前言
iOS系统本身提供了两套绘图的框架,即UIBezierPath 和 Core Graphics。而前者所属UIKit,其实是对Core Graphics框架关于path的进一步封装,所以使用起来比较简单。但是毕竟Core Graphics更接近底层,所以它更加强大。
CoreGraphics,也称为Quartz 2D 是UIKit下的主要绘图系统,频繁的用于绘制自定义视图。Core Graphics是高度集成于UIView和其他UIKit部分的。Core Graphics数据结构和函数可以通过前缀CG来识别。
//宏定义
#define Width [[UIScreen mainScreen] bounds].size.width
#define Height [[UIScreen mainScreen] bounds].size.height
绘制矩形
//画矩形
- (void)drawRectangle {
CGRect rectangle = CGRectMake(Width/2-80, 400, 160, 60);
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGContextAddRect(ctx, rectangle);
CGContextSetFillColorWithColor(ctx, [UIColor lightGrayColor].CGColor);
CGContextFillPath(ctx);
}
画圆
x,y 为圆的中心点
//画圆
- (void)drawCircleAtX:(float)x Y:(float)y {
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGContextAddArc(ctx, x, y, 150, 0, 2 * M_PI, 1);
CGContextSetShadowWithColor(ctx, CGSizeMake(10, 10), 20.0f, [[UIColor grayColor] CGColor]); //设置阴影
CGContextSetFillColorWithColor(ctx, [UIColor yellowColor].CGColor);
CGContextFillPath(ctx); //only填充内容颜色
CGContextSetStrokeColorWithColor(ctx, [UIColor redColor].CGColor);
CGContextSetLineWidth(ctx, 10);
// CGContextStrokePath(ctx); //only填充边线颜色
// CGContextDrawPath(ctx, kCGPathFillStroke); //根据mode ,选择填充模式
}
画椭圆
x,y 为最左边点
//画椭圆
-(void)drawEllipseAtX:(float)x Y:(float)y {
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGContextAddEllipseInRect(ctx, CGRectMake(x, y, 60, 30));
CGContextSetFillColorWithColor(ctx, [UIColor redColor].CGColor);
CGContextFillPath(ctx);
}
画多边形
//画多边形
-(void)drawTriangle{
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGContextMoveToPoint(ctx, Width/2, 10);
CGContextAddLineToPoint(ctx,Width/2-30, 60);
CGContextAddLineToPoint(ctx,Width/2+30, 60);
CGContextClosePath(ctx);
CGContextSetFillColorWithColor(ctx, [UIColor blackColor].CGColor);
CGContextFillPath(ctx);
}
画不规则图形
- (void)drawQuadCurve1 { //以两个点为control点,画线
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGContextMoveToPoint(ctx, Width/2-80, 270);
CGContextAddCurveToPoint(ctx, Width/2-50, 340, Width/2+50, 340, Width/2+80, 270);
CGContextSetStrokeColorWithColor(ctx, [UIColor redColor].CGColor);
CGContextSetLineWidth(ctx, 5);
CGContextSetLineCap(ctx, kCGLineCapRound); // 起点和终点圆角
CGContextStrokePath(ctx); //only填充边线颜色
}
- (void)drawQuadCurve2 {//以一个点为control点,画线
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGContextMoveToPoint(ctx, Width/2+5, 180);
CGContextAddCurveToPoint(ctx, Width/2-5, 220, Width/2+70, 240, Width/2, 260);
CGContextSetStrokeColorWithColor(ctx, [UIColor brownColor].CGColor);
CGContextSetLineWidth(ctx, 5);
CGContextSetLineCap(ctx, kCGLineCapRound); // 起点和终点圆角
CGContextStrokePath(ctx); //only填充边线颜色
}
线性渐变色
线性渐变主要 startshine = CGPointMake(Width/2,350+60);
