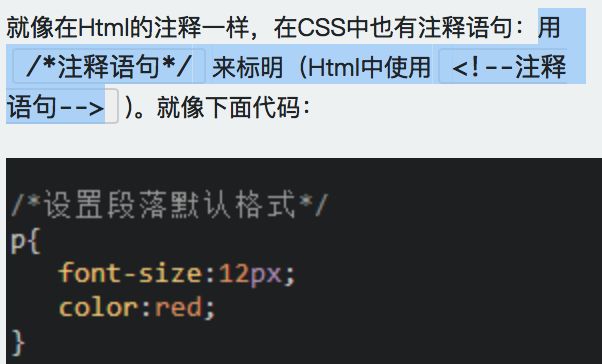
(摘要:摘要的内容是不会在浏览器中显示出来,增加表格的可读性(语义化))
****标题文本 (描述表格内容,标题的显示位置:表格上方)
示例如下
超链接:
链接显示的
实现超链接语法
title属性:鼠标滑过链接文字时会显示这个属性的文本内容
标签在默认情况下,链接的网页是在当前浏览器窗口中打开
click here! 在新的浏览器窗口打开链接
标签还有一个作用是可以链接Email地址使用mailto能让访问者便捷向网站管理者发送
电子邮件。如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数
每一个都以“&”分隔。
发送 (浏览器自动调用默认客户端邮件程序,并在收货人中自动填上地址)
cc=填写抄送地址 bcc=密件抄送地址 subject= 添加邮件主题 body= 添加邮件内容
如:发送
发送 (分好隔开多个收货人地址,群发)
图片:
#表单标签、与用户交互
CSS
认识CSS
1、CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等
//如下即设置段落p内的样式
p{
font-size:12px;/*设置文字字号*/
color:red;/*设置文字颜色*/
font-weight:bold;/*设置字体加粗*/
}
2、把
中的三个短语设置颜色:span{
color:red;
}
3、CSS代码语法
52fde5c30001b0fe03030117.jpg.png
选择符:选择器、指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素(如ol)不会受到影响。
p{
font-size:12px;
color:red;
font-weight:bold;
}
4
屏幕快照 2016-11-18 下午9.02.51.png
5、CSS 样式代码插入的形式来看基本可以分为以下3种:内联式、嵌入式和外部式三种
内联式:
css样式表就是把css代码直接写在现有的HTML开始标签中,如
这里文字是红色。
css样式代码要写在style=""双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开,如:
这里文字是红色。
嵌入式css样式,
就是可以把css样式代码写在标签之间。如下面代码实现把三个标签中的文字设置为红色:
嵌入式css样式必须写在之间,并且一般情况下嵌入式css样式写在
之间,如上
外部式css 样式
(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在
内(不是在代码的前面,所以离设置元素较远,即它们的优先级遵循就近原则。选择器
每一条css样式声明(定义)由两部分组成,形式如下:
选择器{ body{
样式; font-size:12px
} }
{}之前的部分就是“选择器”,“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
屏幕快照 2016-11-19 下午2.24.11.png
类选择器
语法:
.类选器名称{css样式代码;} (英文圆点开头、类选择器名称可以任意命名)
使用方法:
1️⃣使用合适的标签把要修饰的内容标记起来,如:胆小如鼠 胆小如鼠
ID选择器
ID选择器都类似于类选择符,区别:
简单的问学
#halo{
font-size:20px;
color:green;
}
类和ID选择器的区别:
相同点 :可以用于任何元素
不同点 :词列表 方法为一个元素同时设置多个样式,只可用类选择器方法实现,ID选择器不行(不能使用ID 词列表)
.stress{
color:red;
}
.bigsize{
font-size:25px;
}
到了三年级 下学期时,我们班上了一节公开课...
子选择器
即大于符号(>),用于选择指定标签元素的第一代 子元素。如:
.food>li{border:1px solid red;}
//如此处是为 ..
