web本地开发调试过程中,经常需要用本地文件替换请求或者将请求转发到本地的指定服务器,即map local功能,而实际中用到的map local功能往往会遇到各种更加复杂的情形,比如请求url里面包含md5,替换combo请求,替换jsonp请求,有时还需要对不同页面发出的请求替换不同文件或目录等等,本文将讲下如何用whistle来实现各种map local功能。
whistle是基于Node实现的跨平台抓包调试代理工具,功能上不仅涉及抓包调试代理工具的方方面面,且集成了weinre及自定义的log功能用于调试移动端页面,所有操作只需通过类似hosts的简单配置方式实现,并支持通过插件扩展功能,具体功能及安装使用请直接访问Github:https://github.com/avwo/whistle。
whistle的每种操作对应一个协议,其中map local功能主要涉及 file、tpl、xfile、xtpl 四种协议及插件扩展:
文件替换
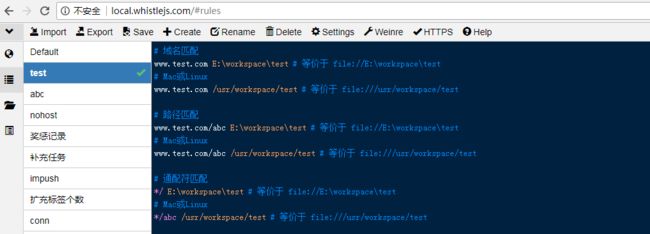
如果用域名、路径或通配路径的方式匹配,whistle会根据匹配url的剩余路径自动补齐本地文件路径,并自动忽略后面的请求参数:
# 域名匹配
www.test.com E:\workspace\test # 等价于 file://E:\workspace\test 或 file://E:/workspace/test
# Mac或Linux
www.test.com /usr/workspace/test # 等价于 file:///usr/workspace/test
# 路径匹配
www.test.com/abc E:\workspace\test # 等价于 file://E:\workspace\test
# Mac或Linux
www.test.com/abc /usr/workspace/test # 等价于 file:///usr/workspace/test
# 通配符路径匹配
*/ E:\workspace\test # 等价于 file://E:\workspace\test
# Mac或Linux
*/abc /usr/workspace/test # 等价于 file:///usr/workspace/test
域名匹配和通配符路径匹配都可以看成路径匹配,区别是:
- 域名匹配可以匹配带任意端口的改域名url,即
www.test.com file://E:\workspace\test可以同时匹配https://www.test.com:8080/xxx,http://www.test.com/xxx等请求- 通配符匹配和域名匹配的区别是通配符路径可以匹配任何域名的对应路径
路径匹配会匹配该路径及其子路径的url,并把超出的路径自动补齐到本地指定的文件路径,如配置规则 www.test.com/abc E:\workspace\test 后,请求 http://www.test.com/abc,https://www.test.com/abc/index.html(允许带请求参数http://www.test.com/abc?xxx,https://www.test.com/abc/index.html?xxx)分别映射到本地文件 E:\workspace\test、E:\workspace\test\index.html,如果对应文件不存在,则返回404。
如果你不想自动补齐,可以配置:
www.test.com # 等价于 file://
上述配置所有www.test.com域名下的请求都只会被
E:\workspace\test替换
如果你想指定某个固定的url匹配指定文件,不希望其子路径也匹配规则,可以用精确匹配:
$www.test.com E:\workspace\test\index.html
上述配置只有
http://www.test.com/,https://www.test.com/?xxx类似根路径url才会匹配,http://www.test.com/abc则不会匹配规则。
自动忽略url里面的md5串
去掉url里面的md5,可以用两种方式,一种是直接用正则匹配,另一种是跟下面根据referer替换的方式一样,用reqScrip实现具体用法参考下面的根据referer替换,这边以正则为例:
# www.test.com/abc E:\workspace\test
/^[^/]+://www\.test\.com/abc/([^?]+)\.[\da-f]+(\.\w+)/i E:\workspace\test/$1$2
