- JAVA学习-行为抽象和Lambda.Lambda表达式
守护者170
java学习java学习开发语言
行为抽象和Lambda表达式是Java8引入的新特性,用于简化代码和提高代码的可读性。一、概述、特点、使用方法以及与其他比较和高级应用的说明:1.行为抽象:它是指将一段代码抽象为一种功能或行为,以便在需要时可以传递给其他方法或对象。行为抽象通常通过接口来定义,其中接口包含一个或多个抽象方法来表示不同的功能。2.Lambda表达式:Lambda表达式是一种简洁的语法,用于实现行为抽象。它可以替代匿名
- 塑料海洋 观后感
R琳茜
在我们地球上大部分都是海洋,而海洋如果被污染说明了地球也要被污染。现在最污染环境的东西是塑料。近些年来,海洋便成为了接收塑料的收纳场。各种掉入河水中支流里塑料垃圾,最终流入了海洋。那海洋动物怎么办?这些年来,有海洋动物都死于塑料。死于人造垃圾。死鱼沉淀在。海底的绳子,海鸟,海边领养动物,收养动物和救动物的医生。把盐水冲进奄奄一息的鸟的胃里。最后发现。从小嘴里吐出来的是大量的油。有绳子有红色袋子,颜
- OEC 刷机Armbain 25.05后配置说明
DHCP调整为固定IPnano/etc/netplan/00-default-use-network-manager.yaml#AddedbyArmbian##Reference:https://netplan.readthedocs.io/en/stable/netplan-yaml/##LetNetworkManagermanagealldevicesonthissystem.#Anydevi
- 大模型微调技术的详细解析及对比
老兵发新帖
人工智能大数据
以下是四种主流大模型微调技术的详细解析及对比,结合技术原理、适用场景与性能表现进行说明:1.Full-tuning(全量微调)核心原理:加载预训练模型的所有参数,用特定任务数据(通常为指令-回答对)继续训练,更新全部权重。相当于对模型整体知识结构进行重构。操作流程:加载预训练模型;用任务数据集(如分类文本)和优化目标(如最小化误差)训练;所有参数参与梯度更新。优势:模型充分学习任务特征,效果通常最
- 一瞬间的无语
深海的老海绵
就是刚刚的事有一个认识7,8年的游戏好友上大学的时候经常在一起玩游戏,毕业之后,偶尔也一起玩游戏。从来没有见过面,但是挺投缘的。接下来开始说明情况突然给我发微信说男朋友要把我删掉这就是瞬间的无语我又没有见过你,而且我也不想跟你发生什么,纯粹的就是游戏好友,没事时候聊聊天。为什么会突然给我发这个呢?搞不懂,而且发完之后就把我删了。是为了给男朋友安全感嘛可这太无语了吧我就是感觉可惜一个人是7,8年,虽
- 时序数据库在数据库领域的行业应用
数据库管理艺术
数据库时序数据库ai
时序数据库在数据库领域的行业应用关键词:时序数据库、数据库领域、行业应用、时间序列数据、实时分析摘要:本文深入探讨了时序数据库在数据库领域的行业应用。首先介绍了时序数据库的背景知识,包括其目的、适用读者、文档结构和相关术语。接着阐述了时序数据库的核心概念、架构和工作原理,通过Python代码详细讲解了核心算法。还介绍了相关的数学模型和公式,并举例说明。在项目实战部分,给出了开发环境搭建、源代码实现
- macOS 上安装 Kubernetes(k8s)
老兵发新帖
macoskubernetes容器
