添加角色圖到指定資料夾
UTAGE官網-角色顯示Tutorial
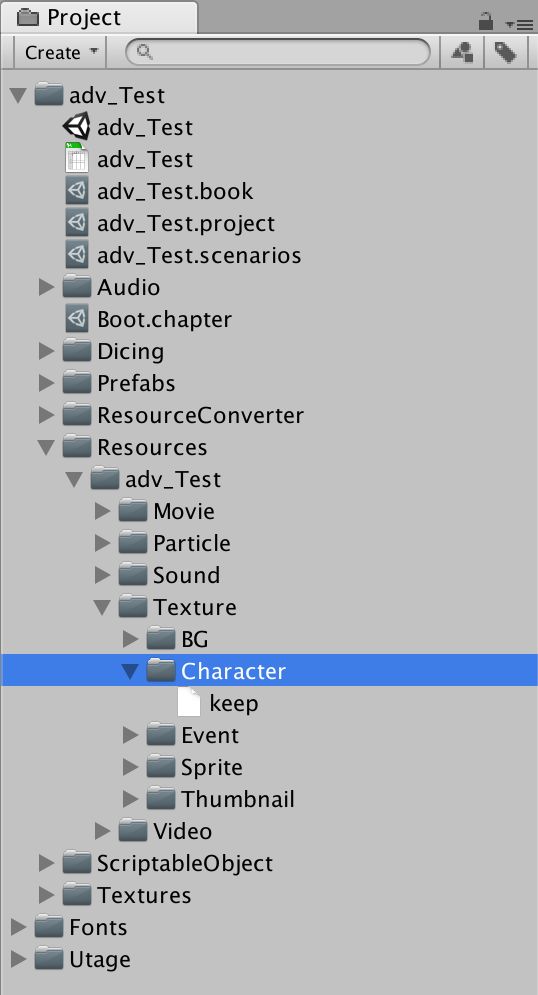
[創建時輸入的檔案名] -> Resources -> [創建時輸入的檔案名] -> Texture -> Character裡,新建角色的檔案夾
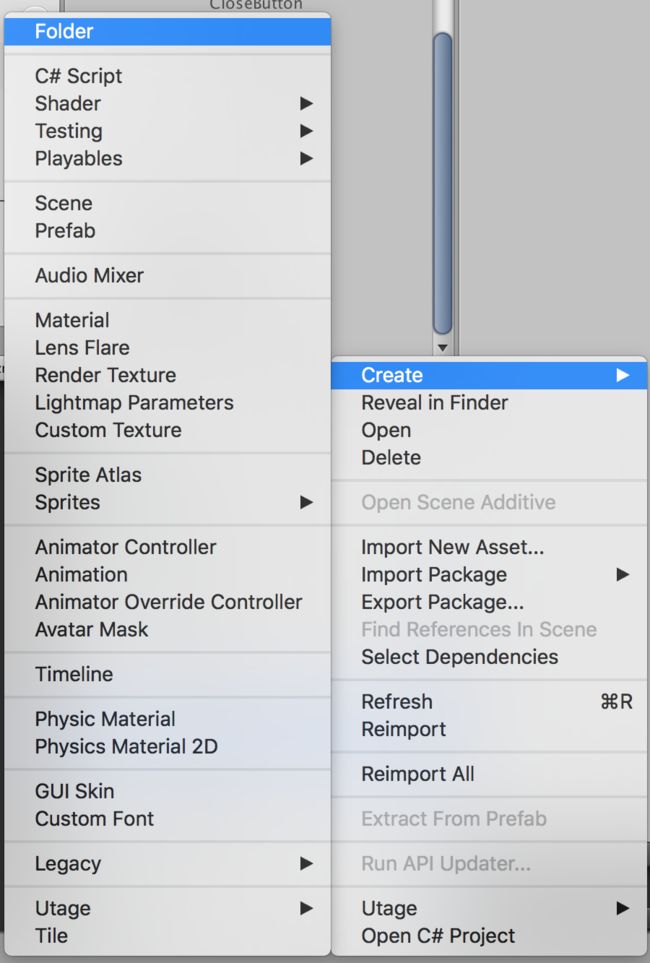
這裡可以如下圖,直接對Character文件夾點擊右鍵,創建一個新的資料夾
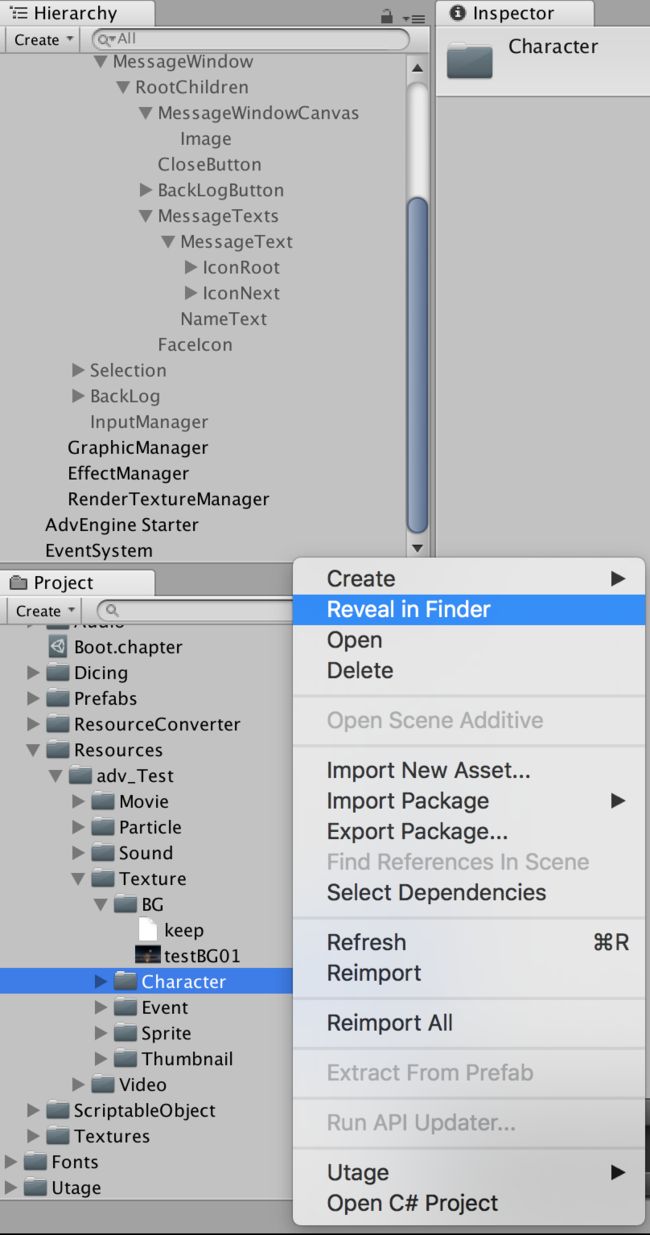
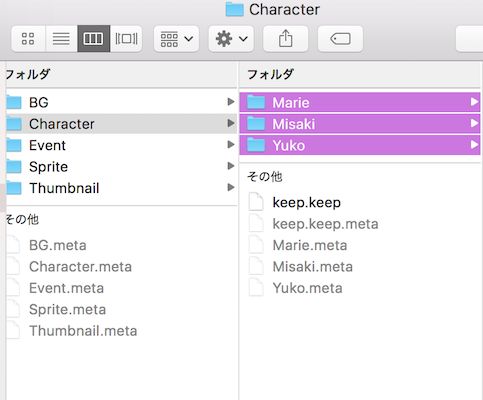
