程序员是一个高端,大气上档次的职业,对于现在社会高薪的要求,很多人都想去做程序员,不乏有PHP开发,web前端开发,Java开发,asp.net,c++/c等等各种技术开发的岗位,今天跟大家聊一聊web前端开发相关的知识,本文主要从市场需求,岗位的要求结合,最后写到web前端的学习路线。
一.市场需求
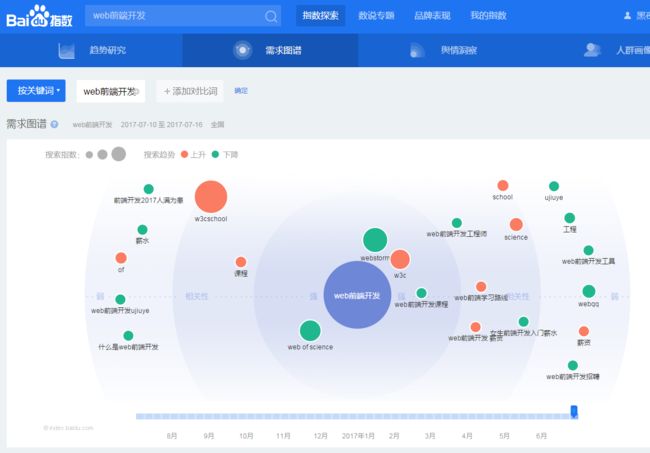
对于web前端开发,通过百度指数进行简单的分析,具体的参考下图
通过指数可以看出近期的搜索量相比web前端开发的日均搜索量是比较大的,从1月到7月,虽然波动比较大,但是最近几个月都是比较平稳保持在6000-9000的范围。
从上面的搜索需求图谱来看,网民对学习路线关注的比较多,比如说会经常关注w3cschool。或者一些开发的工具,或相关的知识(比如webqq,ujiuye),这些都是工作相关的,还有就是一批人是一些小白关注的主要是一些课程,学习的路线,当然网民对岗位的薪资,待遇,还有招聘都有所需求,证明目前还有一大部分人都是关注工作相关的问题。
二.岗位要求
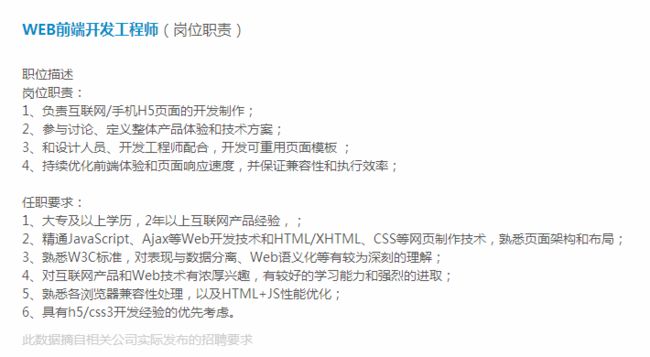
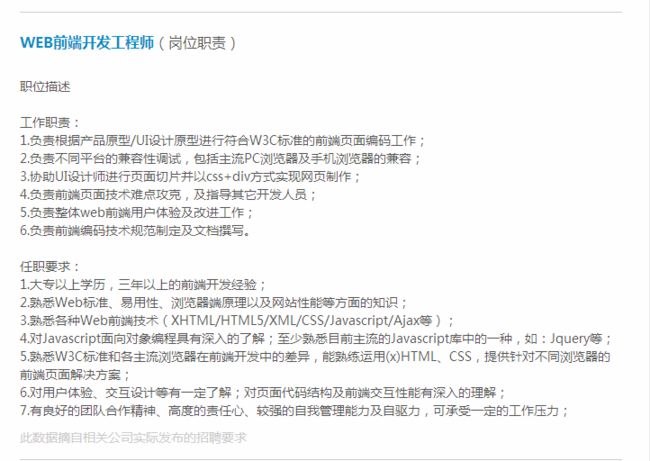