标签中的*第一代子元素*.. 里的内容设置灰色边框
.first>span{
border:2px solid gray;
}
三年级时,我还是一个胆小如鼠 的小女孩 ,上课从来不敢回答老师提出的问题
包含(后代)选择器
包含选择器,即加入空格,用于选择指定标签元素下的后辈元素,如:
.first span{color:red;} //即设置first类下所有span元素的字体为红色,也可继续加新标签赋值,如直接
在后面写上 {color:blue }, 同时给下面标签中需要设置蔚蓝色字体的文字加上标签
三年级时,我还是一个胆小如鼠 的小女孩
与子选择器区别:子选择器 (child selector)仅是指它的直接后代,或者你可以理解为作用于子元素的第一代后代。后代选择器是作用于所有子后代元素。后代选择器通过空格来进行选择,而子选择器是通过“>”进行选择。总结:> 作用于元素的第一代后代,空格 作用于元素的所有后代。
通用选择器
通用选择器是功能最强大的选择器,它使用一个(*)号指定,它的作用是匹配html中所有标签元素,如下使用下面代码使用html中任意标签元素字体颜色全部设置为红色:
* {color:red;}
伪类选择符
允许给html不存在的标签(标签的某种状态)设置样式,比如说我们给html中一个标签元素的鼠标滑过的状态来设置字体大小颜色:
a:hover{
color:red;
font-size:22px
}
上面一行代码就是为 a 标签鼠标滑过的状态设置字体颜色变红变大
关于伪选择符 :
分类选择符
为html中多个标签元素设置同一个样式时,可以使用分组选择符(,),如下:
h1,span{color:red;}
它相当于下面两行代码:
h1{color:red;}
span{color:red;}
CSS特性
继承性
继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代。如某种颜色应用于p标签,这个颜色设置不仅应用p标签,还应用于p标签中的所有子元素文本,这里子元素为span标签。
p{color:red;}
三年级时,我还是一个胆小如鼠 的小女孩。
注意有一些css样式是不具有继承性的。如border:1px solid red;
p{border:1px solid red;}
三年级时,我还是一个胆小如鼠 的小女孩。
上面例子中它代码的作用只是给p标签设置了边框为1像素、红色、实心边框线,而对于子元素span是没用起到作用的。
特殊性
有的时候我们为同一个元素设置了不同的CSS样式代码,那么元素会启用哪一个CSS样式? 看一下面的代码:
p{color:red;}
.first{color:green;}
三年级时,我还是一个胆小如鼠 的小女孩。
green是正确的颜色,因为浏览器是根据权值来判断使用哪种css样式的,权值高的就使用哪种css样式。
权值的规则 :
标签的权值为1,类选择符的权值为10,ID选择符的权值最高为100。 例如下面的代码:
p{color:red;} **/*权值为1*/**
p span{color:green;} **/*权值为1+1=2*/**
.warning{color:white;} **/*权值为10*/**p
span.warning{color:purple;} **/*权值为1+1+10=12*/**
#footer .note p{color:yellow;} **/*权值为100+10+1=111*/**
还有一个权值比较特殊--继承也有权值但很低,有的文献提出它只有0.1,所以可以理解为继承的权值最低。
层叠
如果在html文件中对于同一个元素可以有多个css样式存在并且这多个css样式具有相同权重值 怎么办?层叠 就是在html文件中对于同一个元素可以有多个css样式存在,当有相同权重的样式存在时,会根据这些css样式的前后顺序来决定,处于最后面的css样式会被应用。
p{color:red;}
p{color:green;}
三年级时,我还是一个胆小如鼠 的小女孩。
最后 p 中的文本会设置为green,这个层叠很好理解,理解为后面的样式会覆盖前面的样式。
内联样式表(标签内部)> 嵌入样式表(当前文件中)> 外部样式表(外部文件中) 。(此处嵌入式跟外部式依据具体位置而定)
重要性
做网页代码的时,有些特殊的情况需要为某些样式设置具有最高权值,这时候我们可以使用!important 来解决。
p{color:red**!important**;}
p{color:green;}
三年级时,我还是一个胆小如鼠 的小女孩。
这时 p 段落中的文本会显示的red红色。注意:!important要写在分号的前面