在macOS上安装Kubernetes(k8s)主要有三种主流方案,以下根据安装复杂度、资源占用和适用场景分类说明,并附详细步骤:⚙️一、推荐方案:Minikube(单节点本地集群)适用场景:学习、开发测试、资源有限(需2-4GB内存)。安装步骤:安装依赖工具安装DockerDesktop(推荐)或VirtualBox:brewinstall--caskdocker或brewinstallvirt
- 扎实开展好第二批主题教育
橘子皮5033
9月5日,学习贯彻习近平新时代中国特色社会主义思想主题教育第一批总结暨第二批部署会议在京召开。会议强调,在党中央坚强领导下,第一批主题教育在以学铸魂、以学增智、以学正风、以学促干上取得明显成效。要认真学习领会、贯彻落实习近平总书记重要指示精神,贯彻落实第二批主题教育指导意见,以高度负责的精神把第二批主题教育科学谋划好、精心组织好。在开展主题教育过程中,党员干部要潜心学习,坚持问题导向,以学促干,用
- 机器学习数据预处理阶段为什么需要——归一化处理
参考:https://www.cnblogs.com/bjwu/p/8977141.html通常,在DataScience中,预处理数据有一个很关键的步骤就是数据的标准化。这里主要引用sklearn文档中的一些东西来说明,主要把各个标准化方法的应用场景以及优缺点总结概括,以来充当笔记。提升模型精度在机器学习算法的目标函数(例如SVM的RBF内核或线性模型的l1和l2正则化),许多学习算法中目标函数
- 2020-03-01
老谢创业帮
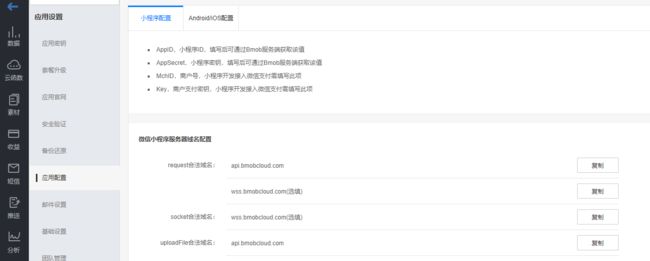
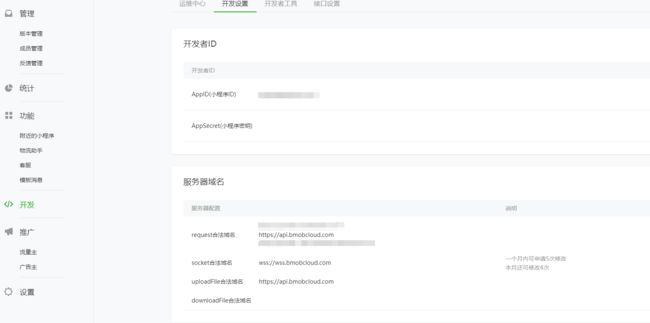
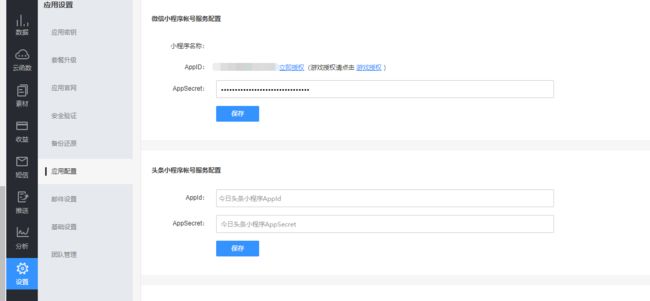
连锁门店如何借助社区团购有效的利用现有资源?如今互联网上越来越多轻盈的线上营销小程序和门店都在不断获取着市场流量,如今的连锁门店该如何有效的结合我们现有的优势资源,开启社区团购的新型营销方案呢?在我们的生活当中有着许多连锁门店,这些连锁门店就是线下实体流量的对接入口,如今互联网上越来越多轻盈的线上营销小程序和门店都在不断获取着市场流量,如今的连锁门店该如何有效的结合我们现有的优势资源,开启社区团购
- IAP固件升级进阶(Qt上位机)
TianYaKe-天涯客
STM32外设学习+项目实践Qtqt开发语言
前言时隔近一年,再次接触IAP固件升级,这次修改了以前的一些bug,同时新增一些实用性的功能。有纰漏请指出,转载请说明。学习交流请发邮件
[email protected]。上位机界面视频演示当Up对iap固件升级的机制有了更深的理解后_哔哩哔哩_bilibili固件升级指令重要代码1.通过拖拽实现文件读取//MainWindow类的dragEnterEvent方法//当鼠标拖动文件进入MainWi
- 2019-05-15
华英雄_712d
2019-05-15姓名:郭祥华组别:315期六项精进努力一组【日精进打卡第515】【知~学习】背诵《六项精进》2遍共2104遍。背诵《大学》2遍共2104遍。原则:“痛苦加反思等于进步”“接受严厉的爱”“迎接而并非躲避痛苦”经典语句:你面临的挑战将考验你强化了,如果你没有经历过失败,就说明你没有努力突破极限,而如果你不努力突破极限,你就不能最大限度的挖掘自己的潜能,努力突破极限,有时失败有时成功
- 亲子日记第十四天
傻瓜也有爱