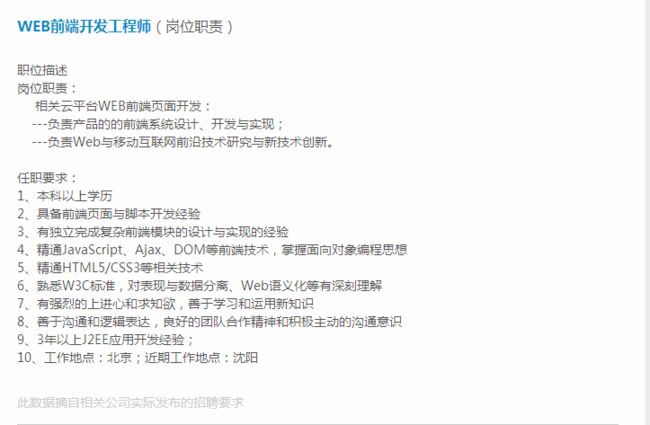
以下是我针对一些招聘网站的岗位要去,要想知道怎么学习,我们应该懂得这个岗位需要什么样的技能,具体参考下图:
从以上的信息可以看出:
(1)各种web前端的基数(比如:XHTHL/HTML5/CSS+DIV/JAVASCRIPT/JQUERY/AJAX等等都是刚需)
(2)熟悉基本的W3C规范
(3)懂得浏览器的相关原理等等都是必须要的
除了以上,当然学历,工作经验也是现在企业筛选的基本要求。学历这个都是次要的,一般不是什么大型企业,其实在招人过程中更多的是看中你的个人能力和工作经历,有从事过大型的开发项目的一般来说比较受企业的青睐。企业现在用人的时候更多的偏向于对第一点的要求。如果我们想入这个行业,那么我们必须的要求的还是第一点和第二点。
三.web前端学习路线
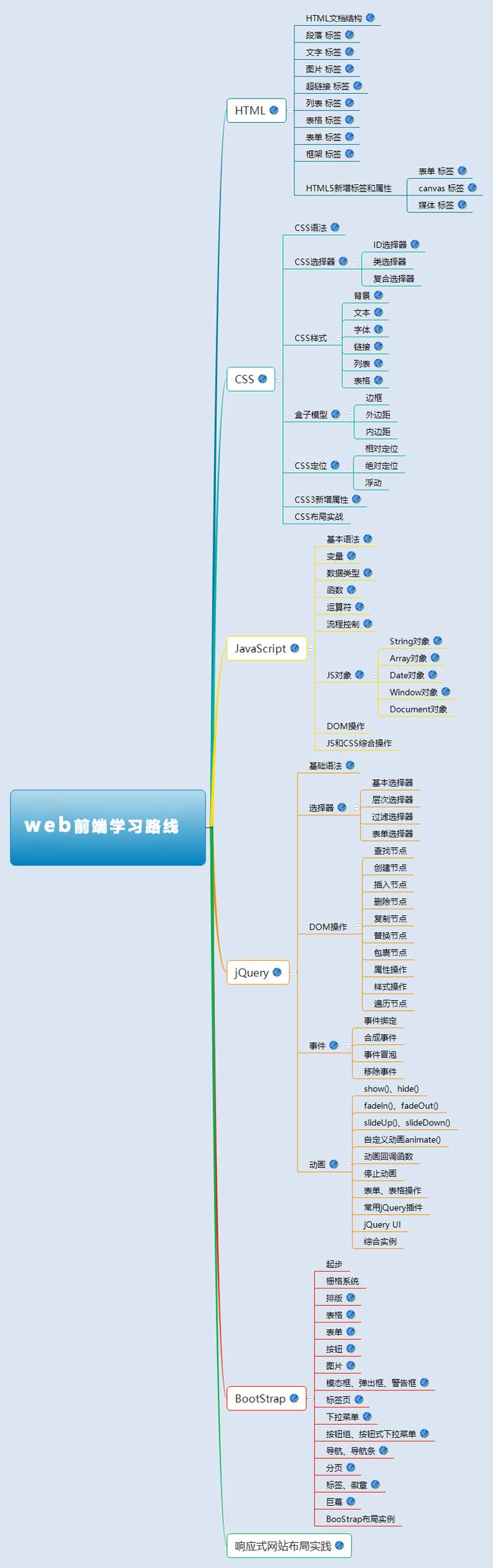
大致的看了以上的信息,我们也大致知道最近应该学习那些的知识点了,首先有一份前端学习思维导图给大家参考一下,可以给新人一些思路。
相对来说,HTML是最简单的,只是标签语言,格式规范;CSS相对来说复杂一些,有浏览器的兼容问题等.但二者组合就能实现很多很多页面效果,里面涉及的变化太多了,如果你只会基础语法,而没有实际去写过,那样是很难真正掌握的.