或是如下圖,直接到所在資料夾處拖拽添加
我在這裡添加3個角色,因此增加Marie、Misaki、Yuko文件夾
※Marie、Misaki、Yuko來自Unityちゃん素材
Unityちゃん官網
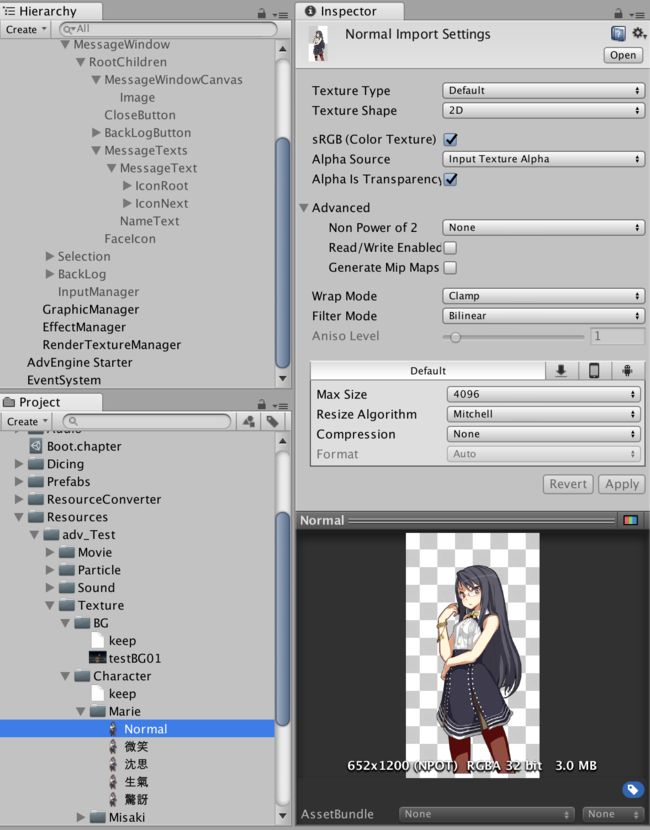
角色素材大多應該是(.png)
因此導入後應該如下方,透明處什麼都沒有
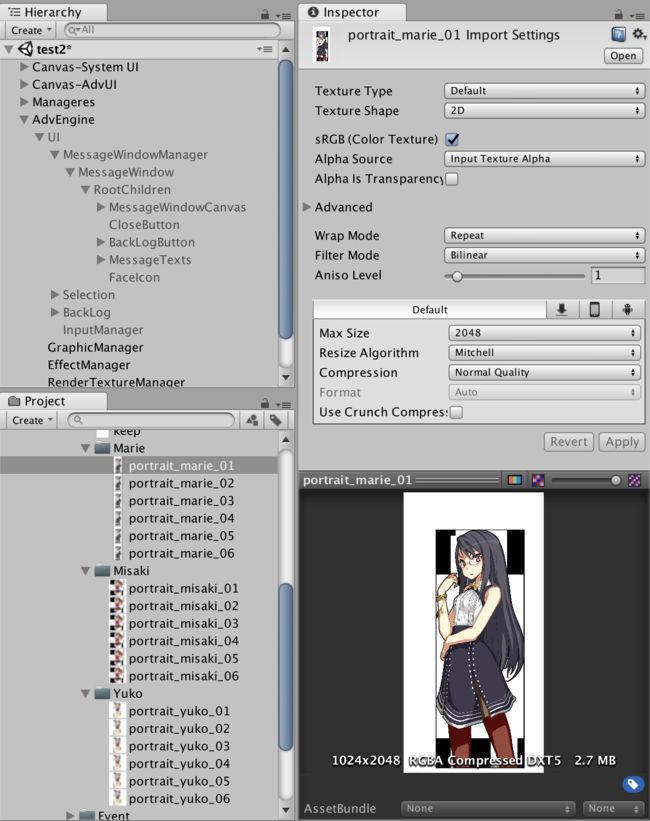
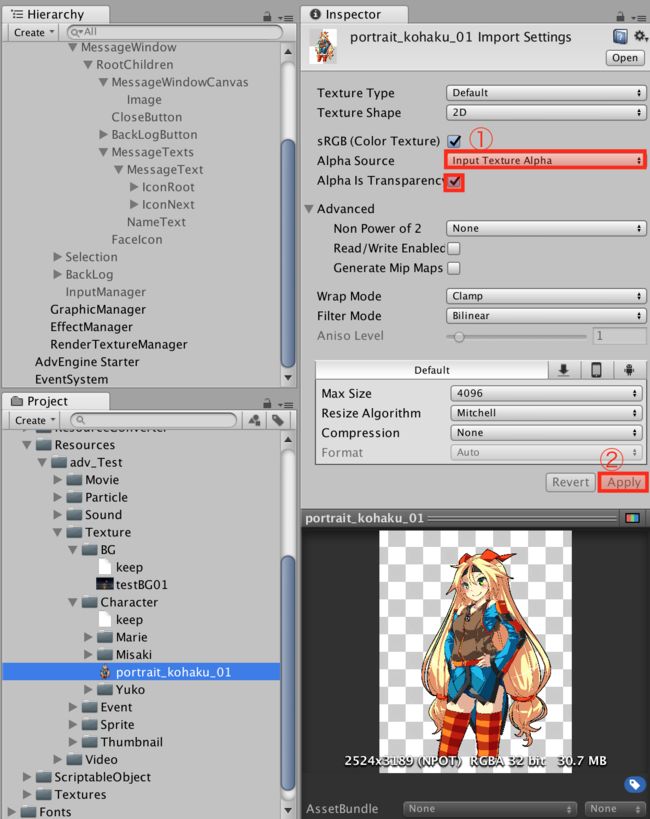
如果導入後,發現透明處是為白色,有如下圖的現象了話