注意当网页制作者不设置css样式时,浏览器会按照自己的一套样式来显示网页。并且用户也可以在浏览器中设置自己习惯的样式,比如有的用户习惯把字号设置为大一些,使其查看网页的文本更加清楚。这时注意样式优先级为:浏览器默认的样式 < 网页制作者样式 < 用户自己设置的样式 ,但记住!important优先级样式是个例外,权值高于用户自己设置的样式。
你可能感兴趣的:(HTML&CSS笔记(1))
2023-05-12
黑馨宇
“昨夜雨疏风骤,浓睡不消残酒,试问卷帘人却道海棠依旧。知否?知否?应是绿肥红瘦。”这是李清照十六岁时所作的《如梦令》。李清照出生于书香门第,也许是良好的家境让她年少时可以饱读诗书,有了后来的“千古第一词女”。十八岁前的李清照有着对未来良人的向往,从她前期的诗中可以看出她的少女情怀。她是个不受世俗约束的自由自在的少女,哪怕是后来的与张汝舟离婚,也有着不属于当时女子的霸气。
lab2-2 Dijkstra算法求由顶点a到顶点h的最短路径
西一安鲜
算法
1.问题[描述算法问题,首选形式化方式(数学语言),其次才是非形式化方式(日常语言)]对于下图使用Dijkstra算法求由顶点a到顶点h的最短路径,按实验报告模板编写算法。2.解析Dijkstra算法(单源点路径算法,要求:图中不存在负权值边),Dijkstra算法使用了广度优先搜索解决赋权有向图或者无向图的单源最短路径问题,算法最终得到一个最短路径树。Dijkstra(迪杰斯特拉)算法是典型的
破茧成蝶:负债女性如何通过工作重拾财务自由
氧惠购物达人
女人负债累累该做什么工作?首先,需要明确的是,没有任何一种工作可以迅速还清债务。因此,选择工作的关键在于其稳定性、可靠性和可持续性。以下是一些适合负债累累女性的工作:1.客服代表:客服代表可以在家里工作,并且可以灵活安排自己的时间。这意味着,你可以在保持稳定收入的同时,也有足够的时间来处理债务问题。月入十万必看!都在挣钱!推荐几个月入几千到几万的靠谱副业项目!(公众号:善士思维笔记)氧惠APP是与
阿里云代金券更新,新增30元50元云产品通用代金券
阿里云最新优惠和活动汇总
最近,阿里云代金券种类又增加新的代金券了,新增了30元和50元云产品通用代金券,最新的代金券总额达到1830元,包含了4张云产品通用代金券和3张云数据库专用代金券。如何领取阿里云代金券?用户只需进入阿里云官方云小站,点击代金券面额下的立即领取即可。点击进入阿里云小站最新版的阿里云代金券,统一在阿里云小站领取,云小站是集阿里云产品代金券、新用户专享特惠、热门活动入口为一体的综合优惠平台。云小站新代金
SFBT(焦点解决法)改变你与孩子(十二)
夏日凉凉
21天是一个人的养习惯养成期,心理学家研究发现,有意识的让自己执行新的想法,只要坚持21天就会对习惯产生影响,进而形成新的行为模式。SFBT就是焦点解决法,使用焦点解决法改变你与孩子之间的关系。第十二天,找到不同的合作方式,没有不合作的孩子,只有不懂得方法的父母合作不只有一种模式孩子遇到问题,不愿意咨询的时候,可能是还没有找到合适的方法,是需要一点时间,一种合适的方法。当孩子做了行为偏差时,父母可
12.15 写Android UI组件遇到问题
ideal树叶
Android学习笔记 android ui webview
1.imeOptions:android键盘中的enter键图标是可以用EditText的android:imeOptions标签变更android:ems="10":设置TextView或者Edittext编辑的字符串长度为10,超出部分不显示,该属性只有android:layout_width=“wrap_content”时才显示,是march_parent时不会有变化android:layo
Mac touchbar 触控条不显示、触控条不能点击交互,先别急着送修,试试这样操作~
ideal树叶
Mac mac
一、MacBooktouchbar触控条不显示方法1:打开活动监视器,找到名为TouchBarServer的进程,然后选择退出或强制退出。此时观察触控条,它应该会恢复。方法2:通过终端(Terminal)在终端中输入命令:sudopkillTouchBarServer,回车,会提示输入电脑密码,输入密码后回车此时观察触控条,它应该会恢复。但是此时,触控条虽然显示,但是不能点击交互二、MacBook
Provider 做 状态管理 和 路由管理 及 与其他方案对比
ideal树叶
Flutter flutter
Provider是Flutter官方推荐的状态管理解决方案,它基于InheritedWidget实现,通过依赖注入的方式高效管理应用状态,避免深层嵌套传值问题。以下从原理、核心组件到实践代码全面解析:一、Provider做状态管理1.1核心原理1.基于InheritedWidgetInheritedWidget是Flutter的特殊组件,用于在widget树中自上而下高效传递数据。子组件可通过co
