作者:惟吾德馨‘
原文地址:http://www.cnblogs.com/allenben/p/4757274.html
概述
FireBug是一个用于网站前端开发的工具,它是FireFox浏览器的一个扩展插件。它可以用于调试JavaScript、查看DOM、分析CSS、监控网络流量以及进行Ajax交互等。它提供了几乎前端开发需要的全部功能。
官方网站:www.getfirebug.com
如何获取Firebug?
因为它是Firefox浏览器的一个扩展插件,所以首先需要下载Firefox浏览器。读者可以访问www.mozilla.com下载并安装Firefox浏览器。安装完成后用它访问这里
进入下图所示页面。点击"添加到Firefox",然后点击"立即安装",最后重新启动Firefox浏览器即可完成安装。
主面板
安装完成之后,在Firefox浏览器的地址后方就会有一个小虫子的图标。单击该图标后即可展开Firebug的控制台,也可以通过快捷键Ctrl+F12快捷键可以使Firebug独立打开一个窗口而不占用Firefox页面底部的空间。
从上图中可以看出,Firebug包括7个面板:
- 控制台面板:用于记录日志、概览、错误提示和执行命令行,同时也用于Ajax的调试;
- HTML面板:用于查看HTML元素,可以实时地编辑HTML和改变CSS样式,它包括3个子面板,分别是样式、布局和DOM面板;
- CSS面板:用于查看所有页面上的CSS文件,可以动态地修改CSS样式,由于HTML面板中已经包含了一个CSS面板,因此该面板将很少用到;
- 脚本面板:用于显示Javascript文件及其所在的页面,也可以用来显示Javascript的Debug调试,包含3个子面板,分别是监控、堆栈和断点;
- DOM面板:用于显示页面上的所有对象;
- 网络面板:用于监视网络活动,可以帮助查看一个页面的载入情况,包括文件下载所占用的时间和文件下载出错等信息,也可以用于监视Ajax行为;
- Cookies面板:用于查看和调整cookie(需要安装下文资源中所提到的Firecookie)。
控制台面板
1.控制台面板概览此面板可以用于记录日志,也可以用于输入脚本的命令行。
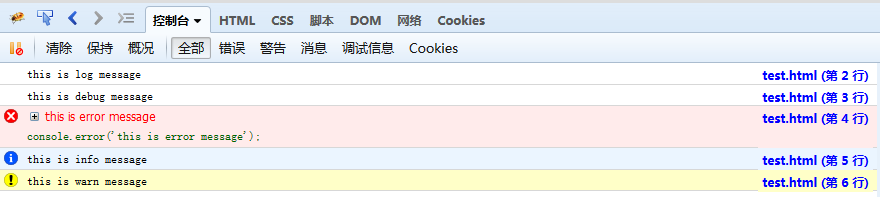
2.记录日志Firebug提供如下几个常用的记录日志的函数:
-
console.log:简单的记录日志; -
console.debug:记录调试信息,并且附上行号的超链接; -
console.error:在消息前显示错误图标,并且附上行号的超链接; -
console.info:在消息前显示消息图标,并且附上行号的超链接; -
console.warn:在纤细钱显示警告图标,并且附行号的超链接。
在空白的html页面中,向标签中加入
执行代码后可以在Firebug中看到下图所示的结果,以前习惯了用alert来调试程序,然而在Firebug下可以使用console。
3.格式化字符串输出和多变量输出
这个功能类似于C语言中的语法,可以在console记录日志的方法里使用。
%s:字符串 %d,%i:数字 %f:浮点数 %o:链接对象
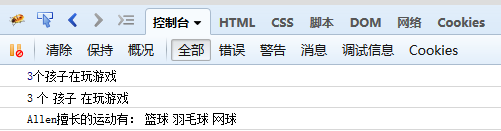
同时,这几个函数支持多个变量。代码如下:
运行代码后效果如下图所示:
Firebug控制台还提供了其他功能,例如检测函数执行时间、消息分组、测试驱动、跟踪、计数以及查看Javascript概况等。更多资料可以访问这里。
4.面板内的子菜单
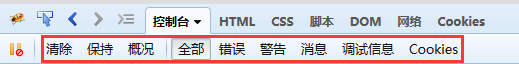
控制台面板内有一排子菜单,分别是清除、保持、概况、全部等。
“清除”用于清除控制台中的内容。“保持”则是把控制台中的内容保存,即使刷新了依然还存在。“全部”则是显示全部的信息。后面的“错误”、“警告”、“消息”、“调试信息”、“Cookies”菜单则是对所有进行了一个分类。
“概况”菜单用于查看函数的性能。下面通过一个例子来演示,代码如下:
打开页面,显示三个按钮:
打开页面后,先启用Firebug控制台面板,然后单击“概况”菜单,如下图所示:
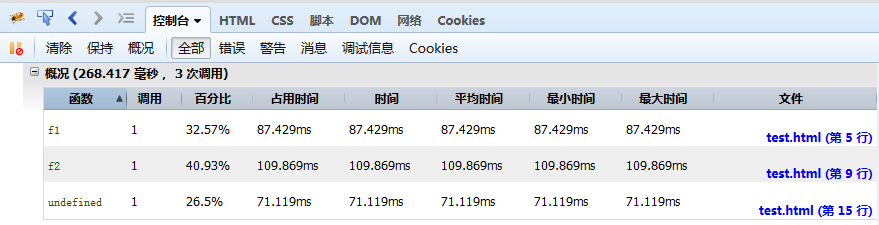
从上图中可以看到,出现了一行字,“概况收集中。再次点击“概况”查看结果。”,接着,依次单击“执行循环1”、“执行循环2”、“执行循环3”三个按钮各一次,并再次单击“概况菜单”,即可看到如下图所示结果:
可以看到Firebug显示出了非常详细的报告。包括每个函数的函数名、调用次数、占用时间的百分比、占用时间、时间、平均时间、最小时间、最大时间以及所在的文件的行数等信息。
5.Ajax调试
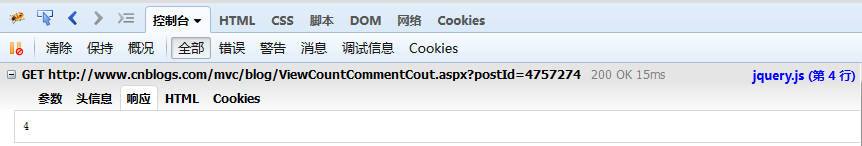
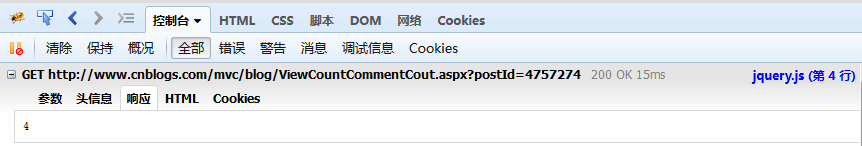
控制台面板也可用于Ajax调试,在一定程度上可以取代网络面板。例如我打开一个页面,可以在Firebug控制台看到本次Ajax的Http请求头信息和服务器响应头信息。如下图,它会显示出本次使用的Ajax的GET方法、地址、耗时以及调用Ajax请求的代码行数。最重要的是有5个标签,即参数、头信息、响应、HTML、Cookies.第一个标签用于查看传递给服务器的参数;第二个标签用于查看响应头信息和请求头信息;第三个标签用于查看服务器返回的内容;第四个标签则是查看服务器返回的HTML结构;第五个标签用于查看相应的Cookies。
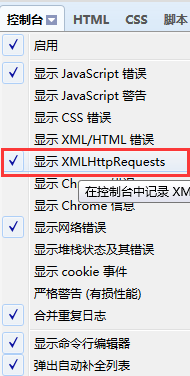
如果看不到任何信息的出现,可能是将此功能关闭了,可以单击“控制台”旁边的下拉箭头,将“显示XMLHttpRequests”前面的勾勾选上即可。
HTML面板
1.查看和修改HTML代码
Html面板的强大之处就是能查看和修改HTML代码,而且这些代码都是经过格式化的。下面以我的一个浏览器主页来做讲解。
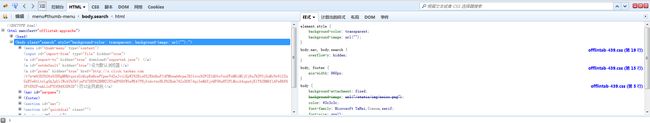
在HTML控制台的左侧可以看到整个页面当前的文档结构,可以通过单击“+”来展开。当单击相应的元素时,右侧面板中就会显示出当前元素的样式、布局以及DOM信息。而当光标移动到HTML树中相应元素上时,上面页面中相应的元素将会被高亮显示。
例如,将光标移动到一个标签上,显示效果如下图所示:
在页面中蓝色部分表示元素本身,紫色表示padding部分,黄色表示margin部分。同时可以实时地添加、修改和删除HTML节点以及属性,如下图所示。另外,单击script节点还可以直接查看脚本,此处的脚本无论是内嵌在HTML中还是外部导入的,都可以查看到。同样这也适用于