Interact with more than just two states. 超过两个状态的交互。
We have learnt how to use the Switch patch to transition between two states, but how do we go between more than two, such as in a Tab Bar for example?
我们已经知道怎么用 Switch 模块在两个状态之间切换,但是怎么在三个或更多的状态之间切换呢?像标签栏一般都是三个以上的状态。
We are going to rebuild this Instagram compose modal to learn how to interact with three or more states, and learn two core patch types while doing so.
我们将通过重建 Instagram (板栗:嘿嘿我没按 Instagram 的做~)的标签栏操作学习怎样添加三个以上状态的交互,同时学习两个核心模块:Option Switch、Option Picker。
Setting up 配置
The starting tutorial files have the basics already set up. Our Layers panel contains a Group named Screens, containing our three compose options (Library, Photo, Video). Our Layers panel also contains a Tab Bar Group , with a tab corresponding to each screen.
按下面的结构创建一个素材文件
1. ▼ 一个屏幕组:Screens;
▶︎ 屏幕一:图库 - Library;
▶︎ 屏幕二:拍照片 - Photo;
▶︎ 屏幕三:录视频 - Video 。
2. ▼ 一个标签组:Tab Bar
▶︎ 标签一:图库 - Library;
▶︎ 标签二:拍照片 - Photo;
▶︎ 标签三:录视频 - Video 。
板栗:注意第三个屏幕的X轴要刚好让三屏不重叠,平铺着,然后调整 图层组 Screens 的 X 值刚好显示在第一屏。三个屏的X值要记着,后面要用到的。
Usually we would use a Switch patch to switch between states. A Switch patch however only supports two states. That means we could only switch back-and-forth two tabs.
We have three tabs to switch between in this prototype, so we need to take slightly different approach.
一般我们都用 Switch 模块来切换状态。但是 Switch 模块只支持两种状态。这意味着我们只能给两个标签添加交互。但是标签栏有三个选项,且都需要能切换,所以这次我们将学习一个新姿势。
Switching between options 在选项之间切换
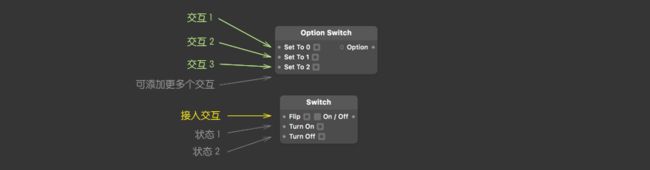
Insert an Option Switch patch by double-clicking on the Patch Editor, typing to find Option Switch, and then pressing Return . An Option Switch patch supports as many inputs as we need, and lets us use interactions to change between these options.
添加一个 Option Switch 模块。
Option Switch 模块可以添加多个接入口,通过将交互模块连接到这些接入口实现在多个状态之间切换。
双击模块编辑器或按 Cmd Enter 打开模块库搜索;或按 Shift I 添加。
板栗:Option Switch 相当于一个升级版的 Switch,一个有多个接口的 Switch !
We know that the three different options we need to switch between in the Tab Bar Group are Library, Photo, and Video. We need to detect interaction on each of these.