Flutter GetX 模板项目常见问题解决方案
FlutterGetX模板项目常见问题解决方案项目基础介绍FlutterGetX模板项目是一个基于Flutter框架的开源项目,旨在为开发者提供一个快速启动Flutter应用的模板。该项目使用了GetX包进行状态管理、路由和依赖注入,并采用了MVVM(Model-View-ViewModel)架构模式。主要的编程语言是Dart,这是Flutter框架的官方编程语言。新手使用注意事项及解决方案1.环
豆瓣7.1,口碑两极分化的《天气之子》,其实也有亮眼的“男主”
隔夜说动漫
超过7万人在豆瓣打出了7.1低分,《天气之子》或许已经注定成为新海诚作品中相对平庸的存在了。是的,导致此等囹圄的原因五花八门,但森岛帆高这位男主的表现也是挺让人满意的,几乎没有什么能被诟病的地方---请留意我的用词“几乎没有”。下面内容我将从帆高带给我们的好印象说起,好让你们能够更透彻的了解帆高存在的价值---热血方刚这是位即将迎来高一暑假的热血方刚的青少年(疑似逃学了),他独自一人乘上了前往东京
《如何学习陌生领域20%的关键知识》的听课感悟
周小简
以下感悟来自于张小桃老师在千聊《如何学习陌生领域20%的关键知识》的分享,以此留作记录。对我个人来说印象最深的几个点是:001知识的形成是由数据经过加工处理达到框架化、模块化、工具化后才是知识。而我们平时看到的一些图片或者文字很大程度上不过是数据而已。002那20%的知识并非是固定的,而是由个人情况来定的。003知识可以人、事、网、书而来,另外它不在于你学得多深,更注重你是否解决了问题。004关于
2023-08-02
Yu红樱
小姐妹的儿子顺子今年高考,被南医大录取,全家很是高兴。这个孩子从小就特别勤奋刻苦,从不要大人操心。自己在哪里埋头阅读,一呆就是半天。他小时候在我家和我儿子玩的时候,到点了他就说该回家了,然后就自己骑车回家。他去年高考考的不是太理想,其实他够好多211大学,只是他觉得没有好专业,然后他毅然决定复读。功夫不负有心人,一分耕耘一分收获。祝福顺子前程似景,鹏程万里。文:红樱
01[初识Direct3D]
第一卷朦胧的3D世界第一集初识Direct3D简介我们通过2个例子来简单的认识3D1.1接口和数据结构我们首先来看看我们以后用的比较多的接口,a.IDirect3D9b.IDirect3DDevice9c.IDirect3DVertexBuffer9d.IDirect3DIndexBuffer9e.IDirect3DSurface9f.IDirect3DTexture9g.ID3DXMesh再看看
陈萌 中原焦点团队网络初级23期 坚持分享第268天 2021年4月20日
萌萌_ac9c
书摘遇见是上天最美丽的巧心安排,相遇要珍惜,相守要真心,相伴不离弃,相陪不转身,遇见是前生来世最美丽的风景,永恒的幸福。人生很短,余生不长,善待缘分,心怀感恩,珍惜相遇,不负遇见。
【初学数据结构】关于KMP算法的回退思考
Das1
算法 数据结构
初学KMP算法时,理解next数组以及回退过程是一个超级劝退过程。如果实在理解不了的,可以直接背。虽然作为十大经典算法之一,但是并不是非常重要,也就考试会考到罢了。关键数据结构解释next数组:next[k]是t[0]~t[j-1]这个串的最大相同前缀的后一个地址,同时也表示最大相同前缀的数量。s串,t串:表示两个索引j,k在进行匹配时所指代的字串next数组是什么?求next数组实际上就是求对于
【算法-图论】图的定义与一些常用术语
小蛋编程
C++ c++ 算法
【算法-图论】图的定义图论编辑器1:https://csacademy.com/app/graph_editor/图论编辑器2:https://graphonline.top/ch/1.图是什么图(graph)由节点(node)和边(edge)组成。其中,节点集合记为VVV,边集合记为EEE。每条边连接两个节点,某些图的边可能具有方向性。集合元素的数量用该集合的绝对值来表示。通过对比可以看出,图比
Java 数据结构篇-用链表、数组实现栈
2401_86450001
java 数据结构 链表
2.7用链表实现栈的完整代码3.0用数组来实现栈3.1实现栈-入栈(push)3.2实现栈-出栈(pop)3.3实现栈-查找栈顶元素(peek)3.4实现栈-判断是否为空栈(isEmpty)3.5实现栈-判断是否为满栈(isFull)3.6实现栈-重写迭代器3.7用数组实现栈的完整代码1.0栈的说明栈是一种数据结构,它具有后进先出(LIFO)的特性,即最后入栈的元素最先出栈。栈通常可以通过数组或链
DeBian arm64 FireflyRK3576安装中文输入法和中文语言系统
