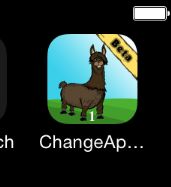
怎样方便的知道出app当前的版本信息,版本号,是beta/debug/release呢?之前最直接的方式是在app某一页面,显示这些信息,需要的时候去查看。现在出了一个利器,在AppIcon上直接就可以看出这些信息,一目了然。见图。
主要思路
使用ImageMagick来生成新的appIcon,并替换生成的app包里面的资源。这样就达到了修改appIcon的目的。主要用到shell脚本来实现。
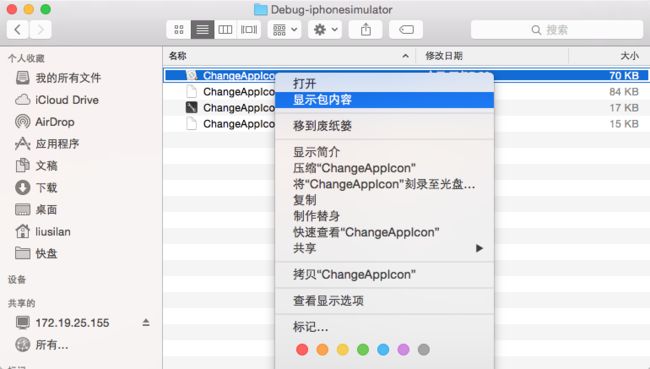
在app生成目录中,选中app,右键显示包内容,AppIcon就在这里。只要替换了它们就达到目的了。
动手实现
1、首先安装ImageMagick。使用homebrew来安装。在命令行中输入:brew install ImageMagick。
如果还未安装homebrew,要先用如下命令安装homebrew
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
然后再执行brew install ImageMagick。
此外还需要安装Ghostscript,因为ImageMagick是依赖于它的,提供了字体支持。
brew install ghostscript
Ghostscript is a software suite designed for rendering PDF and PS files. You need it because it provides the font support for ImageMagick.
2、牛刀小试
下面来介绍下ImageMagick的几个命令。可以下载sampleIcon来试试。
convert:修改图片。
composite:合成图片。
例子:
convert [email protected] -fill white -font Helvetica-Narrow -pointsize 18 -gravity south -annotate 0 "hello world" test.png
[email protected] 输入的图片
-fill white 设置文本颜色,red,black,orange等等。
-font Helvetica-Narrow 设置字体(支持的字体可以通过convert -list font来查看)
-pointsize 18 设置字体大小
-gravity south设置文字对齐方向,south表示底部对齐,west表示靠左对齐
-annotate 0 旋转的角度,若设置成90°,文字将顺时针旋转90°。
"hello world" 表示要绘制的文字。
test.png 表示生成的新图片,若已存在同名的,会覆盖原文件。
convert betaRibbon.png -resize 120x120 smallBetaRibbon.png
resize进行裁剪。
composite smallBetaRibbon.png test.png test2.png
合成图片
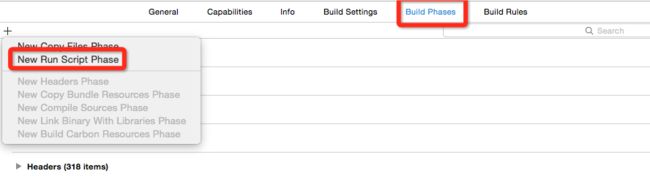
3、在Xcode中添加shell脚本
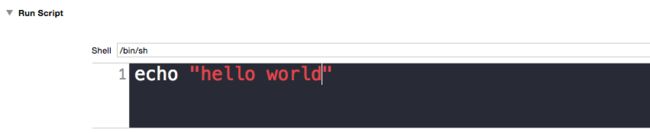
先来个简单的:echo "hello world"
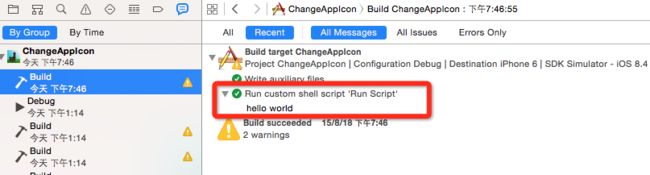
编译,查看脚本运行结果。可以看到输出了hello world。
4、新建工程,将sampleIcon导入到Imageassets的AppIcon中。同时将sampleIcon中的beta.png,debug.png文件拖入到工程根目录。如图:
在shell脚本中添加
echo "${BUILT_PRODUCTS_DIR}/${UNLOCALIZED_RESOURCES_FOLDER_PATH}"
echo "${SRCROOT}"
${BUILT_PRODUCTS_DIR}/${UNLOCALIZED_RESOURCES_FOLDER_PATH}表示生成的app所在目录。
${SRCROOT}表示工程根目录
打开Finder到app目录,右键包内容,可以看到appIcon。
修改脚本,替换成如下(替换6p的AppIcon需要对@3x.png进行操作)
#添加/usr/local/bin到环境变量
PATH=${PATH}:/usr/local/bin
#appIcon所在路径TARGET_PATH="${BUILT_PRODUCTS_DIR}/${UNLOCALIZED_RESOURCES_FOLDER_PATH}/[email protected]"
#输入图片所在路径,find命令找出[email protected]的路径
BASE_IMAGE_PATH=$(find ${SRCROOT} -name "[email protected]")
#裁剪图片到120*120
convert betaRibbon.png -resize 120x120 resizedBetaRibbon.png
#生成图片到appIcon实际所在路径
