Android视图加载流程(2)之Window和WindowManager的创建与Activity
关键类:ViewRootImpl
简单介绍
ViewRootImpl是一个视图层次结构的顶部,它实现了View和WindowManager之间所需要的协议。在WindowManagerGlobal的实现方法中,大部分都是调用了ViewRootImpl。例如addView,removeView,updateViewLayout等
简单理解
WindowManagerImpl -> WindowManagerGlobal -> ViewRootImpl
源码解读:
Step1: WindowManagerGlobal
我们从上一篇文章可知,DecorView是通过WindowManager.addView进行添加的。而具体的实现则为WindowManagerGlobal的addView
public void addView(View view, ViewGroup.LayoutParams params,
Display display, Window parentWindow) {
...
ViewRootImpl root;
View panelParentView = null;
...
root = new ViewRootImpl(view.getContext(), display);
view.setLayoutParams(wparams);
mViews.add(view);
mRoots.add(root);
mParams.add(wparams);
//ViewRootImpl开始绘制view
root.setView(view, wparams, panelParentView);
...
}
可以看出,ViewRootImpl进行初始化,最后调用的就是ViewRootImpl的setView方法!
Step2: ViewRootImpl
public ViewRootImpl(Context context, Display display) {
mContext = context;
mWindowSession = WindowManagerGlobal.getWindowSession();
...
mAttachInfo = new View.AttachInfo(mWindowSession, mWindow, display, this, mHandler, this);
...
}
AttachInfo为View里的一个静态内部类
AttachInfo(IWindowSession session, IWindow window, Display display,
ViewRootImpl viewRootImpl, Handler handler, Callbacks effectPlayer) {
mSession = session;
mWindow = window;
mWindowToken = window.asBinder();
mDisplay = display;
mViewRootImpl = viewRootImpl;
mHandler = handler;
mRootCallbacks = effectPlayer;
}
可以看到viewRootImpl在的构造方法里赋值了,且View与ViewRootImpl绑定在一起了。以后就可以通过view.getViewRootImpl获取到,而在Window也可以获取到,因为Window里有DecorView。
View
public ViewRootImpl getViewRootImpl() {
if (mAttachInfo != null) {
return mAttachInfo.mViewRootImpl;
}
return null;
}
DecorView
private ViewRootImpl getViewRootImpl() {
if (mDecor != null) {
ViewRootImpl viewRootImpl = mDecor.getViewRootImpl();
if (viewRootImpl != null) {
return viewRootImpl;
}
}
throw new IllegalStateException("view not added");
}
两个方法都是@hide注解,不能直接调用!需用反射等方法间接调用~
疑问?
一个View会对应一个ViewRootImpl吗?
测试:
Log.e(TAG, "getViewRootImpl: textView: " + tv.getViewRootImpl() );
Log.e(TAG, "getViewRootImpl: button: " + btn.getViewRootImpl() );
结果:
可以看到,都是同一个对象,共用一个ViewRootImpl。
Step3: ViewRootImpl
接着我们看ViewRootImpl的setView
public void setView(View view, WindowManager.LayoutParams attrs, View panelParentView) {
if (mView == null) {
mView = view;
...
//渲染UI
requestLayout();
...
try {
...
res = mWindowSession.addToDisplay(mWindow, mSeq, mWindowAttributes,
getHostVisibility(), mDisplay.getDisplayId(),
mAttachInfo.mContentInsets, mAttachInfo.mStableInsets,
mAttachInfo.mOutsets, mInputChannel);
}
mAttachInfo.mRootView = view;
}
}
判断ViewRootImpl的mView是否为空,为空进行赋值。接着调用requestlayout()。表示添加Window之前先完成第一次layout布局过程,以确保收到任何系统时间后重新布局。requestLayout最终会调用performTraversals方法来进行View的绘制。
Step4.1: ViewRootImpl
@Override
public void requestLayout() {
if (!mHandlingLayoutInLayoutRequest) {
checkThread();
mLayoutRequested = true;
scheduleTraversals();
}
}
//判断当前线程是否为UI线程
void checkThread() {
if (mThread != Thread.currentThread()) {
throw new CalledFromWrongThreadException(
"Only the original thread that created a view hierarchy can touch its views.");
}
}
先判断当前的线程是否为UI线程,如果不是抛出异常。
额外 Extra
在子线程里更新UI,会报错吗?此例子不会报错!为什么???