請把下圖①的地方
Alpha Source : 更選為 Input Texture Alpha
Alpha is Transparenc : 勾選
接著按下②的Apply來反映變更
這樣我們就算結束了角色圖的增加
其實這裡有關於系統優化是應該要提的,例如圖的Size太大,便會增加負荷等等
但各種原因,這邊就先割愛
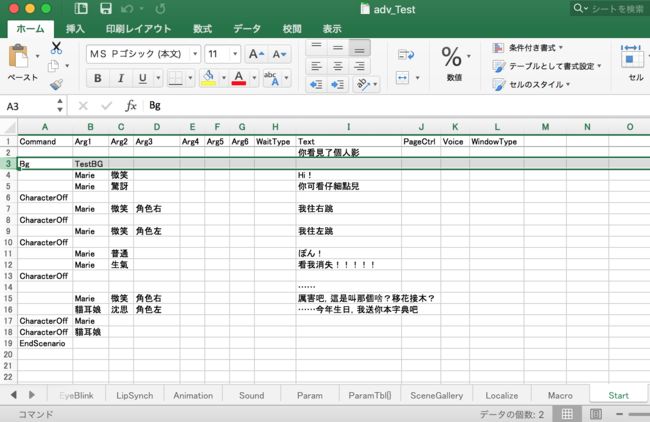
接著我們回到Project Scene,打開編輯用的Excel
| 列 | 說明 |
|---|---|
| CharacterName | 角色名,此處自訂 |
| Pattern | 角色的喜怒哀樂等等各個表情名稱 |