(1).html + css部分:
这部分特别简单,到网上搜资料,书籍视频非常多。css中盒子模型,流动,block,inline,层叠,样式优先级等这些自学起来也是非常容易。最后再深入了解下浏览器差异性,ie9以下兼容简单了解就行了,ie9以下浏览器被淘汰掉是趋势,低版本没必要浪费大量时间去学习兼容主流浏览器,google chrome浏览器、firefox浏览器、safari浏览器、opera浏览器即可。浏览器差异内容很多,建议在实践中多多积累。
(2).JavaScript部分。
1.基础学习:
难点,也是重点,要学的内容实在很多,如果没有其他编程语言的基础的话,学起来可能要费些力,有很多比较抽象的概念,必须要深入理解,比如闭包、原型、面向对象、封装等,要理解透彻。看书是必不可少的,找一本优秀的js书从头到尾,反复研究学习,第一遍可以快速翻阅,大体知道了解概念即可,第二三遍就需要深入学习了。另外,js面向对象编程必须要学习,非常重要,个人推荐一本书, Stoyan Stefanov著,凌杰译的《javascript面向对象指南》。边学边练,实践出真知。
2.jQuery学习:
这些基础知识掌握好之后,还需要学jQuery,这是一个非常优秀的Javascript库,大型开发必备。它简化了Javascript的复杂操作,消除了Javascript跨平台兼容问题,提供了大量实用方法,有良好的文档和帮助手册,是一个非常成熟的Javascript库。慕课网学习视频幕课网。学习方法也很简单,照着产品文档做几个页面就行了,不用面面俱到,以后遇到问题查文档就行了。
(3)web学习进阶过程
我在这里说说我的经验吧.我一开始学习的Bootstrap,简单点说,就是给现有商城项目套上Bootstrap做的响应式皮肤.前面有答主提过Bootstrap,确实挺好上手,靠着官网的手册,基本上遇到的问题都能自己解决.这对我也是比较有益的过程,学习技术,要学会看手册,用文档嘛~,这个的w3c是一个不错的参考手册平台。
第二,虽然框架有诸多便利,但框架有应用场景的限制,bootstrap,用手移动版的商城上就不太适用了,体积和性能上的不足.就只能自己搭建结构和样式库了.最简单,最直接的方法来了,抄网站,抄最好的网站,我抄了京东和小米.这其中,过程肯定是比较辛苦的,在经历过这个过程之后,你的代码能力会有比较大的提升.这个时候再回去看看书,加强理论知识体系的建设,就事半功倍了. 要补充说明的是,抄也是有技巧的,你不能全抄,因为人家的网站那么大,应该场景和你不同,全抄肯定抄不完,如果你一下子全抄了,出了错,请问你找得到问题在哪么?一点一点地抄,边抄边理解~这才是抄之王道.写完代码,就要改,提练~最后我这个静态的webapp是改了好几版的.
前面说的是Html和Css,现在说说JS.JS原先是我比较弱的一块.我曾经深陷只读书不实践的怪圈.看了就忘,一直原地打转.后来是怎么做的呢,我开始写写网页小游戏.一发不可收拾,总共写了七八个.我觉得这是一个非常好的方式.你看啊,一个网页游戏,就是一个完整的小项目,而游戏逻辑都是比较复杂的.如果你从0开始写这个游戏,开始写界面,到可以玩游戏,再到调各种bug,最后成品出炉.整个过程下来,我相信的代码能力,你的信心,肯定要比只看书的效果要好太多.反正我写第一个游戏的时候,是跟着教程走的,到最后一个的时候,完全就是自己写的,代码写了一周,调bug也调了一星期.每次写一个游戏,都会用点自己没用过的知识点,循环滚动.
四.总结
在CSS布局时需要注意的一个问题是很多同学缺乏对页面布局进行整体分析,不能够从宏观上对页面中盒子间的嵌套关系进行把握,就急于动手去做,导致页 面中各元素间的关系很混乱,容易出现盒子在浮动时错位等情况。建议大家在布局时采用“自顶向下,逐步细化”的思想,先用几个盒子将页面从整体上划分,然后 逐步在盒子中继续嵌套盒子。
“君子生非异也,善假于物也”,在学习的过程中还要多浏览一些优秀的网站,善于分析借鉴其设计思路和布局方法,见多方能识广,进而才可以融会贯通,取他人之长为我所用。
同时还要善于使用Firebug这个利器。Firebug一方面可以在我们学习过程中帮助我们调试自己的页面,另一方面我们可以使用Firebug方便地查看、分析别人网站的源代码,“偷”也是一种技能!