早上大宝小宝上学后,我打打卫生,老妹陪小宝玩(妹妹家小宝)不知不觉到了中午。中午吃饭的时候,大宝说:“数学、语文卷子发下来了,在110分以上。”考的还行。今晚开家长会,早早把饭做好,只等大宝回家吃饭,吃完饭我和xxx妈妈一起来到学校,不一会家长会正式开始。听到每位代课老师表扬大宝的时候,作为家长既感到高兴又感到惭愧。高兴的是在老师的教诲和自己的努力下一直都保持前几名,感恩大宝遇到的每一位老师。惭愧
- “重复”定义函数的睿智(Python/与ai助手“智普清言”深度交流)
梦幻精灵_cq
笔记学习
镜像双胞谬重复,定制便捷巧活工。 笔记模板由python脚本于2025-07-1612:16:30创建,本篇笔记适合至少通晓一门语言,熟悉基本编程范式的coder翻阅。学习的细节是欢悦的历程 博客的核心价值:在于输出思考与经验,而不仅仅是知识的简单复述。Python官网: 这里,才python前沿。英文原版,原汁原味,才是寻根溯源的正统。地址:https://www.python.org/F
- 008、Python+fastapi,第一个后台管理项目走向第8步:ubutun 20.04下配置远程桌面、安装vscode+python环境配置
浪淘沙jkp
学习fastapi
一、说明白飘了3个月无影云电脑,开始选了个windowsserver非常不好用,后台改为ubuntu想升级到22,没成功,那就20.04吧。今天先安装下开发环境,后续2个月就想把他当做开发服务器,不知道行不行,公网ip是否可以外部链接。本来想装个宝塔面板直接管理,不过那玩意用了一次,决定说方便也不方便,还是放弃,要用也搞个掏钱的,你懂的,免费的不放心啊那我们就一个一个安装好了,大概要安装mysql
- YYConfuse专业iOS代码混淆加固
YYConfuse
iOS辅助上架iOS混淆iOS上架
YYConfuse专业iOS代码混淆加固摘要下载地址前言工具介绍联系作者权限获取专注iOS代码混淆,加密加固的辅助工具工具界面工具功能介绍说明摘要iOS混淆iOS代码混淆iOS过审工具iOS上架iOS代码混淆工具iOS工具iOS马甲包iOS马甲包工具iOS混淆iOS过4.3iOS过审iOSconfuseiOScodeconfuseiOS2.3.1解决iOS账号调查解决办法iOS账号调查解决iOS账
- python爬大学生就业信息报告_Python语言爬虫——Python 岗位分析报告
weixin_39578457
本文主要向大家介绍了Python语言爬虫——Python岗位分析报告,通过具体的内容向大家展示,希望对大家学习Python语言有所帮助。前两篇我们分别爬取了糗事百科和妹子图网站,学习了Requests,BeautifulSoup的基本使用。不过前两篇都是从静态HTML页面中来筛选出我们需要的信息。这一篇我们来学习下如何来获取Ajax请求返回的结果。本篇以拉勾网为例来说明一下如何获取Ajax请求内容
- Apache Ignite 中 WHERE 子句中的子查询(Subqueries in WHERE Clause)的执行方式
这段内容是关于ApacheIgnite中WHERE子句中的子查询(SubqueriesinWHEREClause)的执行方式的说明。理解这段内容对于编写高效的SQL查询、避免性能瓶颈非常重要。下面我将为你逐句解释并深入理解这段内容。原文翻译+解释原文:SELECTqueriesusedinINSERTandMERGEstatementsaswellasSELECTqueriesgeneratedb