我们已经知道,需要点击 Tab Bar 内的三个按钮 Library、Photo、Video 切换页面,所以要给每一个按钮添加交互。
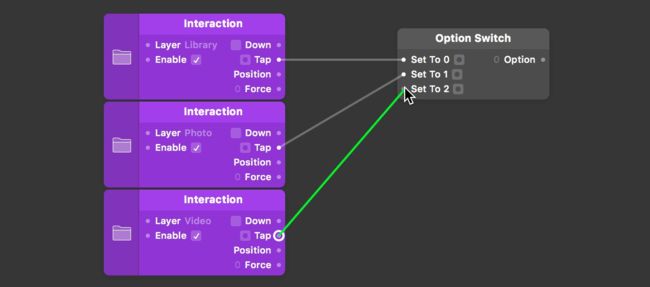
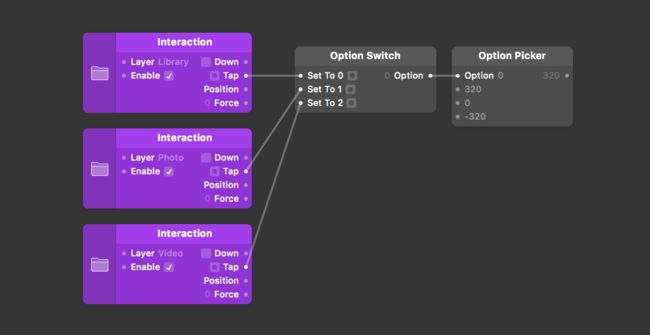
Hover over the Library Group in the Layers panel, click Touch, and then Tap. Connect the Tap output of the newly-created Interaction patch to the first input of the Option Switch patch. Repeat this process for the Photo and Video Group layers, connecting to the following inputs in the Option Switch patch.
添加交互:
- 鼠标悬停在按钮的图层组 Library 上,右上角会出现一个 Touch 按钮;
- 单击 Touch → Tap 创建一个 Interaction 模块(Interaction 的接入口 Layer 会显示对一个的图层名称);
- 将 Tap 输出口连接到 Option Switch 模块的第一个接口 Set To 0。
对 Photo 和 Video 按钮重复此过程连接到 Option Switch 模块后续的接入口。
Connect the Tap output from each new [Interaction] patch to the next available [Option Switch] input. 按顺序将每个 Interaction 模块的 Tap 输出口连接到 Option Switch 的接入口。
Tapping on any of the three Tab Bar items in the prototype is detected by its respective Interaction patch, and then passed to the Option Switch. The corresponding option in the Option Switch patch becomes its output.
点击查看器中 Tab Bar 的三个按钮检测是否有脉冲从 Interaction 传递到 Option Switch 模块。Option Switch 模块的 Option 输出口前面的数字会同步为刚刚点击的接口值。
Zero-based numbering 基于0的编号
Options in the Option Switch patch (and also indexes elsewhere in Origami) count up from 0. Our first option is 0, the second is 1, the third is 2, and so on if we had more.
Option Switch 模块的 Options 输出口从 0 开始计算。第一个选项对应的数字为 0,第二个数字对应的数字为 2,如果有更多的选项以此类推。
Picking options 选择选项
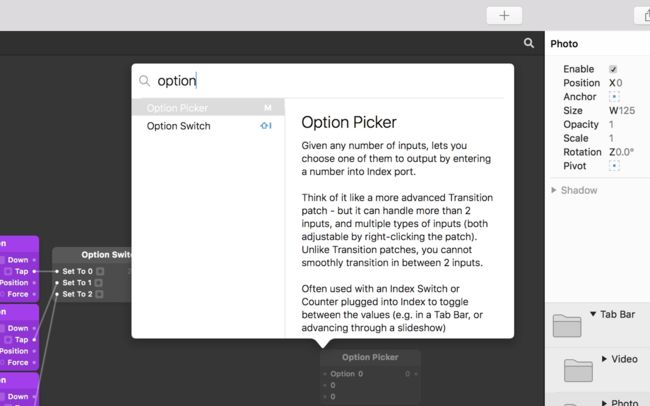
Now that we can switch between options and have them pass through as the output of our Option Switch, how do we act on that? Add an Option Picker patch to our Patch Editor by double-clicking on the Patch Editor, typing to find Option Picker, and then pressing Return .
可以在选项之间切换,并通过 Option Switch 输出我们的点击的选项,那要怎样才能创建肉眼可见的切换呢?
