最近研究了一下framer新出的工具framerX,写了一个简单的控件。本人水平有限,仅从一个懂一点代码的设计师角度来谈谈framerX使用中的一些感受和弃坑的理由。
framerX相对于之前工具的改进
1.放弃了coffeescript 改用ES6和react框架
2018年已经没什么人用coffeescript了,ES6和react是当下的主流,这样对于已经熟悉这套体系的人来说没有什么学习的成本。react框架的特性也使得组件可以更加模块化的去编写,使得UI更加规范。
2.组件库的建立
在这里你可以找到别人已经编写好了的控件,然后去下载使用,你也可以修改组件中一些设置好的参数来达到你想要的效果。值得一提的是,你从控件库下载的控件只是能在该项目中使用,这种方法有点像前端的npm安装包。当然安装起来也很方便,点击“install”即可。控件页面也有作者编写的相关介绍和使用方法。
3.使用外部编辑器
官方推荐Visual Studio 编辑器来编辑,当然你还可以使用其他顺手的编辑器来打开项目文件。对于习惯了某些代码编辑器的人来说这个比原先内置编辑器要好用很多。
FramerX控件编写实例
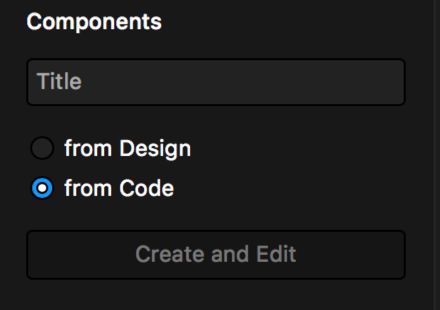
1.首先新建一个code模块
输入控件的名称,在Components中选择‘from Code’,点击‘Create and Edit’ ,如果你有安装Visual Studio会直接打开一个tsx的文件,编写代码就在这里进行。保存文件你可以在Components中看到新建的控件和预览图,如果没有那说明代码有错误,检查下代码。
2.给出可控制的变量和默认值
framerX提供了ControlType的方法你可以将一些参数作为可控制的变量来给使用者进行修改,如图所示,我将边框和阴影的颜色、字的颜色、间距的大小和选择框内容作为参数呈现给用户。react中的defaultProps可以设定了这些变量的初识值。其中宽度不需要用户去输入只要拉伸控件即可获得,所以不需要给使用者输入变量。
static propertyControls: PropertyControls = {
paddingSize: { type: ControlType.Number, title: "padding" },
color: { type: ControlType.Color, title: "color" },
fontColor: { type: ControlType.Color, title: "fontcolor" },
listDatas:{ type: ControlType.String, title: "selectData" },
};
static defaultProps = {
width: 300,
color: '#D9BFEF',
paddingSize: 20,
fontColor:"#333",
listDatas:"Sketch,Photoshop,FramerX,React"
};
3.控制react中state来进行交互
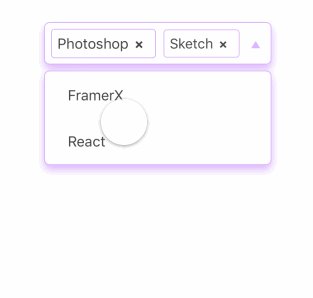
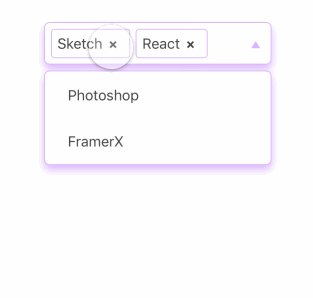
与之前framer的编写方式不同,react需要先给元素绑定事件和state,通过事件去触发函数,然后函数去改变state从而使得元素产生变化。如图所示,将用户输入的列表内容变成数组后传到state中去,然后下拉框的列表根据state中的该数组进行遍历渲染。
state = {
width: this.props.width,
listDatas: this.props.listDatas.split(","),
tagDatas: [],
toggleDropDown:false,
};
{this.state.listDatas.map((listdata, index) => {
return { this.handleListClick(index) }}
key={index}
style={{paddingTop: this.props.paddingSize / 3 * 2,
paddingBottom: this.props.paddingSize / 3 * 2,
color: this.props.fontColor, }}>
{listdata}
})}
之后给点击事件绑定函数,通过函数去修改state中的列表数组,达到让点击list改list消失,输入框中显示对应的list内容。同时点击输入框标签中的删除按钮需要将标签删掉并把标签的值返回到下拉列表中。
handleListClick(key) {
let tagDatasNow = this.state.tagDatas
tagDatasNow.push(this.state.listDatas[key])
let arrData = this.state.listDatas