- 中原焦点网络中级班第32期,讲师第16期呼坚持分享第533天,2023年5月4日
简单_8c47
心理学证明这7个迹象说明您把孩子抚养得很好:1、孩子能够在您面前表现出各种各样的情绪2、孩子受伤或者遇到问题时,首先找您3、孩子会和您谈自己的想法,不担心您会有什么反应4、您对孩子的反馈不评判,也不贴标签5、您鼓励孩子做自己喜欢做的事6、您会给孩子设置恰当规则,不担心孩子反抗7、会对孩子道歉,并且弥补过错
- Kafka单条消息长度限制详解及Java实战指南
在分布式消息系统中,Kafka以其高吞吐、低延迟的特性成为主流选择。但很多开发者在使用时会遇到一个常见问题:单条消息长度限制。本文将深入剖析Kafka的消息大小限制机制,并提供Java解决方案。一、Kafka消息长度限制核心参数Kafka通过多级配置控制消息大小,关键参数如下:配置项作用范围默认值说明message.max.bytesBroker1MB(1048588)Broker允许的最大消息尺
- 乘风驾浪陈娟周康(最新章节小说)乘风驾浪陈娟周康全文完结版阅读&乘风驾浪陈娟周康
海边书楼
乘风驾浪陈娟周康(最新章节小说)乘风驾浪陈娟周康全文完结版阅读&乘风驾浪陈娟周康主角:陈娟周康简介:陈娟今年二十四,芳华正茂的年龄,同时也是最渴望得到满足的时候。----阅读全文小说内容请翻阅文章最底部---陈娟今年二十四,芳华正茂的年龄,同时也是最渴望得到满足的时候。拥挤的电梯里,陈娟面色绯红,呼吸急促,她想要叫出声来,可是周围这么多人,她不敢。一瞬间,陈娟立马夹住了那只手,不让他前进半步。电梯
- 2019年7月1日~晴~星期一~亲子日记(36)
张华博妈妈
今天是大宝让我最生气的一天,一大早就不听指挥,起床洗脸的时候让他把脖子洗洗,跟我生气,就是不洗。把饭摆到眼前也不吃,气的我把鸡蛋都摔一边去了,不吃走人,去上学吧!什么都没吃走了。在群里看到家长发的视频,看孩子们都停听话,真希望回到家也是这样。到了下午更让人生气的事发生了,放学回来问考的怎么样,他一说,我跟爸爸又看了看试卷,火蹭蹭的上来了,数学不该错的也错,还不如平常考的哪。算式都能错,最气人的是我
- 想让孩子成为什么样的人,你先成为什么样的人
顽皮公主
这句话其实是个大家都懂的道理,但是做起来真的实属不易。为什么今天又在谈论这件事情,是因为昨天和同事,和孩子同学的妈妈以及小区妈妈们的聊天,我又有了一些感触。我们这的教育内卷是非常严重的,因为是个人口大省,大家都懂的,像高考分数线真的是很高,孩子考个好学校真的很不容易。所以莫说小学,从幼儿园开始,孩子们就已经很不轻松了。文化课、兴趣班,该学的都没有少学,可是效果呢?别的不说,单是看到孩子奔波在各个培
- [学习] 笛卡尔坐标系的任意移动与旋转详解
极客不孤独
学习算法信号处理
笛卡尔坐标系的任意移动与旋转详解文章目录笛卡尔坐标系的任意移动与旋转详解**1.笛卡尔坐标系基础****2.坐标变换原理****2.1平移变换****2.2旋转变换****3.组合变换**Python仿真与动态展示**动画说明**:**关键数学原理**:1.笛卡尔坐标系基础笛卡尔坐标系用(x,y)(x,y)(x,y)表示平面内任意点的位置,原点为(0,0)(0,0)(0,0)。几何图形可视为点的集
- 关于 SECS4NET 专栏的几点说明(内附资源)
好学近乎知o
secs/gemsecs4net