| FileName | 角色圖指定的路徑 |
※測試了下FileName的圖檔名似乎可以使用中文,然而為了保險起見還是推薦使用英文,這裡自己只是單純懶...
※按照官方Tutorial,暫時先輸入這3個值
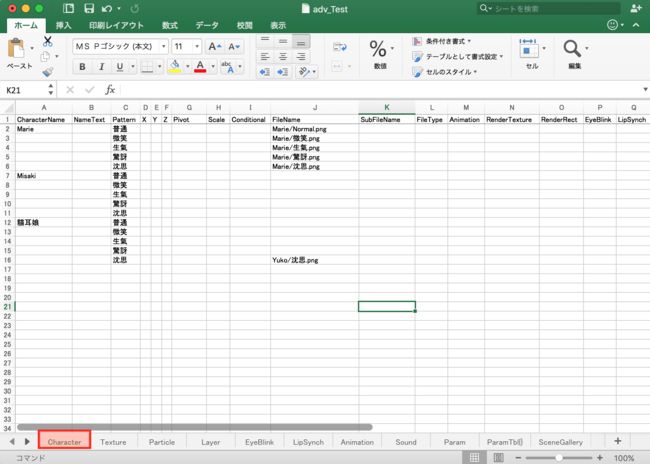
將Excel的Sheet拖到第一個的Character,
將方才增加到文件夾下的角色圖,填入相應的名字與路徑
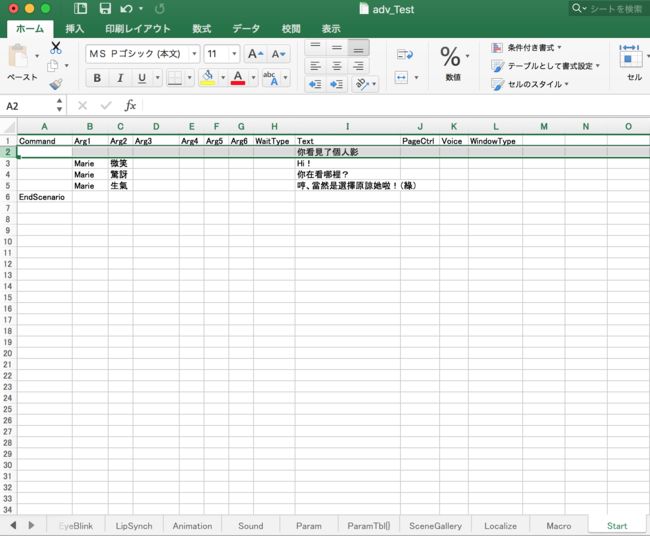
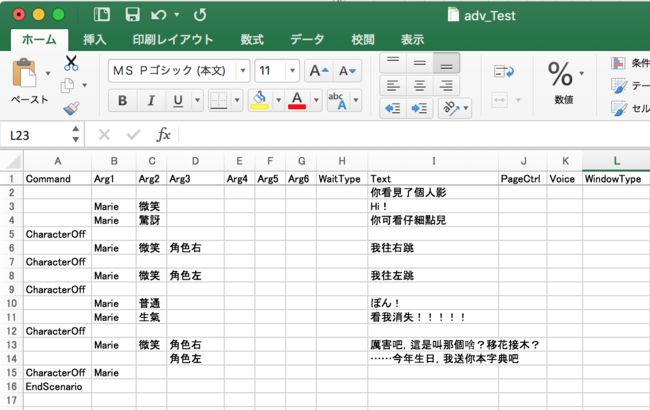