convert ${BASE_IMAGE_PATH} -fill white -font Times-Bold -pointsize 18 -gravity south -annotate 0 "Hello World" -| composite resizedBetaRibbon.png - ${TARGET_PATH}
运行后,返回桌面看appIcon,已经变了。
5、在appIcon上显示版本号
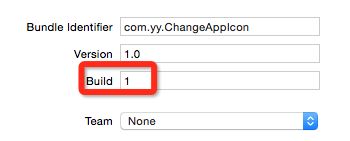
(1)如何在shell中获取版本号呢?通过PlistBuddy,它是对plist文件进行读取的工具,所在路径是/usr/libexec。
CFBundleVersion:build号
CFBundleShortVersionString:版本号,如2.1.1
buildNumber=$(/usr/libexec/PlistBuddy -c "Print CFBundleVersion" "${PROJECT_DIR}/${INFOPLIST_FILE}")
echo $buildNumber
versionNumber=$(/usr/libexec/PlistBuddy -c "Print CFBundleShortVersionString" "${PROJECT_DIR}/${INFOPLIST_FILE}")
echo $versionNumber
可以看到shell中打印的是一致的。
将"hello world"替换成"$buildNumber",app上的文件变成了1。
convert ${BASE_IMAGE_PATH} -fill white -font Times-Bold -pointsize 18 -gravity south -annotate 0 "$buildNumber" -| composite resizedBetaRibbon.png - ${TARGET_PATH}
添加版本号,同样的替换成$versionNumber就可以了。
(2)在脚本中修改版本号
/usr/libexec/PlistBuddy -c "Set :CFBundleShortVersionString "2.3"" "${PROJECT_DIR}/${INFOPLIST_FILE}"
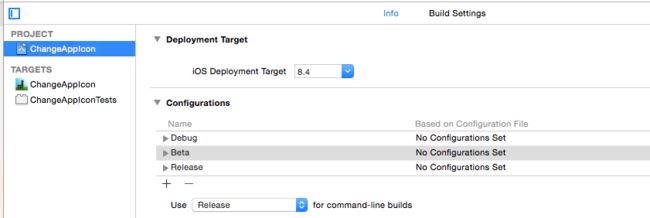
6、添加configuration,默认有debug,release。现在我们添加一个beta。
在脚本中添加config的判断,beta版本使用beta图片,debug使用debug图片,release不做操作。Edit scheme中的config,重新运行,发现AppIcon发生了改变。
if [ "${CONFIGURATION}" == "Debug" ]; then
convert debugRibbon.png -resize 120x120 resizedDebugRibbon.png
convert ${BASE_IMAGE_PATH} -fill white -font Times-Bold -pointsize 18 -gravity south -annotate 0 "Hello World" -| composite resizedDebugRibbon.png - ${TARGET_PATH}
fi
if [ "${CONFIGURATION}" == "Beta" ]; then
convert betaRibbon.png -resize 120x120 resizedBetaRibbon.png
convert ${BASE_IMAGE_PATH} -fill white -font Times-Bold -pointsize 18 -gravity south -annotate 0 "Hello World" -| composite resizedBetaRibbon.png - ${TARGET_PATH}
fi
7、改进下
在前面我们都是写死的120*120,当使用@3x时,图片尺寸应该是180*180。这里用identify来动态得出图片本身的大小。
WIDTH=$(identify -format %w ${BASE_IMAGE_PATH})
identify是ImageMagick提供的。获取图片信息
然后convert -resize $WIDTHx$WIDTH。
同样,也可以动态设置pointsize,根据不同分辨率,以下以WIDTH为基准。
FONT_SIZE=$(echo "$WIDTH* .15" | bc -l)
然后将以上代码封成函数,只需传入图片名称,即可。
function generateIcon(){
#$0表示shell本身文件名,$1表示第一个参数
BASE_IMAGE_NAME = $1
BASE_IMAGE_PATH=$(find ${SRCROOT} -name ${BASE_IMAGE_NAME})
...
}
调用:
generateIcon "[email protected]"
generateIcon "[email protected]"
可同时修改@2x,@3x的AppIcon。
demo地址:demo
原文链接:How To Change Your App Icon at Build Time