版权声明:本文为LooperJing原创文章,转载请注明出处!
之前在Android性能优化第(四)篇---Android渲染机制说了一下UI的渲染,我们知道Android系统每隔16ms就重新绘制一次Activity,如果没有完成就会有丢帧的现象。为了减轻UI绘制的负担,有必要把Layout编写的一些注意事项总结一下。
首先说一下< include/>,< merge/>,ViewStub,如果对这部分清楚的朋友可以跳过。
1、< include/>重用
比如我们要写一个TitleBar(title_bar_layout.xml),是这样子的。
预览效果如下
每一个项目中都有TitleBar,所以使用< include/>进行服用,以便统一管理,在使用的时候,一行代码就OK了。
实际上对于TitleBar我们一般都会封装成一个控件来使用。
2、< merge/>减少视图层级
为什么要减少视图层级,在加载布局的时候,rinflater是通过深度优先遍历来构造视图树,每解析到一个View,就会递归调用rinflater,直到这条路径的最后一个元素,然后再回溯过来将每一个View添加到他们的parent中,整个View树构建完毕。在使用了include后可能导致布局嵌套过多,出现不必要的layout节点,从而导致解析变慢。这个时候我们可以使用< merge/>标签。< merge/>标签可用于两种典型情况:
- 布局顶结点是FrameLayout且不需要设置background或padding等属性,可以用merge代替,因为Activity内容试图的parent view就是个FrameLayout,所以可以用merge消除只剩一个。
- 某布局作为子布局被其他布局include时,使用merge当作该布局的顶节点,这样在被引入时顶结点会自动被忽略,而将其子节点全部合并到主布局中。
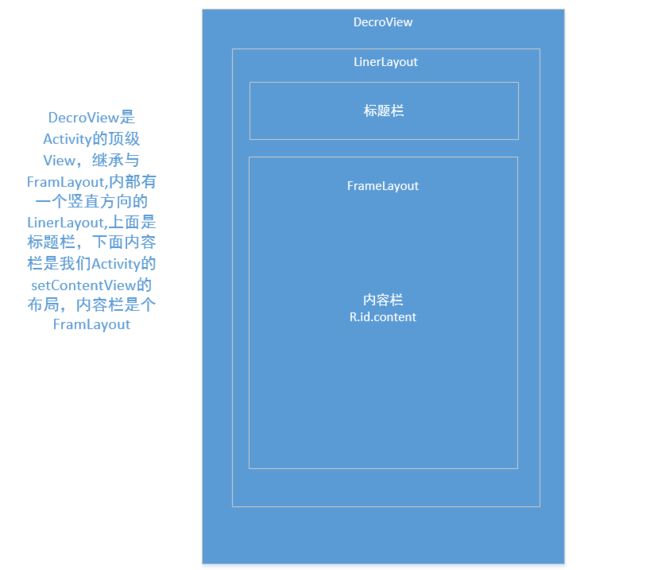
为了更好理解这两种情况,我们复习一下DecroView,DecroView是Activity的顶级View,继承与FramLayout,内部有一个竖直方向的LinerLayout,上面是标题栏,下面内容栏,内容栏是我们Activity的setContentView的布局,这个内容栏是个FramLayout。
我们看第一种情况,我们通过View Hierarchy工具看一下,如图:
发现了有一个FrameLayout是不需要的。使用< merge/>修改。
我们在通过View Hierarchy工具看一下,如图:
我们在看第二种情况
比如,如果你有一个 Layout 是一个竖直方向的 LinearLayout,其中包含两个连续的 View 可以在别的 Layout 中重用,那么你会做一个 LinearLayout 来包含这两个 View ,以便重用。不过,当使用另一个 LinearLayout 来嵌套这个可重用的 LinearLayout 时,这种嵌套 LinearLayout 的方式除了减慢你的 UI 性能外没有任何意义。
为了避免这种情况,你可以用 < merge/> 元素来替代可重用 Layout 的根节点。例如:
3、ViewStub延迟加载
延迟加载意味着我们可以分批次的将一个Layout中的View解析加载到内存,比如说,我们最先加载Loading的布局,等待网络请求,然后加载常规展示的布局,当网络请求发生错误或者空数据的时候,加载错误布局。分批次加载减轻了CPU和GPU的负担,ViewStub 是一个轻量的视图,不需要大小信息,也不会在被加入的 Layout 中绘制任何东西。ViewStub可见或是被inflate了,ViewStub就不存在了,取而代之的是被inflate的Layout。所以它也被称做惰性控件。
注意android:inflatedId指定的no_data_view是布局no_data_layout的根id, android:layout="@layout/no_data_layout"是指定加载哪个布局。
要让ViewStub显示出来,可以用viewStub.infalte()或viewStub.setVisibility(View.VISIBLE)来完成,如下。
public void showEmptyView() {
// listview.setVisibility(View.GONE);
if (mNoDataView == null) {
ViewStub noDataViewStub = (ViewStub)findViewById(R.id.no_data_view);
mNoDataView = noDataViewStub.inflate();
} else {
mNoDataView.setVisibility(View.VISIBLE);
}
}
现在你可能会问,ViewStub和View.GONE的区别。他们的共同点是一开始的时候都不会显示,但是View.GONE在布局加载的时候,就已经添加到布局树上了,而ViewStub只会在显示的时候才会渲染布局。最后注意ViewStub加载的布局中不能有merge。
4、能用一个View搞定的,别用两个
看红框的部分,通常我们都是弄5个TextView在一个竖直方向的LinerLayout中,但是我们可以这样写
在比如下图中红框部分我们可以使用SpannableStringBuilder
又比如下图
每个条目之间的间隔不要在使用一个空View了,如果使用margin阅读不直观。可以使用Space控件
加入上图中,需求不是间隙,而是一条分隔线,怎么办呢?,难道是用一个View设置高度实现吗?非也!LinearLayout和ListView一样,有android:divider与android:showDividers属性。
...
OK,布局优化的部分到此结束。
Please accept mybest wishes for your happiness and success !