接著回到Start Sheet,台本輸入的地方,填入角色情報,如下圖
| 列 | 說明 |
|---|---|
| Ard1 | Character Sheet裡,CharacterName裡的指定名稱 |
| Ard2 | Character Sheet裡,Pattern裡的指定表情名稱 |
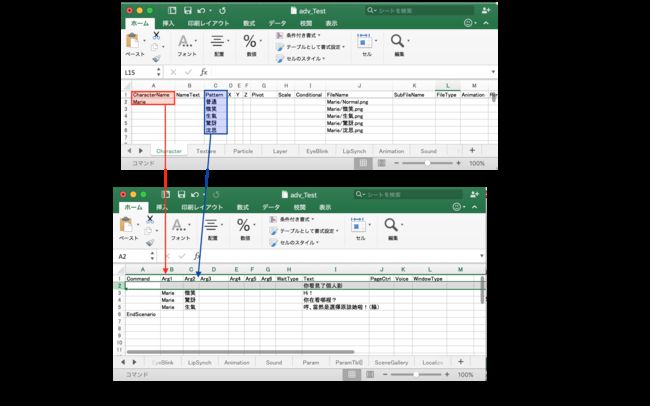
對比關係或許看得比較清楚:
接著我們回Unity,確認Console Scene導入完成,執行遊戲確認角色顯示
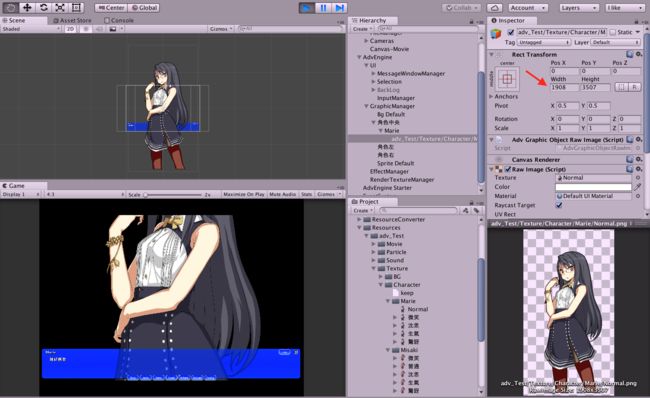
結果,角色圖太大了...
