的标题
4)可展示标题的次级内容,可放在列表最右边
缺点
1)同级过多时,产生疲劳,层级不明显
2)排版灵活性不高
3)只能通过排列顺序、颜色来区分各入口重要程度,也是层级不明显
适用范围
1)适用于资讯内容类软件
2)对各种内容的展示,需保证清晰、明了
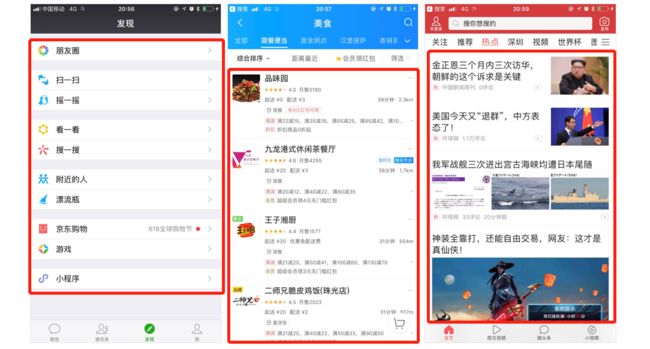
列表式导航实例:微信、饿了么、百度云
微信:发现里的列表式导航,其中还可以在右边部分显示显示次级标题
饿了么:列表式,一条是一家商铺
今日头条:列表式导航,一条是一个资讯
2.3 幻灯片式导航(轮播卡片式)
适用于图片为主或整块内容的并列展示,用户可以手指左右滑动来切换当前内容。
正常情况下,幻灯片数量不宜太多,最好控制在7-8个。
优点
1)单页面简洁内容,整体性强
2)线性浏览方式有顺畅感、方向感
缺点
1)不适合展示过多页面
2)非主页面不利于展示和查看
适用范围
1)适用于功能单一、统一的工具型软件,或适用于随意看看,没有目的的观看
2)同级功能内容的展示,适用于顺便再看看的性质
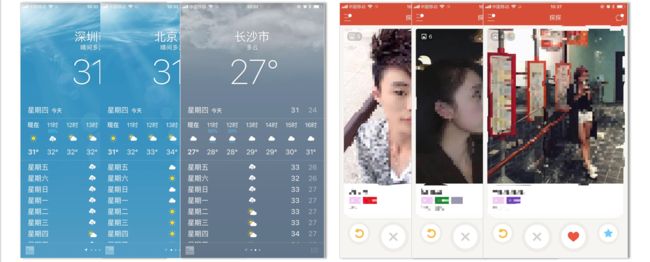
幻灯片式导航实例:IOS天气、探探
IOS天气:单页面,天气功能简单,没有太多内容
探探:选朋友为幻灯片式模式,尤其是男性选妹子,让男性有强大的男性控制欲望
3 抽屉式/侧边栏式/下拉菜单式导航
3.1 抽屉式导航
抽屉导航是将菜单隐藏在当前页面后,点击入口即可像拉抽屉一样拉出菜单。
抽屉导航当年风靡一时,在安卓平台上比ios更常使用
优点
1)节省页面展示空间
2)让用户注意力聚焦内容
3)扩展性好,导航的个数没上限
缺点
1)可见性太差,侧边栏的渗透率很低,因为导航目的是让用户快速进入内容区
2)不适合频繁切换的应用
适用范围
1)适用于功能较多,需求层级较多的软件
2)同类弱需求的组合排列
抽屉式导航实例:QQ、探探
QQ:首页将标签式导航和抽屉式导航结合一起,抽屉式导航作为二级标题出现,弱功能弱需求用了抽屉式导航收纳
探探:交友app,首页就是选朋友的幻灯片模式,对于激活会员、暗恋表白、新手引导和设置等弱需求放在了收纳栏,用了抽屉式导航。
3.2 侧边栏式导航(桌面式导航)
侧边栏式导航和抽屉式导航很相近,差别在于是否默认打开。
在手机上很少见,但是PC端是经典的导航。
优点
1)可见性好,易于发现(相对于抽屉式导航)
2)扩展性好
缺点
1)挤占了内容展示的空间,所以在手机上这个缺点就被无限放大了
2)手指难以触及,因为一般都是在左上角的位置
适用范围
分类较多但却非常重要,需要用户频繁切换
侧边栏式导航实例:饿了么、百果园
饿了么:进入某家店铺时,都有一个侧边栏,餐品分类,也是重要且需要频繁切换的
百果园:也是都有一个侧边栏,水果分类
3.3 下拉菜单式导航(桌面式导航)
下拉菜单和抽屉式导航一样,以突出内容为主的导航模式。
一般位于产品顶部,通过点击呼出导航菜单。
优点
占据空间小,所以很容易嵌套到其他的导航里面去,容易作为二级标题出现。
缺点
1)可见性差
2)操作步骤较多
适用范围
用得不多,很多被顶部Tab替代,因为顶部Tab可用手势切换,且可见性更好。
当顶部Tab空间被占据,布局限制、选项卡式已经打不开的情况下才用下拉式菜单
下拉菜单式导航实例:百度
4 瀑布流式/陈列式导航
这两种与其说导航,不如说是布局。
4.1 瀑布流式导航(图示式)
多适用于图片为主的内容,下拉自动加载。
由于图片经常更新,因此需要配置固定的栏目或标题,防止不断更新的图片让用户找不到入口。
优点
1)浏览时产生流畅体验
2)排版布局多变
3)沉浸式体验
缺点
1)不适合层级架构复杂的产品,界面要单一固定了
2)容易产生疲劳感
适用范围
1)以图片为主的内容,像图片新闻、美食、旅行、视频图片等经常使用,常作为二级导航
2)同类内容的展示,用于随意看看
瀑布流式导航实例:天猫
天猫:没有太多目的性,偏推荐性的页面采用了瀑布流式
4.2 陈列式导航
本身就是一种布局。是对同类内容进行聚合,并且作为入口呈现,吸引用户点击。
优点
直观、方便,内容陈列
适用范围
相同内容的展示,例如呈现电影、美食等内容。
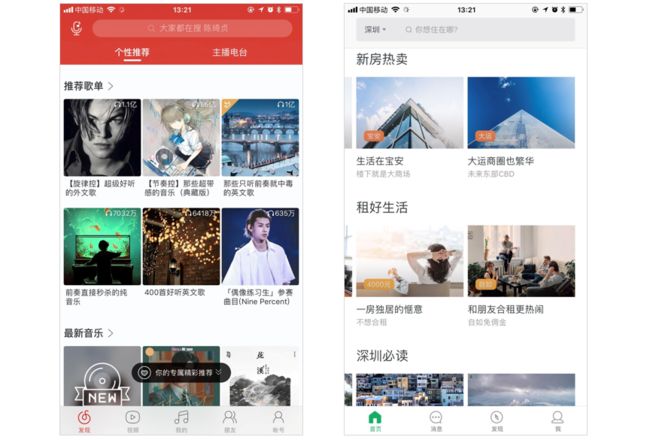
陈列式导航实例:网易云音乐、链家
都是内容相关的软件。网易云为推荐歌单,链家为资讯类讯息。
小结
本文阐述了每种导航类型优缺点及适用条件,但任何一个APP很难采用单一的导航方式,混合式导航是目前的主流,应根据不同内容和不同产品架构选择合适的导航进行组合。