虽然我是一个10多年的老码农,但是对于PHP来说,我依然是一个小学生,折腾了半天了,终于搞定了如何在phpstorm中进行断点调试,不用再各种echo了,过程还是蛮折腾的,于是记录一下。
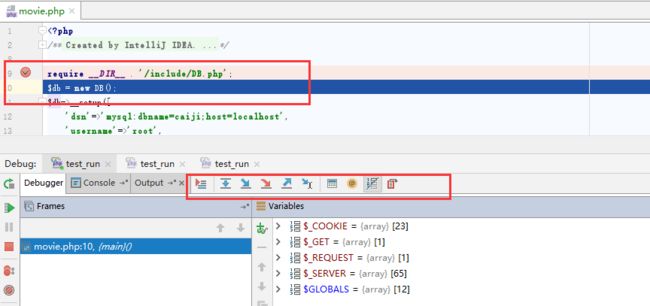
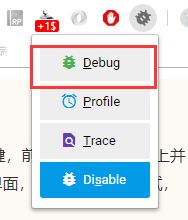
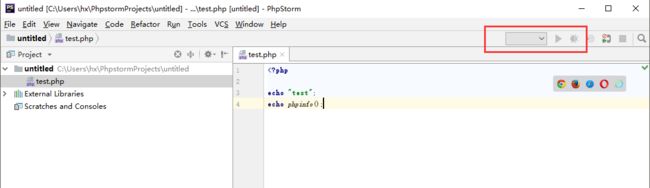
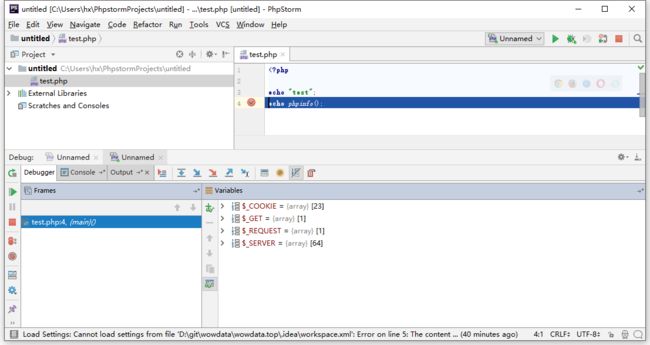
先晒一个最终效果吧。
有一些太基础的我可能就不说了,如果还有疑问的,可以关注我个人的公众号给我留言。
1、理论知识
我不太想按照网上的教程,一步步告诉你怎么搞,因为每个人的情况真的千差万别,真的没法一步步就到位,很多人照着教程依然做不下去,就是因为“知其然不知所以然”
不过本章纯属个人理解,未必正确,不喜欢看的可以直接跳第二章。
转载请注明,原文地址:https://www.jianshu.com/p/bf05fb1b1a98
首先是要用到的工具:——先不着急下载,下面会说下载
1、phpstorm
2、php运行环境,我这里直接用的宝塔装的nginx+php,也可以用其他的xampp,lamp等等
3、php代码调试工具:今天用的是xdebug,类似产品还有zend debugger
大概解释一下这三个玩意儿的角色:
- 前两个比较好理解,phpstorm是代码编辑器,跟java的eclipse、python的pycharm类似,他们就是一个很牛逼的记事本而已,通常并不能直接运行代码,而是需要搭配运行环境才可以运行代码。
例如:java的eclipse需要jdk,python的pycharm需要python sdk,phpstorm需要的就是“nginx/apache+php” - 比较恶心的就是代码调试工具了,在其他语言中,通常都不需要这个玩意儿就能调试,但是php需要,而且不论是xdebug还是zend debugger,都是需要下载2个东西,一个跟浏览器搭配,一个跟php搭配