一看,結果竟然是1908 x 3507,這是自己忘記視窗與素材大小間的關係原因,便回去修改角色的Size把它改小了點
※其實Excel也可以指定角色顯示Size,然而對處理的優化方面不是很好,因此還是返回文件夾直接修改圖的Size
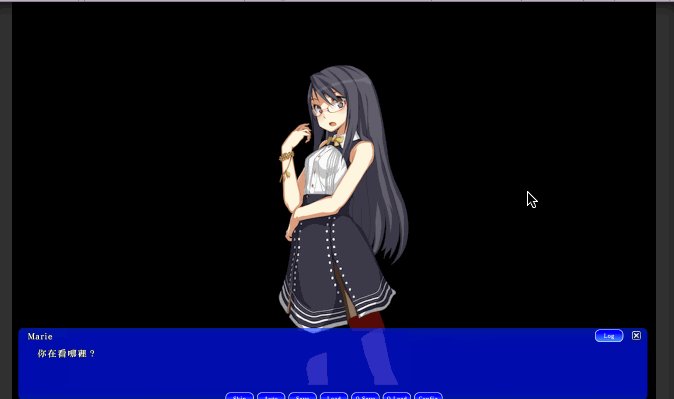
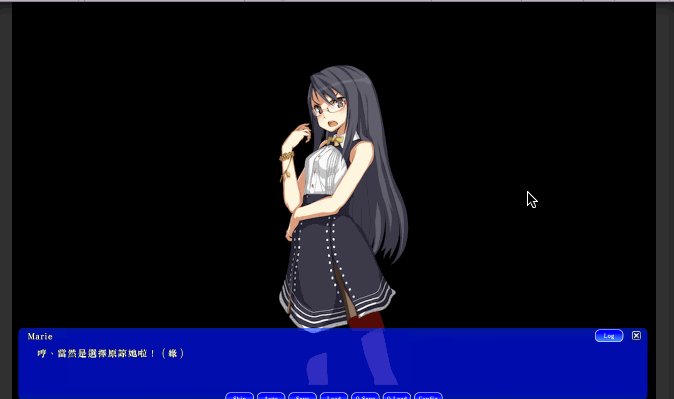
這樣再執行,很好,好多了!
接著我們在近一步,試著修改角色顯示位置
參考官方,在Excel的Layer Sheet增加中間、左、右的位置
| Sheet名 | 列 | 說明 |
|---|---|---|
| Layer | LayerName | Layer名字,自訂 |
| Type | Layer種類,種類有Character、背景、Sprite | |
| X | X座標 | |
| Y | Y座標 | |
| Order | 描寫順序,也就是前後層次 |
更詳細的請參考 : UTAGE官方 - Layer說明
※位置請依造Project設置大小修改
添加完,回到Start Sheet
利用「CharacterOff」非表示指令試著切換各個位置
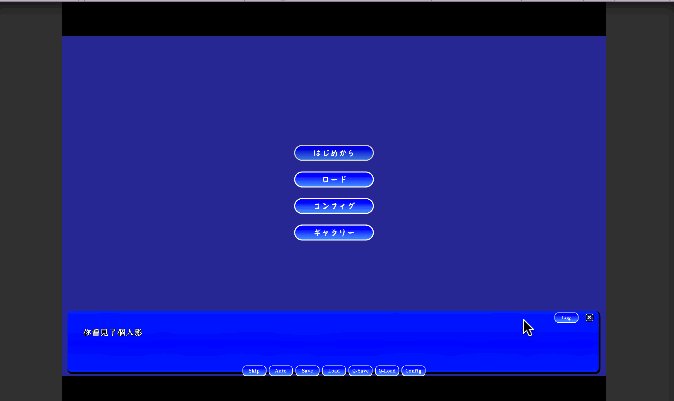
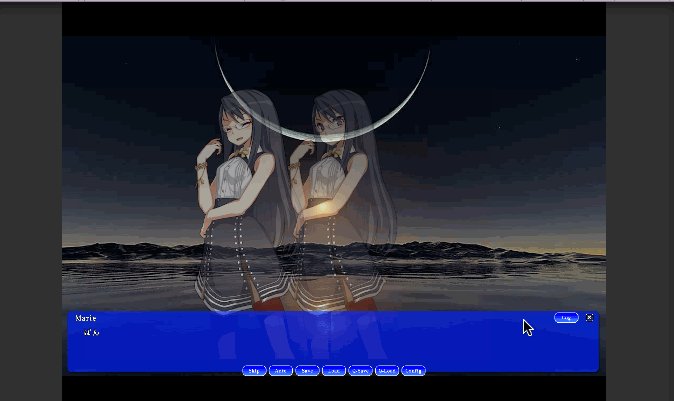
執行!
