#import
@interface SDmoreCicle : UIView
//水柱的实现
+(instancetype)ViewWithCicle:(CGRect)rect;
-(instancetype)initWithFrame:(CGRect)frame;
@end
#import "SDmoreCicle.h"
@implementation SDmoreCicle
+(instancetype)ViewWithCicle:(CGRect)rect
{
return [[self alloc] initWithFrame:rect];
}
-(instancetype)initWithFrame:(CGRect)frame
{
return [super initWithFrame:frame];
}
-(void)createCicle:(NSSet *)touches
{
//第一次触碰
UITouch *touch = [touches anyObject];
//获取触碰的点
CGPoint point = [touch locationInView:self];
//初始化层
CALayer *layer = [CALayer layer];
//设置层是尺寸
layer.frame = CGRectMake(point.x-1, point.y-1, 10, 10);
//设置水柱的颜色
layer.borderColor = [UIColor colorWithRed:arc4random()%243/64.0 green:arc4random()%230/100.0 blue:arc4random()%89/200.0 alpha:1].CGColor; //设置水柱的边框宽度
layer.borderWidth = 0.5;
//设置水柱的倒圆角
layer.cornerRadius = 5;
//设置动画
[self setAnimation:layer];
[self.layer addSublayer:layer];
}
-(void)setAnimation:(CALayer *)layer
{
const int max = 20;
if (layer.transform.m11 < max)
{
//3D动画
[layer setTransform:CATransform3DScale(layer.transform, 1.1, 1.1, 1.0)]; //动画延时
//_cmd获取当前方法的名称
[self performSelector:_cmd withObject:layer afterDelay:0.03];
} else {
//删除layer
[layer removeFromSuperlayer];
}
}
-(void)touchesBegan:(NSSet*)touches withEvent:(UIEvent *)event
{
[self createCicle:touches];
}
-(void)touchesMoved:(NSSet*)touches withEvent:(UIEvent *)event
{
[self createCicle:touches];
}
@end
#import
#import "SDmoreCicle.h"
@interface ViewController : UIViewController
@end
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor grayColor];
[self.view addSubview:[SDmoreCicle ViewWithCicle:self.view.frame]];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
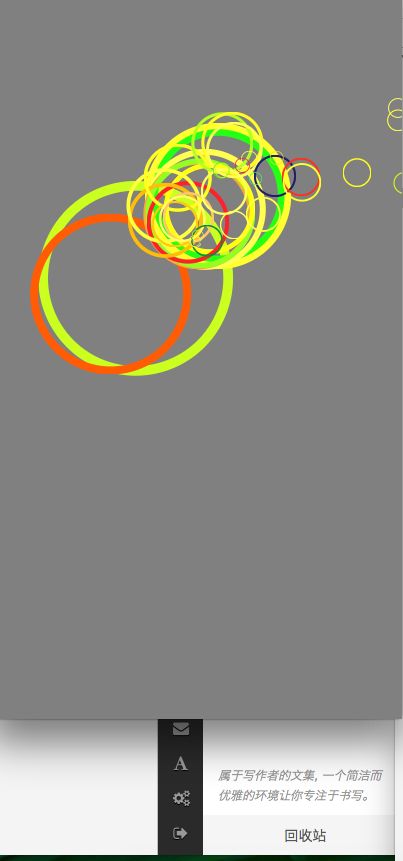
效果图: