0. 前言
最近因为学了python,顺手用了django框架搭建了自己的博客。发现 pythonanywhere 居然还能提供免费控件,且对pythoner非常友好,就把自己的博客部署在pythonanywhere(顺便说一句:免费就别想着有多好用了~慢死了 ~)了,顺便写下该文以免自己忘记。
本文包括两部分:
- 直接在pythonanywhere新建django项目(为啥有这部分呢,因为我很作死地试了两种方法,各种踩坑,泪流满面啊~)
- 在python anywhere上部署已有项目
1. 部署前须知:
1.1 部署环境:
- python 3.5.2
- django 1.10
- 数据库采用Django 自带的sqllite3
2 直接在pythonanywhere新建项目
流程:
注册->新建web项目->修改urls.py->修改views.py
-> reload 你的web
2.1 注册
官网
点击右上角 ** si'gnup **,在界面选择Beginner acount (只有这个才是免费用的~)
- username最好起容易记的,因为你的域名就是
- 【username】.pythonanywhere.com
- 填完邮箱会发一封邮件但是邮件里面没有链接需要点击,(英语不好的同学可以直接不看了,别像我一样傻傻的等了半小时邮件,外加看完全部才知道忘记密码的时候才需要邮箱验证)
2.2创建项目
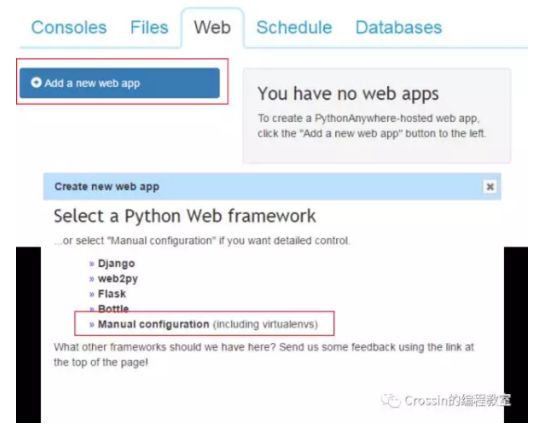
- 点击右上角Dashboard 进入该画面
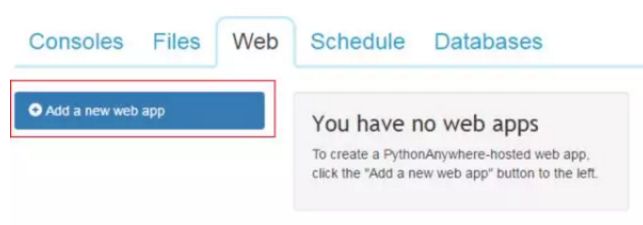
- 新建web-app
然后按照提示依次选择框架和版本,完成配置:
next -> django -> Python3.5 -> next
2.3 修改urls和views文件
这时候相当于在我们服务器端建了一个django项目了
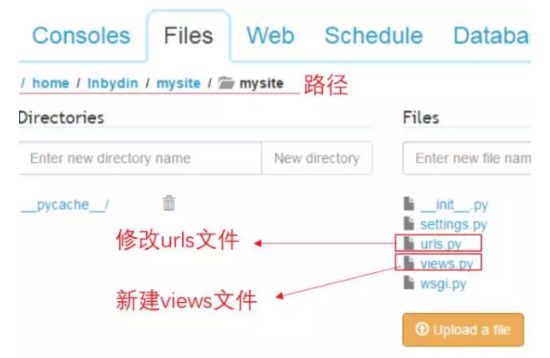
进入files分页
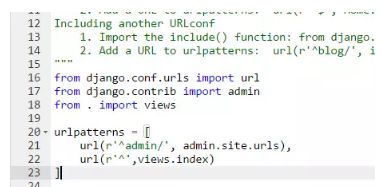
编辑urls文件如图
from django.conf.urls import url
from django.contrib import admin
from . import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^',views.index)
]
新建 views.py文件 将以下代码复制粘贴:
from django.shortcuts import HttpResponse
def index(request):
return HttpResponse('hello,world')
保存
回到Web页面,点击Reload按钮~
好的,我们的准备工作做完了,地球人们举起你们的双手,见证奇迹的时刻到了
在浏览器输入{username}.pythonanywhere.com
比如我的测试账号是:coldwinter.python.com
看到你的django web向世界发出的问候没~
- 好吧非程序猿不懂这个梗
说点正事
在pythonanywhere上新建项目这样了,接下来就是编写各种models.py views.py temlates 这些正常djangoer 该做的事情了,你之不过当它一个webide用了~
写完一个功能记得reload~
好了重点来了,你是不是觉得在网站新建项目然后进行开发特别慢呀(反正我是受不了请看下一章:部署已有项目到Pythonanywhere)
3. 部署已有项目到pythonanywhere
先上一波流程图吧:
准备工作:
- 把你的浏览器更新到最新版本(我的google就因为不是最新版本而打不开网站上的bash)
- 将你的项目上传到githunb(git大法好呀!)