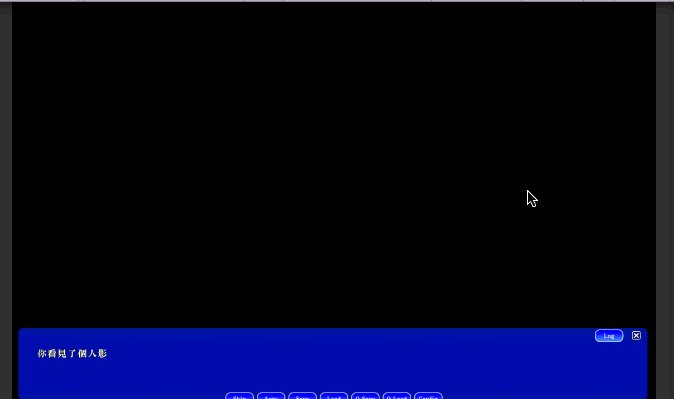
......囧
可以看到上方的Scene Sene完美的隱藏,下方的Game Scene卻連顯示出3個角色圖
後來仔細查了組建與Code,才發現這是UGETA的UI組成關係
加個背景就能遮住後方的另外兩個角色顯示canvas了
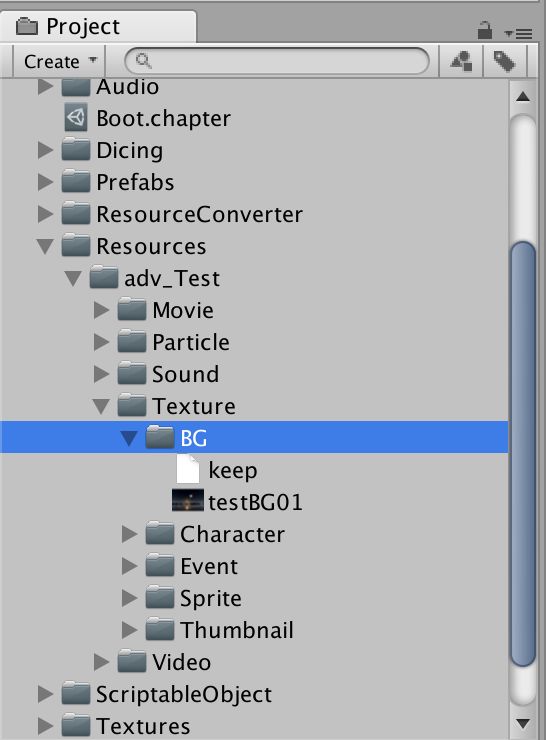
添加背景圖
UTAGE官方 - 背景
檔案路徑:
[創建時輸入的檔案名] -> Resources -> [創建時輸入的檔案名] -> Texture -> BG
※Size請依造Project設置大小修改
※Texture的尺寸若太大,將會影響執行性能,此處也因些關係暫時跳過不提
到了這裡,相信各位也能知道是要直接開啟Excel了
UTAGE方便的就是此,「添加檔案 -> Excel指令命令演出」單純的循環...
於Texture添加測試用背景:
| Sheet名 | 列 | 說明 |
|---|---|---|
| Texture | Label | 指令名,自訂 |
| Type | 此處請直接計記入Bg | |
| FileName | 指定檔案路徑 |
最後,我們回到Start Sheet,添加呼叫背景指令
最後,我們回到Start Sheet,於第3行添加背景指令
| Sheet名 | 列 | 說明 |
|---|---|---|
| Texture | Command | Bg |
| Arg1 | TestBG(這是我們在Texture Sheet的Label上添加的背景指令) |
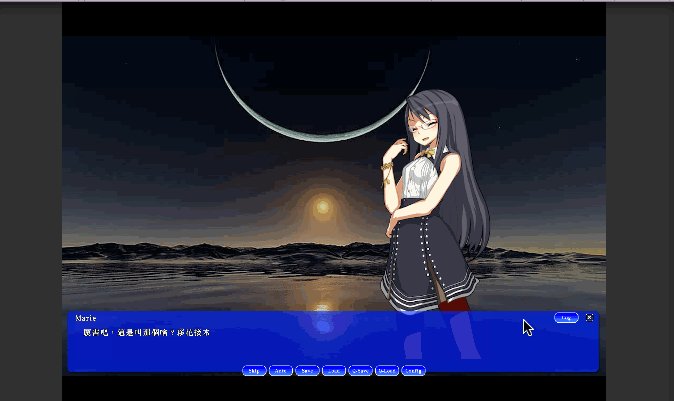
回到Unity,執行
好了,這樣就看不見那影分身般的景象了!
下篇,我們來添加Event CG並配合效果音與音樂...
話是這麼說,BGM要怎麼讓各位聽得到呢....orz