目前我正在写这篇文章,有很多方法来解决一个具体的问题。">目前我正在写这篇文章,有很多方法来解决一个具体的问题。
在本文中,我想给您一个灵感,它可能会改变您在应用程序中使用的当前方法。">在本文中,我想给您一个灵感,它可能会改变您在应用程序中使用的当前方法。
可能与非常复杂的实现、测试和维护相关。">RxJS可能与非常复杂的实现、测试和维护相关。
如果我告诉您,集成、实现和测试实际上非常容易,即使是在一个通用的(小型、中型、大型)VueJS应用程序中也是如此呢?(247, 238, 255);">如果我告诉您,集成、实现和测试实际上非常容易,即使是在一个通用的(小型、中型、大型)VueJS应用程序中也是如此呢?
在本文中,我将演示如何将VueJS、type escript和RxJS结合起来。我真的相信这是一个很棒的组合,还有一个插件,它真的很有用:">在本文中,我将演示如何将VueJS、type escript和RxJS结合起来。我真的相信这是一个很棒的组合,还有一个插件,它真的很有用.
你为什么要安装和使用这个插件?">你为什么要安装和使用这个插件?
因为它正在释放你的应用程序的超能力,它正在创造整个体验。">因为它正在释放你的应用程序的超能力,它正在创造整个体验。略显更流畅,作为初级或高级开发人员。">更流畅,作为初级或高级开发人员。
有了一个通用应用程序,第一个开始的命令如下:">有了一个通用应用程序,第一个开始的命令如下
npm install vue-rx rxjs --save
很明显,这将Vue-Rx和RxJS安装到项目的依赖项中。">很明显,这将Vue-Rx和RxJS安装到项目的依赖项中。
当然,我们需要告诉VueJS安装它(在全球范围内,是的):">当然,我们需要告诉VueJS安装它(在全球范围内,是的)
import Vue from 'vue'
import VueRx from 'vue-rx'
Vue.use(VueRx)它导入最小数量的Rx操作符,并确保小的包大小。">它导入最小数量的Rx操作符,并确保小的包大小。
一旦所有的一切都设置好了,你就可以使用这个伟大的插件所暴露的任何东西了。如果我们深入研究类型记录定义,您就可以快速看到将添加到VueJS中的内容:">一旦所有的一切都设置好了,你就可以使用这个伟大的插件所暴露的任何东西了。如果我们深入研究类型记录定义,您就可以快速看到将添加到VueJS中的内容:
declare module* "vue/types/vue" {
*interface* Vue {
$observables: Observables;
$watchAsObservable(expr: *string*, options?: WatchOptions): Observable>
$watchAsObservable(fn: (*this*: *this*) => T, options?: WatchOptions): Observable>
$eventToObservable(event: *string*): Observable<{name: *string*, msg: *any*}>
$subscribeTo(
observable: Observable,
next: (t: T) => *void*,
error?: (e: *any*) => *void*,
complete?: () => *void*): *void* $fromDOMEvent(selector: *string* | *null*, event: *string*): Observable
$createObservableMethod(methodName: *string*): Observable<*any*>
}
}
这看起来可能有点奇怪,但我将很快突出这些特性:">这看起来可能有点奇怪,但我将很快突出这些特性:它将指出已登记的订阅; 例如,一个可观察的功能可以帮助应用于该属性的流更改,而不是让一个泛型函数监视一个反应性属性;
在上面,这个插件公开了一个">在上面,这个插件公开了一个=流指令">可与以下内容相结合
DOM事件
在很多情况下,可以使用上述特性,在本文中,我将介绍一个简单的案例:一个泛型输入字段,它触发对给定端点执行搜索的请求。在这种情况下,有很多事情和特性需要考虑:">在很多情况下,可以使用上述特性,在本文中,我将介绍一个简单的案例:一个泛型输入字段,它触发对给定端点执行搜索的请求。在这种情况下,有很多事情和特性需要考虑:
它可以避免每次输入新字符时发送大量请求;">它可以避免每次输入新字符时发送大量请求;
这是一个基本的场景。在一个特定的项目中,你可能会有另外万亿的分数。你是如何组合/处理它们的?你如何确保所有的东西都是声明性的和良好的阅读?另外,单元测试呢?">这是一个基本的场景。在一个特定的项目中,你可能会有另外万亿的分数。你是如何组合/处理它们的?你如何确保所有的东西都是声明性的和良好的阅读?另外,单元测试呢?