我个人的理解是这样的:
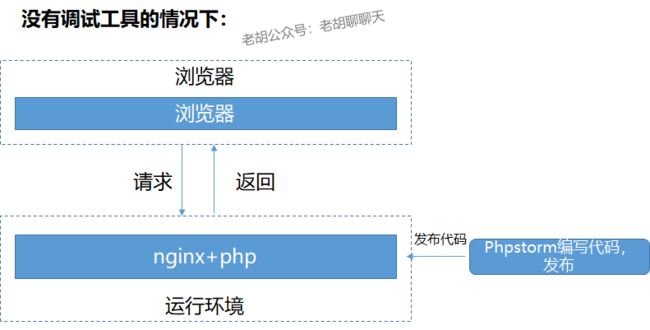
1、不用调试工具的时候,如下图,我们用phpstorm编写好代码(期间各种echo调试),发布到服务器,然后浏览器请求服务器,服务器直接就返回了,很easy,但是运行过程中实际上已经跟phpstorm无关了,所以自然也就无法断点。
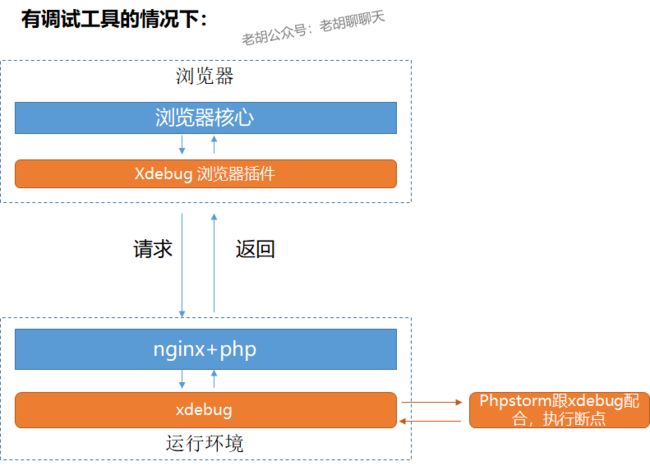
2、有了调试工具之后的情况如下图所示,橙色是我们新增或者修改了的东西。
1)安装了一个xdebug的浏览器插件
2)运行环境中安装了一个xdebug的插件
3)phpstorm中配置了一些东西,来跟xdebug进行搭配
整个流程串起来就是:
1)浏览器发出请求,被xdebug浏览器插件拦截,修改报文请求后继续请求服务器
2)服务器收到请求,发现xdebug插件,于是转给xdebug处理
3)xdebug收到请求,跟phpstorm沟通一下,将代码运行停在断点处,phpstorm收到之后在ide中做断点处理
4)程序员在ide中调试断点,phpstorm实时将调试情况同步给xdebug,xdebug根据程序员的要求逐步执行代码——所以xdebug和phpstorm之间,是会有很多次的交互,来保持调试的同步
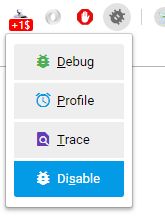
整个流程说下来,可以看到,后端的xdebug和phpstorm的互通是实现断点调试的关键,前端的xdebug实际上并没有什么卵用,我们来看xdebug浏览器插件的界面,如下图,他实际上是一个配置界面,可以指定是否调试,以哪种方式调试。从设计的角度来说,这个完全可以通过phpstorm去配置。
2、实战
理论说完了,我们要做工作也就出来了
1)工具安装:
1)浏览器肯定得有了,我这里使用chrome
这里下载:https://www.google.com/chrome/
2)xdebug的浏览器插件,这里使用配合chrome的插件——xdebug也提供了其他浏览器的对应插件
这里下载:https://chrome.google.com/webstore/detail/xdebug-helper/eadndfjplgieldjbigjakmdgkmoaaaoc
3)xdebug后台插件(下载解压即可,不需要安装)
这里下载:https://xdebug.org/download.php
4)phpstorm安装
这里下载:https://www.jetbrains.com/phpstorm/
5)nginx+php,我这里是用的宝塔(因为懒)
这里下载:https://www.bt.cn/
2)配置(真正恶心的是配置)
1)浏览器端的配置:浏览器和xdebug浏览器插件安装后,选择绿色的小虫子即可开启调试
2)php运行环境的配置:也就是nginx+php+xdebug
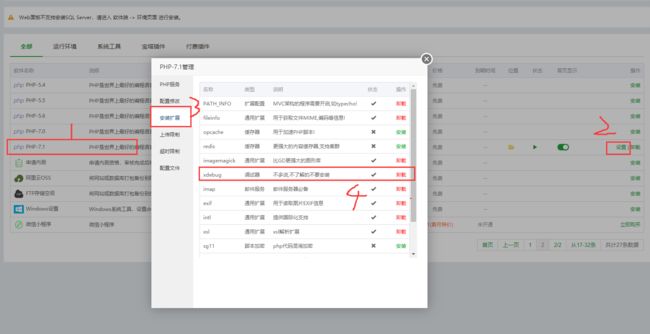
宝塔装好之后,一键安装nginx和php,然后找到php的设置,如下图所示,一键安装并配置xdebug
实际的操作是,他会自动下载安装xdebug,跟自行下载解压的没区别,然后在php.ini里面配置,最后一行的dll,就是我们前面解压的xdebug的dll路径:
[XDebug]
xdebug.profiler_append = 0
xdebug.profiler_enable = 1
xdebug.profiler_enable_trigger = 0
xdebug.profiler_output_dir ="D:\BtSoft\WebSoft\temp\xdebug"
xdebug.trace_output_dir ="D:\BtSoft\WebSoft\temp\xdebug"