好了,废话少说,开撸!
3.1注册登陆
这个参照2.1
3.2新建终端
在consoles界面新建bash(可能有点慢,那个,免费就别要求那么多啦)
从github上clone一份代码注意是https开头不是git开头那个 (git开头的用ssh协议然而你又没添加公钥是不能随便传输文件的)
比如我的是
git clone https://github.com/coldsummerday/djangoblog2.0.git
然后
3.3创建虚拟环境
cd mysite
virtualenv --python=python3.5 myvenv
source myvenv/bin/activate
记住virtualenv一定要指明python版本
默认好像是给你安装python2.7的虚拟环境
其中 mysite 是你的项目名,myvenv 是你的虚拟环境目录名。
3.4安装第三方包(首先装上django)
比如我用了bootstrap-admin,markdown 两个包
pip install django
pip install bootstrap-admin
pip markdown
安装完记得
pip list
看下你安装的包 版本是否同你开发所用的版本
然后(如果你用的是自带的sqllite,请跳转3.6)
3.5配置mysql数据库
配置数据库mysql,先自己起个密码,信息全在database页面中
修改settings.py文件文件在项目同名文件夹中
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': '{yoursitename}',
'USER': '{root}',
'PASSWORD': {'********'},
'HOST': '{你的注册名字}.mysql.pythonanywhere-services.com',
}
}
{}中的信息请按自己详细信息填写
3.6更新数据库
如果你是用的是django自带的sqllite
请 cd到项目根目录下,当前目录有manage.py文件
python manage.py makemigrations
python manage.py migrate
3.7修改setting.py文件
进入到 Files 栏目中,编辑 settings.py 文件,修改其中的 ALLOWED_HOST 值,把你项目的域名添加进去。
修改示例:
ALLOWED_HOSTS = ['username.pythonanywhere.com']
3.8 新建web-app
进入web栏目,选择
Add a new webapp -> next -> Manual Configuration -> Python3.5 -> next
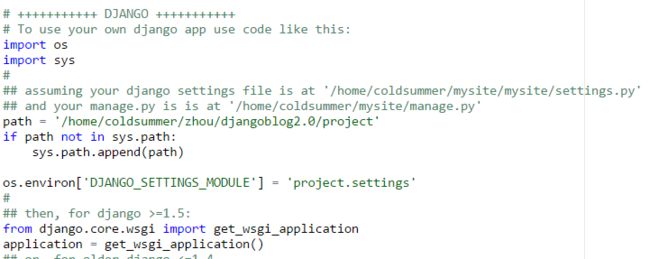
3.8修改wsgi文件
1.按照要求填写正确的项目文件夹
2.修改 WSGI 文件
wsgi.py文件中。
我项目的setting.py 文件在
/home/zhou/djangoblog2.0/project/project/setting.py
path跟 os.version就该这样写
记得注释掉这段代码
3.9其他web配置
最后我们再设置一下虚拟环境路径,以及静态文件路径,本地项目中有 media 文件的小伙伴仍需要设置 media 路径。
(虚拟环境 安装在哪儿就写哪儿)
比如我的是 在/home/coldsummer/zhou/djangiblog2.0/ 目录下创建的虚拟环境myvenv
所以我的路径
/home/coldsummer/zhou/djangoblog2.0/myvenv
4.0 好了,reload一波你的网站,输入域名
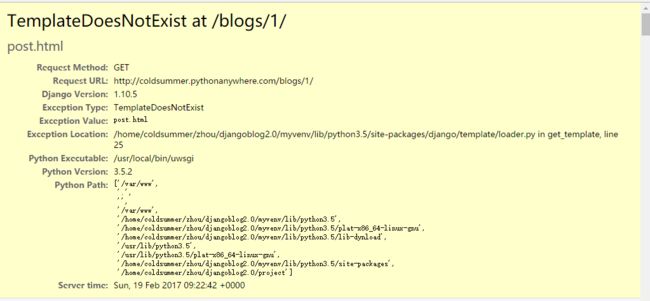
(我草,怎么出现这个)
淡定,至少证明你的django项目已经部署上去了。只是有些许bug而已
发现是无法找到post.html, 然后打开error页面,
templates文件夹找不到
(最笨的方法,标明绝对路径 但是不方便项目迁移)
有好的方法请分享~(原谅我只是一只初级猿)
修改:
setting.py中的DIRS路径
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': ['/home/zhou/djangoblog2.0/project/templates/'],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
好的,reload一波,神奇的画面出现了
好了,该画面就是鄙人 的博客0.1了
** 2017.2.20**
借鉴自该教程,但是一路过来确实踩了不少坑
简易博客开发