up牛牛
linux ubuntu 运维
1.Debian配置中文环境在Debian上配置中文环境主要包括以下几个步骤:安装语言包:首先需要确保系统中已经安装了语言包。可以使用apt工具来安装:sudoaptupdatesudoaptinstalllocales2.配置locale:接下来需要配置系统的locale设置。运行以下命令打开locale的配置界面:sudodpkg-reconfigurelocales在出现的列表中选择zh_C
【PTA数据结构 | C语言版】求图中关键活动
本专栏持续输出数据结构题目集,欢迎订阅。文章目录题目代码题目请编写程序,实现求带权的有向图中关键活动的算法。输入格式:输入首先在第一行给出两个正整数,依次为当前要创建的图的顶点数n(≤100)和边数m。随后m行,每行给出一条有向边的起点编号、终点编号、权重。顶点编号从0开始,权重(≤100)为整数。同行数字均以一个空格分隔。输出格式:按格式输出关键活动,其中u为起点编号,v为终点编号。按起点编号的
广州做一次亲子鉴定需要多少钱(附2024最新收费标准一览)
中量国鉴
广州做一次亲子鉴定需要多少钱?广州做一次亲子鉴定需要2000元-4000元之间,广州做一次个人亲子鉴定需要2000元左右,广州做一次司法亲子鉴定需要2400元-3000元之间,广州做一次无创孕期亲子鉴定需要4000元左右。广州亲子鉴定在哪里可以做?广州中量国鉴生物可以做亲子鉴定咨询,地址在广州市越秀区三元里大道217号民生商业大厦7楼701E(三元里地铁站A1口旁)。广州亲子鉴定中心:182-18
【PTA数据结构 | C语言版】哥尼斯堡的“七桥问题”
秋说
PTA 数据结构题目集 数据结构 c语言 算法
本专栏持续输出数据结构题目集,欢迎订阅。文章目录题目代码题目哥尼斯堡是位于普累格河上的一座城市,它包含两个岛屿及连接它们的七座桥,如下图所示。可否走过这样的七座桥,而且每桥只走过一次?瑞士数学家欧拉(LeonhardEuler,1707—1783)最终解决了这个问题,并由此创立了拓扑学。这个问题如今可以描述为判断欧拉回路是否存在的问题。欧拉回路是指不令笔离开纸面,可画过图中每条边仅一次,且可以回到
2023-03-13
双髻山府正堂
本题综合考查证据、侦查和第一审程序,有一定难度。A项,解题关键词是“无法当庭询问”。经法院通知,证人没有正当理由拒绝出庭作证,法庭对其证言的真实性无法确认的,该证人证言不得作为定案的根据。换言之,证人拒不出庭,若其庭前证言能够得到其他证据印证,该证言仍可以成为定案根据,A错误。B项,解题关键词是“公诉人不能证明”。在非法证据排除问题上,由公诉人承担取证合法性的证明责任。若公诉人不能证明讯问合法,相
【PTA数据结构 | C语言版】斜堆的合并操作
本专栏持续输出数据结构题目集,欢迎订阅。文章目录题目代码题目请将给定数据顺次插入初始为空的斜堆,用此法建立两个斜堆,再将两堆合并。为了验证结果的正确性,输出结果堆的前序和中序遍历序列。输入格式:输入先后给出两个堆的元素。每个堆元素输入的格式为:首先在一行中给出正整数n(≤1000),即元素个数;随后一行给出n个元素的整数键值,范围不超过int型整数。输出格式:首先按照前序遍历、其次按照中序遍历,输
【vue-5】Vue 3 中的 v-model:双向数据绑定的全面指南
在Vue开发中,v-model是实现表单输入和应用状态之间双向绑定的关键指令。Vue3对v-model进行了重大改进,使其更加灵活和强大。本文将深入探讨Vue3中v-model的工作原理、新特性以及最佳实践。1.v-model基础1.1什么是v-modelv-model是Vue提供的一个语法糖,它本质上结合了v-bind和v-on:等价于:1.2基本用法在表单元素上使用v-model非常简单:你输
【图论】CF——B. Chamber of Secrets (0-1BFS)
KyollBM
图论 算法
链接:https://codeforces.com/problemset/problem/173/B题目:思路:初识01BFS什么是01BFS呢?通常的BFS为一步权值为1,而某些题需要的不是走到步数,而是某种操作数,如花费一个操作可以走k步,而不花费只能走1步,通常我们使用双端队列可插队的性质来进行代码的编写,具体的对于不花费,那么就插入到前面,而对于花费则插入到最后本题中操作为“四射”,所以按
[数据结构]#4 用链表实现的栈结构
Marvinem13
数据结构 链表 学习 linux
使用链表来实现栈是一种比较常见的做法,它能够有效利用链表的动态特性来支持栈的一些基本操作,例如:1.Push(入栈):向栈中添加一个元素。2.Pop(出栈):从栈中移除顶部的元素。3.Peek/Top(查看栈顶元素):返回栈顶元素但不将其移除。4.IsEmpty(判断栈是否为空):检查栈中是否有元素。我们再来回忆一下链表,它由一系列节点组成,每个节点包含两部分:数据域和指针域(指向下一个节点)。对