xdebug.profiler_output_name = "cache.out.%t-%s"
xdebug.remote_enable = 1
xdebug.remote_handler = "dbgp"
xdebug.remote_host = "127.0.0.1"
zend_extension=php_xdebug.dll
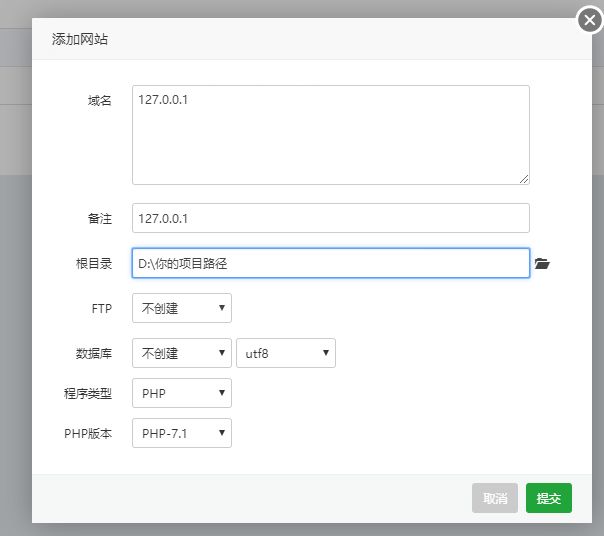
然后在宝塔中新建一个网站,目录指向你的项目根目录。如果是其他容器,修改nginx或apache配置即可。
配置完成后check一下你的php环境是可以跑的。
3)然后是配置phpstorm与php环境、xdebug互通,第一章我们说了,这块儿是实现代码调试的关键
- 首先要让phpstorm关联php的sdk
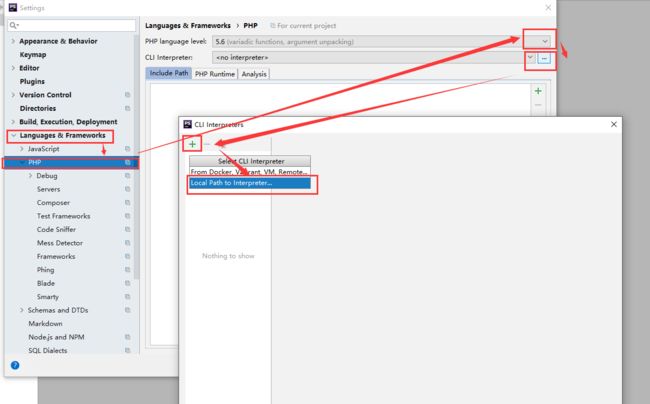
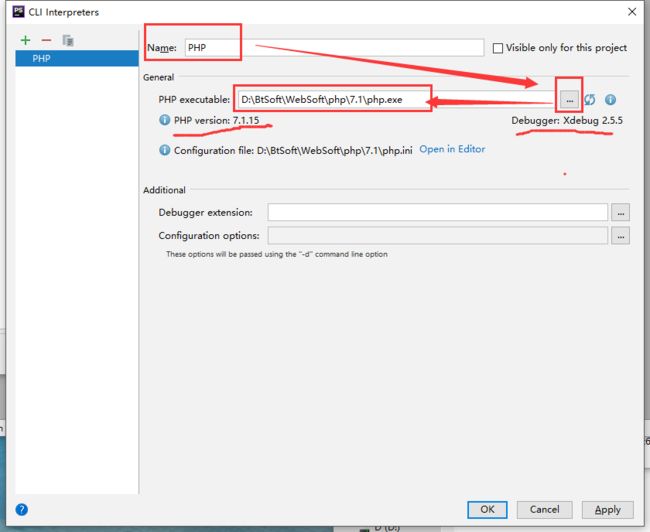
如下图所示,打开phpstorm的设置,语言与框架,然后php,右边选择php的版本,我这里用的是7.1
在弹出的对话框中,按照php的安装路径选择php.exe,选择后,会自动显示php的版本和对应的debugger,可以看到我这里的php版本是7.1.15,对应的debugger是xdebug2.5.5,这里之所以我选择了php,就可以自动识别出xdebug,就是因为在上一步的配置中,我们已经在php.ini中配置了xdebug的dll路径,如果这里你的无法识别,就去上一步找找原因,知道可以识别为止。
- 配置调试
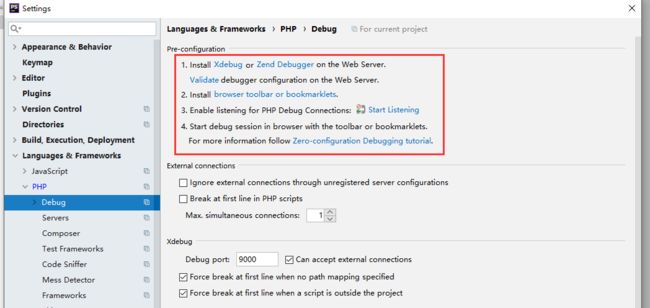
配置完php之后,继续打开debug这个选项,右侧可以看到四个步骤,我翻译一下:
1.安装xdebug或者zend debugger,验证debugger配置
2.安装浏览器工具