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv = (TextView) findViewById(R.id.tv);
new Thread(new Runnable() {
@Override
public void run() {
tv.setText("Hohohong Test");
}
}).start();
}
这与ViewRootImpl的初始化有关,由于在onCreate的时候,此时的View还没有绘制出来,ViewRootImpl也还未初始化,所以更不用去CheckThread。具体会在下一章说明。
Step4.2: ViewRootImpl
void scheduleTraversals() {
if (!mTraversalScheduled) {
...
mChoreographer.postCallback(
Choreographer.CALLBACK_TRAVERSAL, mTraversalRunnable, null);
...
}
}
//实现了Runnable接口
final class TraversalRunnable implements Runnable {
@Override
public void run() {
doTraversal();
}
}
scheduleTraversals()中会通过handler去异步调用mTraversalRunnable接口。mChoreographer可以理解为Handler的一个封装类。
Step4.3: ViewRootImpl
void doTraversal() {
...
performTraversals();
...
}
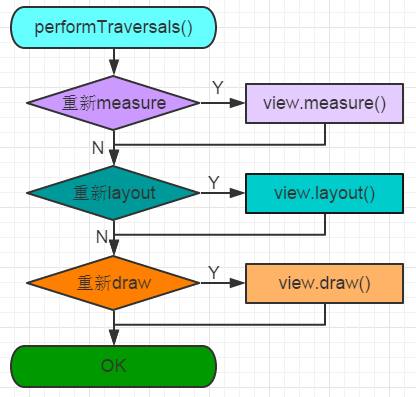
private void performTraversals() {
......
//测量View的宽高
performMeasure(childWidthMeasureSpec, childHeightMeasureSpec);
...
//布置View的位置
performLayout(lp, desiredWindowWidth, desiredWindowHeight);
//监听事件
if (triggerGlobalLayoutListener) {
mAttachInfo.mRecomputeGlobalAttributes = false;
//触发OnGlobalLayoutListener的onGlobalLayout()函数
mAttachInfo.mTreeObserver.dispatchOnGlobalLayout();
}
......
//渲染View
performDraw();
}
......
}
可以看到doTraversal()最终调用了performTraversals()。这就是渲染UI的核心代码了,此时视图已经被绘制出来了。
理解图:
额外 Extra
由于此方法是在OnResume调用,所以在onCreate获取视图的宽高是等于0的,因为此时view压根都还没有测量宽高。而在OnResum中,由于此方法是异步的,所以在onResume中获取视图的宽高有可能会得到0。
我们如何准确获取视图的宽高呢?
view.getViewTreeObserver().addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
// TODO Auto-generated method stub
}
});
由于此接口是在View的Measure和Layout之后调用的,所以可以得到视图的宽高了。
总结 Summary
- WindowManager的视图操作,具体是都是通过ViewRootImpl进行操作。
- 在ViewRootImpl未初始化的时候,可以进行子线程UI更新。而它的创建是在
activity.handleResumeActivity方法调用,即DecorView被添加到WindowManager的时候 - ViewRootImpl绘制View的时候会检查当前线程是否为主线程,是的话才可以继续绘制
- ViewRootImpl不仅仅有绘制的功能,它还有事件分发的功能!
Android视图加载流程(4)之View的详细绘制流程Measure
PS:本文
整理自以下文章,若有发现问题请致邮 [email protected]
Hohohong Android窗口机制(四)ViewRootImpl与View和WindowManager