现在要学习一个新模块啦:Option Picker,添加一个 Option Picker 到编辑器 。
双击模块编辑器或按 Cmd Enter 打开模块库搜索;或按 O 添加(是字母ou ,不是数字零)。
Connecting switches to options 连接这两个模块
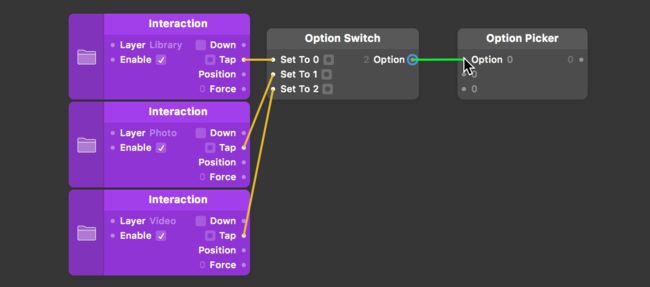
You can now connect the Option Switch patch output to the Option input of the Option Picker.
将 Option Switch 模块的输出口连接到 Option Picker 的输入口。
Right-click on the Option Picker to change the number of inputs to match the amount in the Option Switch patch. We have 3 inputs, since we are interacting with 3 tabs.
在 Option Picker 上右键更改为和 Option Switch 匹配的接入口的数量。因为有 3 个标签按钮,那就选个 3 呗。
Applying states 应用状态
Our first screen has a Position X of 0. Enter a 0
value for our first option in the Option Picker patch. Our second screen has an X value of -375, and our third screen has an X value of -750. Enter these values into the Option Picker patch.
板栗:我做的时候做了个iPhone SE 的尺寸,二屏在中间坐标为0,第一屏在左侧为-320,第三屏在右侧为320;而且是通过将 Screens 组坐标向右移动320来设置默认显示第一屏的。下面的值会按我自己设置的写,同理将值换算为你设置的值。
第一屏的 X 轴坐标为 320 ,在 Option Picker 的第一个接口输入 320 ;第二屏的 X 值为 0,第三屏的 X 轴为 -320,在 Option Picker 接口中输入对应的值。
板栗:就是在 Option Picket 接入口填写移动 Screens 图层组能分别将屏幕1、2、3显示在查看器中的坐标。
|啥 |1 | 2 | 3 |
|:--:|:--:|:--:|:--:|:--:|
| Screens 内三个屏的坐标 | Library:-320 | Photo:0 | Video:320 |
| 分别显示3个屏时 Screens 的坐标 | -320 | 0 | 320 |
| Potion Picker 的接入口值 | -320 | 0 | 320 |
板栗:第一屏的坐标也可以是0或其他的值,但是要满足【第二屏的X值 = 第一屏 + 屏宽】、【第三屏的X值 = 第二屏 + 屏宽】
Your Option Picker patch and its values should match this. 模块中的值应该是图中所示的这样。
Tap on any of the three Tab Bar labels in the prototype. You should see the Interaction be detected, passing to the Option Switch patch, and then changing the Option Picker patch output.
The Option Picker receives which Option we've last switched to, and finds the corresponding input in its inputs. The corresponding input value is outputted.
点一点 Tab Bar 中的按钮检查 Option Picker 的输出口是否同步为点击的值。
Option Picker 接收我们当前选中的 Option 值,并且在输出口显示和输入口一样的值。
For example, if the Photo tab is currently selected, we are at the second input. That corresponds to Set to 1, or Option 1. The Option Picker will look for index 1 (the second, after index 0), and output that value. In this case,-375.
例如,点 Photo 按钮,Option Switch 模块的接入口会选中为 Set To 1, Option 输出口会显示为2,Option Picker 模块输入口会选择第二个接口即 -0 的这个,然后传递给输出口,输出口的值就会显示为 -0。
|操作\反馈 | Option 输入口 | Option 输出口 | Option Picker 输入口 | Option Picker 输出口|
|:--:|:--:|:--:|:--:|:--:|--:|
| 点 Library 按钮 | Set To 0 | 0 | 320 | 320 |
| 点 Photo 按钮 | Set To 1 | 1 | 0 | 0 |
| 点 Video 按钮 | Set To 2 | 2 | -320 | -320 |
Connect the output of Option Picker to the Position X property of Screens.