3.打开php调试连接(还记得理论部分我们说过,xdebug需要多次跟phpstorm交互吗,就是通过这个listener)
4.开始debug
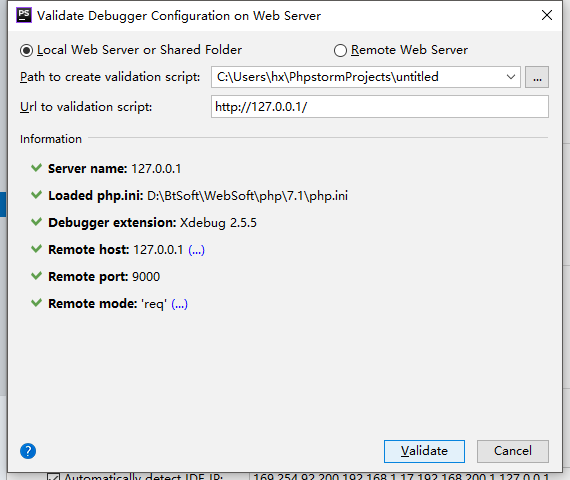
第一步的安装我们已经完成了,现在点validate来验证一下,如下图所示,第一行选择local的server,第二行填写php项目路径,第三行填写访问地址(如果有端口记得加上),然后点击validate,正常会入下面红框所示,一堆绿色的对勾,把server信息、php.ini信息、xdebug信息等显示出来。
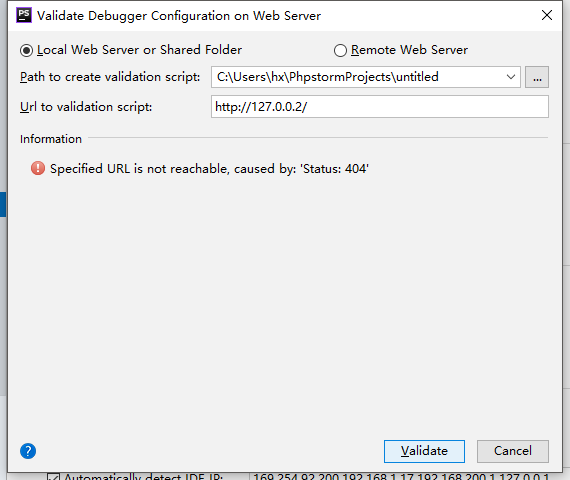
如果你的显示是各种异常,就针对性的去解决,比如下面这个404,就说明url是无法访问的,可以复制到浏览器里面看一下,是不是地址填的不对,缺了端口,或者服务器没启动;
还有可能是提示php可以了,但是xdebug不行,那还是回到刚才说的xdebug的配置。
第二步是说安装浏览器插件,我们上面已经装好了
第三步打开connection,点击一下打开就行了。
第四步开始debug,那么我们就开始吧。
我们新建一个test.php文件,随便写点内容
但是发现右上角的运行是灰色的,这是因为我们要新建一个server
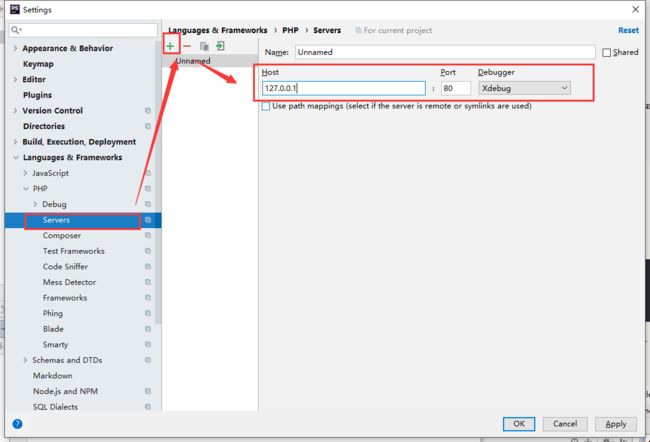
还是在配置中,如下图所示新建一个server
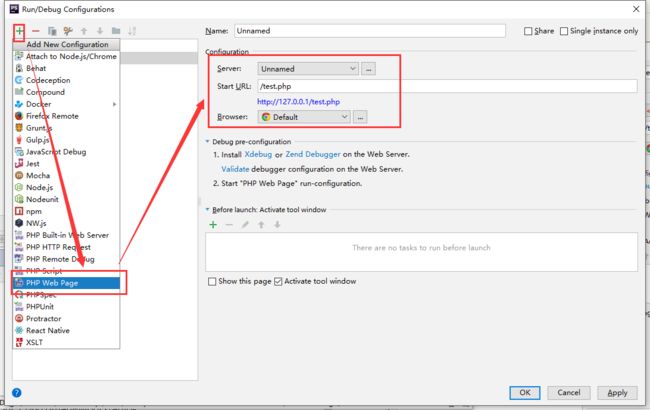
然后新建一个运行配置,选择php web page,右侧的配置中,server选择刚才新建的server,启用页面选择/test.php,浏览器选择chrome
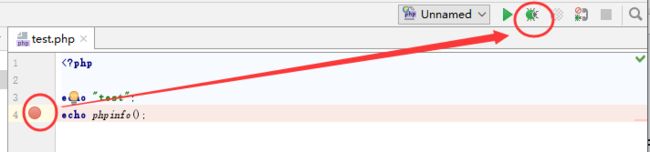
然后就可以启动了,加一个断点,点击debug按钮进行调试
这时就会自动打开页面,并定位到断点处。