Angular是基于组件化的开发模式的框架,一般把业务界面按照业务或功能来划分为多个组件。
【组件】
1.组件与父子组件
2.父组件将数据向下传递给子组件
3.子组件触发事件向上传递到父组件
4.ViewChild与ViewChildren的用法
5.
6.组件的生命周期
【1.组件与父子组件】
组件是用户界面的构建单元。Angular应用程序始终会具有应用程序组件(或根组件)。除根组件外,一般其他组件都是被做为HTML上的一个标记被引入到父组件中来。这种组件就可以包含其他组件,Angular应用程序中,组件可以包含其他子组件。
编写单页面应用程序时,此应用默认会具备组件的层次结构。图1就是一个具有层次结构组件的应用架构
【2.父组件将数据向下传递给子组件】
(1)在子组件中导入Input类,并在子组件类中使用@Input()注解符申明或示例化一个对象
(2)在父组件中的模板中引入子组件,并在子组件的属性中加入[子组件中用@Input定义好的对象名称],其属性值是以表达式来解析,可以是一个对象的引用,也可以是基本数据类型值
【3.子组件触发事件向上传递到父组件】
(1)在子组件中导入Output类和EventEmitter类,并在子组件类中使用@Output()注解符申明或示例化一个EventEmitter类型的对象
(2)在子组件的模板对应的事件触发方法内部执行EventEmitter类型的对象的emit方法
(3)在父组件中的模板中引入子组件,并在子组件的属性中加入(子组件中用@Output()t定义好的对象名称)其属性值是一个父组件内部的方法,从而达到从子组件触发事件向上传递到父组件
代码如下:
父组件中的部分代码:
[customer]="customer" (clicked)="onCustomerClicked($event)">
onCustomerClicked(customerName: String) {
alert('Customer Clicked:' + customerName);
}
子组件中的部分代码:
{{customer.name}} | {{customer.city}}
@Input() customer: ICustomer ;
@Output() clicked: EventEmitter
onClicked() {
this.clicked.emit(this.customer.name);
}
【4.ViewChild与ViewChildren的用法】
ViewChild与ViewChildren是用在父组件中的,来获取子组件对象实体,进行可以调用子组件中的方法。
ViewChild是对单个子组件来说的。用于声明某个子组件的引用
ViewChildren是用于声明多个子组件的一个引用
两者在括号内指定一个选择器,将子元素绑定到引用示例对象上。
代码如下:
import { Component, ElementRef, ViewChild, AfterViewInit } from
'@angular/core';
@Component({
selector: 'app-root',
template: `
The title is {{title.innerHTML}}
`,
styleUrls: ['./app.component.css']
})
export class AppComponent implements AfterViewInit {
@ViewChild('title') title: ElementRef;
ngAfterViewInit(){
this.title.nativeElement.innerHTML = 'app works differently!'
}
}
import { Component, ViewChildren, AfterViewInit } from
'@angular/core';
@Component({
selector: 'app-root',
template: `
Lorem ipsum dolor sit amet, consetetur
sadipscing elitr, sed diam nonumy eirmod tempor invidunt
ut labore et dolore magna aliquyam erat, sed diam
voluptua.
At vero eos et accusam et justo duo
dolores et ea rebum. Stet clita kasd gubergren, no sea
takimata sanctus est Lorem ipsum dolor sit amet. Lorem
ipsum dolor sit amet, consetetur sadipscing elitr, sed
diam nonumy eirmod tempor invidunt ut labore et dolore
magna aliquyam erat, sed diam voluptua.
{{note}}
`,
styles: ['p { background-color: #FFE5CC; padding: 15px;
text-align: center}']
})
export class AppComponent implements AfterViewInit{
@ViewChildren('paragraph1, paragraph2') paragraphs;
note: string = '';
ngAfterViewInit(){
setTimeout(_ => this.note = 'Number of Paragraphs:' +
this.paragraphs.length);
}
}
【5.
举个例子:在A组件的模板中使用
使用场景:一般使用在子组件中,父组件为其投射内容。
这样做的好处:有时候子组件中的内容不固定,是由外部因素决定的,即由使用者(父组件)决定的,留着空位,方便使用者自定义,使父组件与子组件解耦更抽象化子组件方便父组件的扩展,也可复用子组件。
也可以使用父组件向下传递数据给子组件实现相同的功能。
这里有几种情况:
(1)子组件中只有一个
即
(2)子组件中有多个
当子组件内部有多个
(3)如果在(2)的情况下,父组件内部使用select属性值的标签不是其直接子节点,则需要用到ngProjectAs属性,此属性则必须用在直接子节点上,ngProjectAs其属性值为select属性值或者标签名。
参考:http://www.cnblogs.com/laixiangran/p/8723166.html
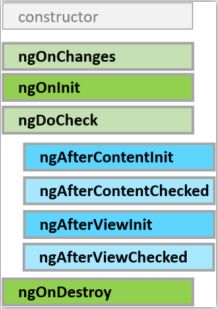
【6.组件的生命周期】
Angular每个组件都存在一个生命周期,从创建,变更到销毁。Angular提供组件生命周期钩子,把这些关键时刻暴露出来,赋予在这些关键结点和组件进行交互的能力,掌握生命周期,可以让我们更好的开发Angular应用
基于指令与组件的区别来分类:
(1)、指令与组件共有的钩子:
ngOnChanges
ngOnInit
ngDoCheck
ngOnDestroy
(2)、组件特有的钩子
ngAfterContentInit
ngAfterContentChecked
ngAfterViewInit
ngAfterViewChecked
生命周期钩子的作用及调用顺序
(1)、ngOnChanges - 当数据绑定输入属性的值发生变化时调用
(2)、ngOnInit - 在第一次 ngOnChanges 后调用
(3)、ngDoCheck - 自定义的方法,用于检测和处理值的改变
(4)、ngAfterContentInit - 在组件内容初始化之后调用
(5)、ngAfterContentChecked - 组件每次检查内容时调用
(6)、ngAfterViewInit - 组件相应的视图初始化之后调用
(7)、ngAfterViewChecked - 组件每次检查视图时调用
(8)、ngOnDestroy - 指令销毁前调用
更详细的讲解可以直接看https://www.jianshu.com/p/a2f1d54097f8