delete arrData[key] //!!!不能用splice 因为splice会造成key与新的state数组的值不匹配
this.setState({
listDatas: arrData,
tagDatas: tagDatasNow
})
}
handleTagClick(e, key) {
e.stopPropagation();//事件冒泡 防止与input框事件冲突
let arrData = this.state.listDatas;
arrData.unshift(this.state.tagDatas[key]);
let tagDatasNow = this.state.tagDatas;
delete tagDatasNow[key]
this.setState({
listDatas: arrData,
tagDatas: tagDatasNow,
toggleDropDown: true,
})
}
4.完善交互细节
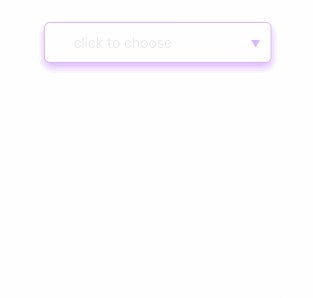
主要的功能实现后需要给细节完善下,比如下拉框列表内容为空时,下拉框需要隐藏;点击输入框展开下拉框同时点击标签删除按钮时需要添加事件冒泡;输入框默认值在内容不为空时要隐藏,为空时要显示等等。
5.编写样式
framerX给出的官方写法为建立一个常量里面存储样式的,然后在对于元素里面用style去引用这些样式,对于某些变量则直接写在style里面,这有些类似于react-native的写法。
const input: React.CSSProperties = {
display: "flex",
alignItems: "center",
justifyContent: "row",
textAlign: "center",
overflow: "hidden",
borderRadius: 6,
transition: 'all .5s',
backgroundColor: '#fff',
flexWrap: 'wrap',
transition: 'all .5s',
};
const container: React.CSSProperties = {
};
const dropDownContainer: React.CSSProperties = {
background: '#fff'
borderRadius: 6,
transition: 'all .5s',
};
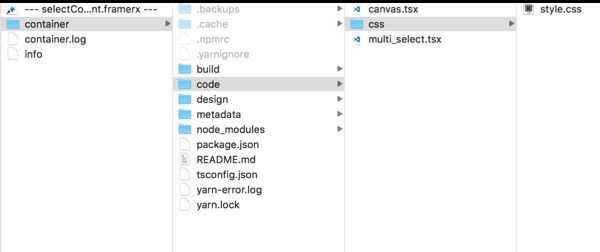
后来发现其实可以找到项目对应的目录建一个css文件,然后就可以用css来编写样式了,这样会方便许多。当然这个项目里面你也可以通过npm安装其他的库然后来引用这些库。
import * as React from "react";
import { PropertyControls, ControlType, FramerAppleThunderboltDisplay } from "framer";
require('./css/style.css'); //这里引用css
import "bootstrap";
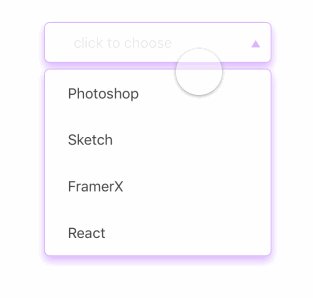
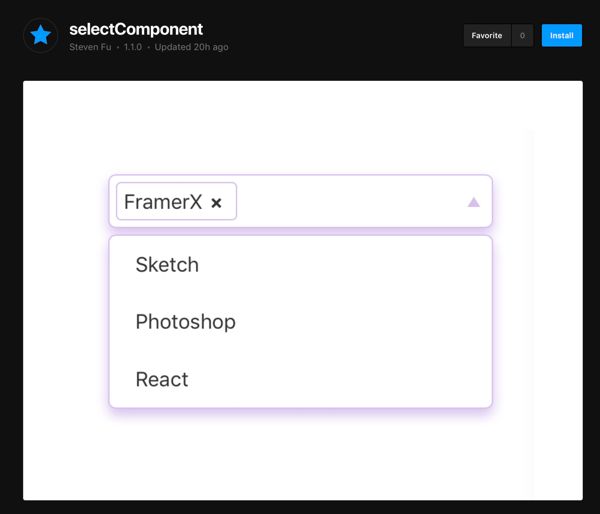
效果预览
6.发布控件
发布控件同生成控件的操作类似,点击发布即可发布到控件库中。你可以编辑README文件,具体的语法可以参考markdown语言的规范。
以下为实例中控件的名称,您可以在framerX的store里面去搜索然后安装下来体验下,代码写的搓,且没有备注,大家见谅>_<
FramerX弃坑原因
1.组件之间不能通信
目前发现只能做控件内的交互行为,如果使用多个控件且需要控件之间有相互影响的交互行为则很难进行。目前只能将一个页面编写成一个大的控件然后在控件中引入小的模块才能解决这个问题。
2.动画支持不够友好
与之前framer集成了许多动效的糖果包不同,framerX则没有找到做动效的官方解决办法,目前需要引入css做动效或者引入其他的一些react动效库来解决这些问题,当然你也可以自己去写react动画,但这样无疑使得制作动效的成本变的高了许多。目前看来framerX更像是一个制作UI的工具而非动效和原型工具。
3.调试不方便
保存代码之后界面上是实时更新的,但需要打开预览然后才能打开调试界面,调试的工具也没有正常浏览器的好用。当然出错后界面上会有红字写出出错的原因。但相对于react的其他环境,这个报错的内容还是略显简单。
总结
FramerX更适合纯UI的设计工作,因为可以将UI控件做统一规范化的处理,在很多方面做UI其实比sketch更好用。在原型和动效方面目前可视化界面中只提供了link和scroll的方法,其他交互需要自己去写,但组件之间却不能通信,使用复杂的方法去组合控件还不如直接在代码环境去编写。因而作为一个经常做动效的交互设计师这个不太符合当前的需求。