endshine = CGPointMake(Width/2,350);来决定方向
渐变都可以放到自定义的图画中
-(void)draw{
CGColorSpaceRef colorSpace = CGColorSpaceCreateDeviceRGB();
NSArray* gradientColors = [NSArray arrayWithObjects:
(id)[UIColor whiteColor].CGColor,
(id)[UIColor purpleColor].CGColor, nil];
CGFloat gradientLocations[] = {0, 1};
CGGradientRef gradient = CGGradientCreateWithColors(colorSpace,
(__bridge CFArrayRef)gradientColors,
gradientLocations);
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSaveGState(context);
CGContextMoveToPoint(context, Width/2, 350);
CGContextAddArc(context, Width/2, 350, 50, 1.04 , 2.09 , 0);
CGContextClosePath(context);
CGContextClip(context);
CGPoint endshine;
CGPoint startshine;
startshine = CGPointMake(Width/2,350+60);
endshine = CGPointMake(Width/2,350);
CGContextDrawLinearGradient(context,gradient , startshine, endshine, 0);
CGContextRestoreGState(context);
}
扩散性渐变色
- (void)drawdrawRadialGradientWithRect:(CGRect)rect
{
//先创造一个CGGradientRef,颜色是白,黑,location分别是0,1
CGColorSpaceRef colorSpace = CGColorSpaceCreateDeviceRGB();
NSArray* gradientColors = [NSArray arrayWithObjects:
(id)[UIColor whiteColor].CGColor,
(id)[UIColor blackColor].CGColor, nil];
CGFloat gradientLocations[] = {0, 1};
CGGradientRef gradient = CGGradientCreateWithColors(colorSpace,
(__bridge CFArrayRef)gradientColors,
gradientLocations);
CGPoint startCenter = CGPointMake(CGRectGetMidX(rect), CGRectGetMidY(rect));
CGFloat radius = MAX(CGRectGetHeight(rect), CGRectGetWidth(rect));
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextAddRect(context, rect);
CGContextClip(context);
CGContextDrawRadialGradient(context, gradient,
startCenter, 0,
startCenter, radius,
0);
CGGradientRelease(gradient);
CGColorSpaceRelease(colorSpace);
}
CGGradientCreateWithColorComponents包含以下4个参数:
Color Space:和上面一样
颜色分量的数组:这个数组必须包含CGFloat类型的红、绿、蓝和alpha值。数组中元素的数量和接下来两个参数密切。从本质来讲,你必须让这个数组包含足够的值,用来指定第四个参数中位置的数量。所以如果你需要两个位置(起点和终点),那么你必须为数组提供两种颜色。
位置数组:颜色数组中各个颜色的位置,此参数控制该渐变从一种颜色过渡到另一种颜色的速度有多快。
位置的数量:这个参数指明了我们需要多少颜色和位置。
例如:
CGGradientRef gradient = CGGradientCreateWithColorComponents(colorSpace, (CGFloat[]){
0.8, 0.2, 0.2, 1.0,
0.2, 0.8, 0.2, 1.0,
0.2, 0.2, 0.8, 1.0
}, (CGFloat[]){
0.0, 0.5, 1.0
}, 3);
___________________________________________________________
同等效果
NSArray* gradientColors = [NSArray arrayWithObjects:
(id)[UIColor yellowColor].CGColor,
(id)[UIColor blueColor].CGColor,
(id)[UIColor redColor].CGColor,
nil];
CGFloat gradientLocations[] = {0, 0.5,1};
CGGradientRef gradient = CGGradientCreateWithColors(colorSpace,
(__bridge CFArrayRef)gradientColors,
gradientLocations);
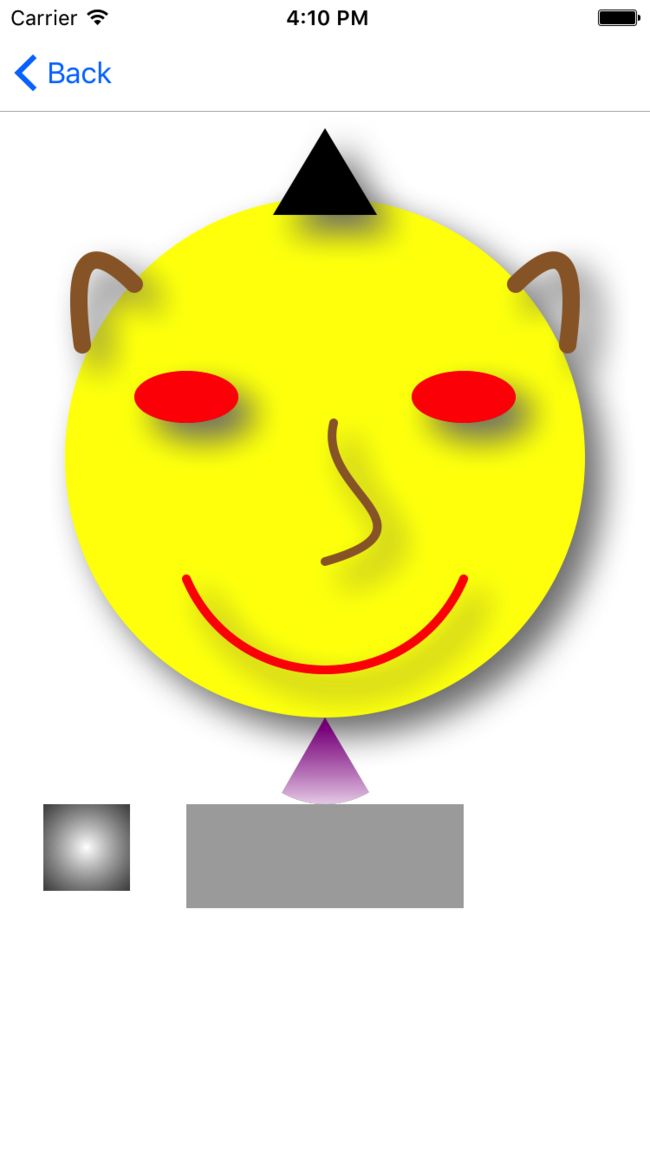
最终得到效果
注:本文只为学习总结之用。
学习引用:http://www.jianshu.com/p/bbb2cc485a45