让我们开始为我们的组件实现基本代码:">让我们开始为我们的组件实现基本代码
Search for something:
因为我们依赖打字稿,所以我用的是">因为我们依赖打字稿,所房产装饰师这使我们能够在组件声明中使用装饰器(例如组件、Prop等,…)。。">‘这使我们能够在组件声明中使用装饰器(例如组件、Prop等,…)。
在我们的例子中,我们希望实现一个简单的行为:键入某样东西并作为查询进行搜索。">在我们的例子中,我们希望实现一个简单的行为:键入某样东西并作为查询进行搜索。
首先,我们需要创建一个可观察的,它将所有来自字段的输入流。一种方法是依赖于输入标记中的keyup事件:">首先,我们需要创建一个可观察的,它将所有来自字段的输入流。一种方法是依赖于输入标记中的keyup事件
Component({
subscriptions() {
*return* ({
news: *this*.$fromDOMEvent('input', 'keyup')
});
}
})
*export default class* Search *extends* Vue {
news: any; // we will specifically type it later on
} 在使用类型记录时,注册对VueJS组件的订阅的方法,就是上面声明的方法。">在使用类型记录时,注册对VueJS组件的订阅的方法,就是上面声明的方法。
Component({
subscriptions() {
*return* ({
news: *this*.$fromDOMEvent('input', 'keyup').pipe(
pluck('target', 'value')
)
});
}
})
*export default class* Search *extends* Vue {
news: *string*;
} 为了从接收到的事件中检索输入的值,我们可以使用‘">为了从接收到的事件中检索输入的值,我们可以使用拔毛一个由RxJS公开的操作符,它允许我们从定义的对象中查看所需的属性(即使是嵌套的路径)。">一个由RxJS公开的操作符,它允许我们从定义的对象中查看所需的属性(即使是嵌套的路径)。
即使有一个字符串,它对我们也没有太大的帮助,因为我们需要一个结果列表。下一步可能是一个简单的请求,在HackerNewsAPI上搜索给定的查询(我们的输入字段值)。">即使有一个字符串,它对我们也没有太大的帮助,因为我们需要一个结果列表。下一步可能是一个简单的请求,在HackerNewsAPI上搜索给定的查询(我们的输入字段值)。
import* axios *from* 'axios';
*import* { Component, Vue } *from* 'vue-property-decorator';
*import* { *from* } *from* 'rxjs';
*import* { pluck, switchMap } *from* 'rxjs/operators';
*interface* HackerNewsResult {
objectID: *string*;
title?: *string*;
url?: *string*;
}
*interface* HackerNewsSearchResponse {
hits: Array
}
*const* hackerNewsEndpoint: *string* = 'http://hn.algolia.com/api/v1/search?query=';
@Component({
subscriptions() {
*return* ({
news: *this*.$fromDOMEvent('input', 'keyup').pipe(
pluck('target', 'value'),
switchMap(value => *from*(
axios.get(`${hackerNewsEndpoint}${value}`)
)
)
)
});
}
})
*export default class* Search *extends* Vue {
news: Array;
} 它开始采取一些实际的行为,从行中可以看到发生了什么:我们从呈现的输入中流出DOM事件,我们选择它的值,并使用来执行针对端点的请求。根据文档,它开始采取一些实际的行为,从行中可以看到发生了什么:我们从呈现的输入中流出DOM事件,我们选择它的值,并使用SwitMap来执行针对端点的请求。根据文档将每个源值投影到可观察的可观测值,该值合并到可观测的输出中,仅从最近预测的可观测值中发出值。">将每个源值投影到可观察的可观测值,该值合并到可观测的输出中,仅从最近预测的可观测值中发出值。*为了澄清,唯一的最新承诺将被追查到最后(解决-拒绝)。好的,漂亮的
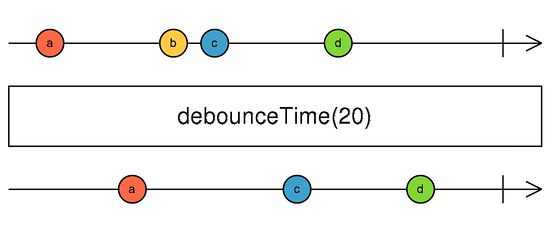
现在,最好只针对特定的时间窗口执行请求,而不是每次用户输入时都执行请求。为了完成这个案子,我们可以用">现在,最好只针对特定的时间窗口执行请求,而不是每次用户输入时都执行请求。为了完成这个案子,我们可以用借债时间,它从源发出一个值,只有在特定的时间跨度过去之后才能观察到,而没有另一个源发射。">它从源发出一个值,只有在特定的时间跨度过去之后才能观察到,而没有另一个源发射。
如果您已经使用过Lodash/下划线,那么“退出”可能听起来很熟悉。
import* { debounceTime, pluck, switchMap } *from* 'rxjs/operators';
@Component({
subscriptions() {
*return* ({
news: *this*.$fromDOMEvent('input', 'keyup').pipe(
**debounceTime(300),**
pluck('target', 'value'),
switchMap(value => *from*(
axios.get(`${hackerNewsEndpoint}${value}`)
)
)
)
});
}
})
*export default class* Search *extends* Vue {
news: Array;
} 为了解决上面提到的问题,向管道中添加了为了解决上面提到的问题,向管道中添加了
(dueTime: *number*, scheduler: SchedulerLike = async): MonoTypeOperatorFunction {
*return* (source: Observable) => source.lift(*new* DebounceTimeOperator(dueTime, scheduler));
} 作为参数传递给函数的数字表示时间窗口,以毫秒为单位。每次用户输入某项内容时,下一个值将在300 ms后发出(因此,它将聚合下一个条目,以防万一,并在所需的时间之后触发下一个值)">作为参数传递给函数的数字表示时间窗口,以毫秒为单位。每次用户输入某项内容时,下一个值将在300 ms后发出(因此,它将聚合下一个条目,以防万一,并在所需的时间之后触发下一个值)
http://reactivex.io/rxjs/class/es6/Observable.js~Observable.html#instance-method-debounceTime
快好了。现在,我们需要接受响应,使用有效的信息过滤结果并将其呈现给用户。">快好了。现在,我们需要接受响应,使用有效的信息过滤结果并将其呈现给用户。