关于SECS4NET专栏的几点说明根据很多小伙伴在评论区的留言,我总结了几个反馈点:✅常见问题反馈部分章节讲解存在个别错误关于资源来源、项目版本的问题更新速度偏慢,期待能加快节奏简单说明一下:我是一个没有感情的复制粘贴机器,发布这些作品最初只是为了自己闲来学习、顺便看着玩。起初我以为这种纯纯的复制粘贴内容,甚至连开头和结尾都带着ChatGPT的沟通痕迹,肯定不会有人感兴趣。但没想到,发布之后阅读量
- AES加密算法简要介绍
° 安如少年初如梦662
Java学习记录后端前端
前言项目中需要在接口中添加加密,简单了解关于AES的有关知识,低质低创见谅。什么是AESAES(AdvancedEncryptionStandard,高级加密标准)是一种对称加密算法,被广泛应用于数据加密领域。它是由美国国家标准与技术研究院(NIST)于2001年发布,作为一种公开标准,用于保护电子数据的安全。值得一提的是微信小程序的加密传输就是用这个加密算法基本原理和加解密过程由于站内有很详细,
- 从 0 到 1 搞定nvidia 独显推流:硬件视频编码环境安装完整学习笔记
lxmyzzs
图像算法之音视频编解码音视频学习笔记
笔记用于安装和配置一套完整的媒体处理工具链,包括NVIDIA编码头文件、带CUDA加速的FFmpeg以及ZLMediaKit流媒体服务框架,适用于需要进行视频编解码、流媒体推流/拉流等场景的开发与部署。标题核心组件及版本说明nv-codec-headers来源:Gitee仓库jario-jin/nv-codec-headers版本:n11.1.5.0(对应NVIDIAVideoCodecSDK接口
- 为什么要学百分数
c养一盆铜钱草
执教百分数时,突然脑海里蹦出来一个问题:为什么在学习了分数之后,还要学习百分数。为什么会蹦出这个问题,主要是当时在向学生说明14%=14/100,当然在平时的书写过程中是看不到14/100这种写法的,因为要约分。当我把这个问题提出来时,学生们比较积极,有的答的有点啼笑皆非:因为你在讲啊。本来以为常用的堂堂网中的拓展部分会有视频,但是很遗憾,确实没有,而在下午备课时,我也没有把这个问题再次提出来。到
- AI周报:技术面试卷出新高度,Agent落地开启“工具觉醒”时代
哪小吒圈子
人工智能语言模型
一句话暴论:当面试官要求手搓FP16精度时,真正的考题是“你能否在硅基文明觉醒前跟上进化速度”。一、面试地狱难度实录(开发者生存指南)百度二面手搓FP16精度:考的不是浮点数,而是对硬件底层的敬畏(原文)腾讯夺命11连问:混元大模型面试暴露行业真相——懂原理已不够,得会调参、训推、修故障的“全栈炼丹师”(解析)NVIDIA四轮拷打实录:GPU厂面试竟考Attention优化!LightingAtt
- 聚焦基础研究突破,北电数智联合复旦大学等团队提出“AI安全”DDPA方法入选ICML
CSDN资讯
人工智能安全数据要素大数据
近日,由北电数智首席科学家窦德景教授牵头,联合复旦大学和美国奥本大学等科研团队共同研发,提出一种DDPA(DynamicDelayedPoisoningAttack)新型对抗性攻击方法,为机器学习领域的安全研究提供新视角与工具,相关论文已被国际机器学习大会(ICML2025)收录。ICML由国际机器学习学会(IMLS)主办,聚焦深度学习、强化学习、自然语言处理等机器学习前沿方向,是机器学习与人工智
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在