【PTA数据结构 | C语言版】求单源最短路的Dijkstra算法
本专栏持续输出数据结构题目集,欢迎订阅。文章目录题目代码题目请编写程序,实现在带权的有向图中求单源最短路的Dijkstra算法。注意:当多个待收录顶点路径等长时,按编号升序进行收录。输入格式:输入首先在第一行给出两个正整数,依次为当前要创建的图的顶点数n(≤100)和边数m。随后m行,每行给出一条有向边的起点编号、终点编号、权重。顶点编号从0开始,权重(≤100)为整数。同行数字均以一个空格分隔。
2018-06-28
f红艳
2018-06-28f红艳事件:今天是儿子报志愿的日子,和儿子报完志愿,去忙工作,下午心情有些忐忑,不知道报的对不对,求证,反复看。感受:紧张,心慌。想法:报好了,反复检查,又怕没保存上,找人确认。期待:别人对自己的期待:你做的对。自己对自己的期待:相信自己。自己对别人的期待:帮我确认我的反应和应对:一致性表达,求证。我的深层需要:被认可我的模式:遇到大事就不相信自己我可以做些什么来满足我的深层需
如何在美团外卖上轻松领取并使用优惠券?
好项目氧券
如何在美团外卖上轻松领取并使用优惠券?在使用美团外卖平台点餐时,优惠券是我们常用来节省开支的小技巧。那么如何在美团外卖上轻松领取并使用优惠券呢?本文将为您详细介绍。一、领取优惠券1.打开美团外卖APP或进入美团外卖官网。2.在首页上方,可以看到“优惠”按钮,点击进入优惠中心。3.在优惠中心页面,你可以看到各种优惠券类型,如满减、折扣、新用户专享等。根据你的需求,可以选择合适的优惠券。4.点击领取优
vlan实验
zsk123456_
linux 网络 服务器
实验拓扑5.二、实验需求1.全网可达2.使用DHCP获取IP地址三、实验思路1.配置交换机创建vlan更改交换机的接口链路类型配置trunk干道,放通vlam2.配置路由器配置子接口配置DHCP服务在子接口下放DHCP服务四、实验步骤1.创建vlan,更改交换机的接口链路类型,配置trunk干道,放通vlam[SW1]vlan2[SW1]vlan3[SW1]inte0/0/2[SW1-Ethern
jdk tomcat 环境变量配置
Array_06
java jdk tomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
java spring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
LeetCode[位运算] - #136 数组中的单一数
Cwind
java 题解 位运算 LeetCode Algorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
基于spring的web项目定时操作
知了ing
java Web
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
Spring注入有继承关系的类(2)
bijian1013
java spring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
30岁转型期你能否成为成功人士
bijian1013
成长 励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
Netty源码学习-FileRegion
bylijinnan
java netty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器 复制到粘贴板 Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
Linux Oracle中常遇到的一些问题及命令总结
超声波
oracle linux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
hive函数大全及使用示例
superlxw1234
hadoop hive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class
![提示文本 下载失败时的替换文本]() 1、src:标识图像的位置(加载图片;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件
1、src:标识图像的位置(加载图片;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件