连接 Option Picker 的输出口到 Screens 图层组的属性 Position - X 。
Tapping on any of the three tabs in the Viewer should switch Screens X Position accordingly.
点击查看器中的 Tab Bar 的任意一个按钮,可以看到屏幕的X轴切换。
Tying it together with animation 添加动画
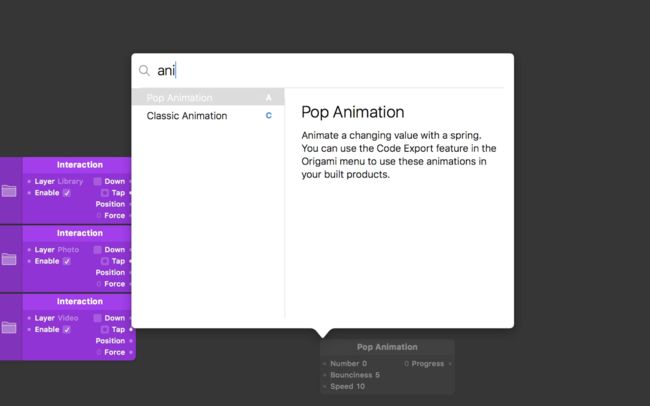
These transitions are currently instantaneous. To animate between these transitions, we can use a Pop Animation patch. Double-click on the Patch Editor, type to find Pop Animation, and then press Return .
现在的切换是没有过渡的,为了柔和切换,添加一个 Pop Animation 模块。
双击模块编辑器或按 Cmd Enter 打开模块库搜索;或按 A 添加。
Insert the Pop Animation patch between the Option Picker patch and Layer Property patch. Then connect the Option Picker output to the Number input of the Pop Animation, and the Progress output of the Pop Animation to the Screens Position X Layer Property patch.
Edit the Bounciness and Speed values to your liking, and interact with the results of your handiwork in the Viewer.
把 Option Picker 模块的输出口连接到 Pop Animation 模块的 Number 输入口;
把 Pop Animation 模块的 Progress 输出口连接到 Screens 模块的输入口 Position X。
然后按个人喜好调节 Pop Animation 的 Bounciness、Speed 值。
板栗:以后就可以先点一下 Option picker 的输出口,在按 A 添加 Pop Animation 模块,并连接口会自动连接好;再选中 Pop Animation 的输出口,点击 Screens 图层组 Position 属性的 X(不是后面的数字,是名称 X )创建 Screens 模块,接口会自动连接好。
We are using a Bounciness value of 0 and Speed value of 20 in this case. 默认情况下 Bounciness 值为 0 ,Speed 值为 20 。
Extending Option Picker 扩展阅读
Option Picker supports many different types of data including colors, positions, booleans, and images. This allows great flexibility when it comes to creating prototypes with multiple states, beyond numbers for positioning..
选项选择器支持许多不同类型的数据,包括颜色、位置、布尔值和图像。在创建多个状态的原型时具有很大的灵活性。
小结
- 用 Option Switch 替换 Switch 模块,Option 替换 Transition 模块;
- Option Picker 输入口数量要和 Option Switch 接收交互的数量一致;
相关教程
4.添加逻辑 Adding Logic
给过渡和流程添加逻辑。
7. 切换屏幕 Screen Transitions
创建屏幕切换流程。
相关案例
2. Facebook Live Comments
自动在 Facebook Live 视频中添加评论。
9. Instagram Compose
切换 Instagram 上传选项。
20. Moments Onboarding
Moments APP 的启动流。
相关模块
Pop Animation Option Switch Option Picker
NEXT UP
10. 遮罩 Masking Layers
使用遮罩来创建高级互动和动画