# 这里 /$1$2 不能改成 \$1$2,因为 \ 是个转义字符
# 也可用通配符正则匹配
^www.test.com/abc/**.*.* E:\workspace\test/$1.$3
正则匹配或通配符正则匹配没有自动补齐功能,但可以通过正则子匹配实现自动补齐路径的功能,其中,
$&或$0表示整个请求url,$1, $2, ..., $9分别表示正则里面的第1到第10个子匹配,如果你的路径包含$&,\为转义字符,\$x可以让whistle不要进行子匹配替换 。
上述配置类似请求 http://www.test.com/abc/dev/index.ec6abf23.js 会映射到本地文件 E\workspace\test\dev\index.js,有关正则和通配符正则匹配的内容可以参见:匹配模式
替换jsonp请求
由于jsonp请求需要把url里面的callback写入到响应内容里面,这里需要用到whistle的tpl协议,tpl支持用请求参数值替换文件里面对应的 {xxx} 占位符:
www.test.com/cgi-jsonp tpl://E:\test
如果 E:\test\ 里面有文件 data.json:
{callback}({"ec": 0})
请求 www.test.com/cgi-jsonp/data.json?callback=testCallback,返回:
testCallback({"ec": 0})
列表替换
有时静态文件分布的本地的各个目录,但又分不清文件具体在哪个目录,这时就可以用文件列表替换功能:
www.test.com/abc E:\workspace\test|E:\workspace\test2|E:\workspace\test3
# jsonp请求替换
www.test.com/cgi-jsonp E:\test|E:\test2|E:\test3
上述配置匹配规则的请求会依次在各个目录寻找对应文件,如果找不到则返回404。
xfile、xtpl替换
上面file和tpl协议请求找不到对应的匹配文件,会直接返回404,如果想要找不到本地匹配文件时直接请求线上,可以用xfile和xtpl:
www.test.com/abc xfile://E:\workspace\test|E:\workspace\test2|E:\workspace\test3
# jsonp请求替换
www.test.com/cgi-jsonp xtpl://E:\test|E:\test2|E:\test3
根据referer替换
在同时开发测试多个页面,且这些页面里面的js、css、图片等静态资源要映射的不同的目录,又不清楚这些页面静态资源的url结构,这时需要通过请求referer来动态判断规则,可以用whistle的reqScrip实现:
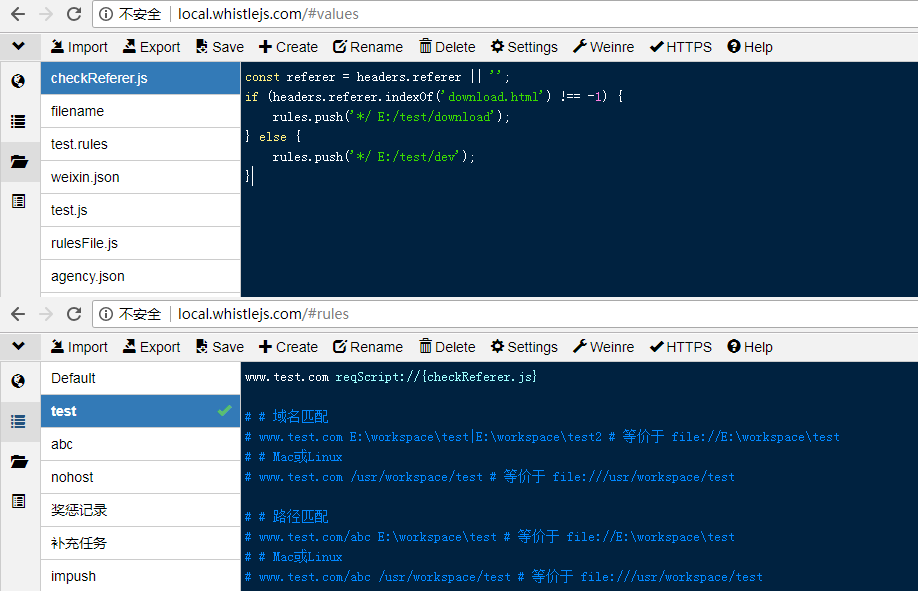
在whistle界面Values中创建一个checkReferer.js:
const referer = headers.referer || '';
if (headers.referer.indexOf('download.html') !== -1) {
rules.push('*/ E:/test/download');
} else {
rules.push('*/ E:/test/dev');
}
在Rules配置规则:
*.cdn.cn reqScript://{checkReferer.js}
*.cdn.cn 的请求会根据它所在页面设置不同的规则。
请求转发
现在用webpack做构建时,习惯引入webpack-dev-server做内存静态服务器,可以用whistle把对应请求转发到该静态服务器,假设个静态服务器的端口为6666:
*.cdn.cn/test http://127.0.0.1:6666
这时请求 https://x.cdn.cn/test/xxx 会被请求 http://127.0.0.1:6666/xxx 替换。
替换combo请求
理论上whistle可以处理所有map local的功能,如果需要一些更复杂的功能,如替换combo请求,可以用插件whistle.combo实现,也可以通过自定义whistle插件简化自身业务的配置。
map loca只是whistle其中一个功能,有关whistle的更多功能请访问Gihtub:https://github.com/avwo/whistle。