无论是UI、交互,还是产品经理,都应该熟读iOS平台设计规范。这对我们的产品设计,百利而无一弊。
栏(Bars)
一、导航栏(Navigation Bars)
导航栏出现在页面的顶部,位于状态栏下方,可以给一系列层级页面进行导航。当点击进入新页面时,其导航栏的左侧会出现一个返回按钮,并带有前一页面的标题。
有时,导航栏的右侧也会有一个控件,如“编辑”或“完成”按钮,用于管理活动视图中的内容。在拆分视图中,导航栏可能会显示在拆分视图的单个窗格中。导航栏是半透明的,也可以添加背景色,并且必要时可以设置为隐藏。
在显示全屏内容时,可以暂时隐藏导航栏。当用户想要关注内容时,导航栏可能会分散注意力。暂时隐藏栏可提供更加沉浸的体验。例如,在查看全屏照片时,照片会隐藏导航栏和其他界面元素。如果你的APP也用到了这个功能,切记要让用户使用简单的手势(如点按)来恢复导航栏。
导航栏标题
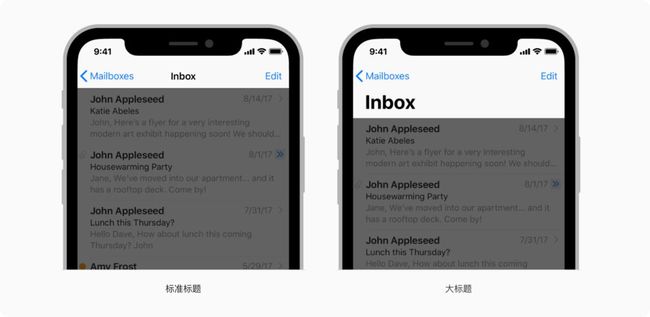
1、可以在导航栏中显示当前视图的标题
在大多数情况下,标题可以帮助用户理解他们正在看的内容。但是,如果标题导航栏看起来多余,则可以将标题留空。例如,Notes的导航栏就没有标题说明文字,因为第一行内容已经有了足够的提示。
2、当你想要额外强调内容时,请使用大标题
大标题永远不应和内容竞争,但在某些APP中,大标题的粗体文本可以帮助用户在浏览和搜索时定位。例如:在选项卡式布局中,大标题有助于说明活动选项卡,并指示用户何时已滚动到顶部。Phone 使用这种方法,而Music 则使用大标题来区分内容区域,如唱片集、艺术家、播放列表和收音机。
在iOS 13及更高版本中,默认情况下,大标题导航栏不包含背景材质或阴影。此外,当用户开始向下滚动内容时,大标题会转换为标准标题。
3、考虑隐藏大标题导航栏的边框
在iOS 13及更高版本中,你可以删除导航栏的阴影来隐藏导航栏的底部边框(当用户滚动内容区域时,边框会自动重新出现)。无边框样式适用于大标题导航栏,因为它增强了标题和内容之间的关联。不过,在标准的标题导航栏中,无边界样式可能不太适合,因为会导致栏的标题和按钮难以区分。
在iPad上的拆分视图中有一个例外:你可能希望在主视图和详情视图之间使用无边界样式来保持一致性。
导航栏控件
1、避免拥挤、太多控件的导航栏
通常,导航栏应该只包含视图的当前标题,返回按钮和一个管理视图内容的控件。如果在导航栏中使用分段控件,则导航栏不应包含标题或除分段控件之外的任何控件。
2、使用标准返回按钮
用户知道标准返回按钮可以让他们通过信息层次结构追溯步骤。但是,如果你一定要自定义返回按钮,请确保它仍然看起来像返回按钮,且行为直观,与你的界面的其余部分匹配,并在整个APP中保持统一。
如果将系统提供的返回按钮(V形图标)替换为自定义图标,也可以提供自定义蒙版图标。iOS使用此蒙版在过渡期间会为按钮标题设置动画。
3、不要包含多段面包屑路径
返回按钮始终执行一个操作 - 返回上一个页面。如果你认为没有到当前屏幕的完整路径,用户可能会迷路,那么可以使APP的层次结构扁平化。
4、给文本标题的按钮足够的空间
如果导航栏包含多个文本按钮,则这些按钮的文本可能会显示在一起,从而难以区分。通过在按钮之间插入固定的空格项来达到分隔的作用。
5、考虑在导航栏中使用分段控件来使APP的层次结构扁平化
如果在导航栏中使用分段控件,请仅在层次结构的顶层执行此操作,并确保在较低级别的页面上选择相对应的文字作为返回按钮标题。
二、搜索栏(Search Bars)
搜索栏允许用户通过在键入关键词来搜索大量值。搜索栏可单独显示,也可在导航栏或内容视图中显示。当在导航栏中显示时,搜索栏可以固定到导航栏,以便始终可以访问,或者可以折叠搜索栏,直到用户向下滑动才显示它。
1、使用搜索栏而不是仅仅通过“搜索”文字来实现搜索
文字没有用户所期望的标准搜索栏外观。
2、启用“清空”按钮
大多数搜索栏都包含一个删除关键词内容的“清空”按钮。
3、适当时启用“取消”按钮
大多数专门的搜索栏,都包含一个立即终止搜索的“取消”按钮。
4、如有必要,请在搜索栏中提供提示
搜索栏的字段可以包含占位符文字,如“搜索服装,鞋子和配件”或简单地两个字“搜索” - 作为被搜索上下文的提示。
也可以在搜索栏的上方,用一行简洁的、带有适当标点的介绍性文字,以供指导搜索。股票APP就是使用一行提示,让用户知道他们可以输入公司名称或股票代码。
5、考虑在搜索栏下方提供有用的快捷方式和其他内容
利用搜索栏下方的区域帮助用户更快获取内容。
例如,Safari会在点击搜索字段后立即显示书签。选择一个选项(书签)直接转到相应页面,不用输入任何搜索词。当你在搜索栏中键入字段时,股票APP会显示结果列表。无需再键入任何字符即可随时点按一个。
范围栏
可以将范围栏添加到搜索栏以便于用户可以优化搜索范围。
带有范围栏的搜索栏,有利于改进搜索结果。当有明确定义的类别可供搜索时,范围栏可能很有用。但是,最好改进搜索结果,而不是依赖范围栏改进。
三、状态栏(Status Bars)
状态栏显示在屏幕的顶部边缘,并显示有关设备当前状态的有用信息,如时间、移动电话运营商、网络状态和电池电量。
状态栏显示的实际信息因设备和系统配置而异。
1、使用系统提供的状态栏
用户希望状态栏在整个系统范围内保持一致。请勿使用自定义状态栏代替它。
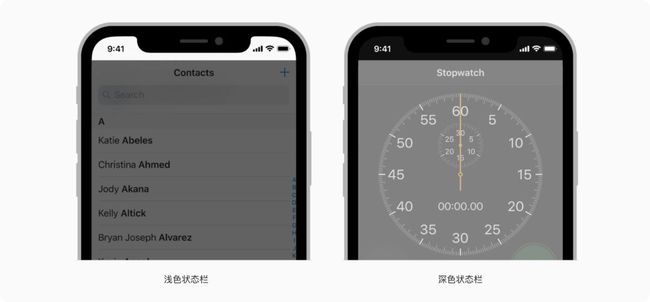
2、使APP设计与状态栏样式相协调
状态栏的文本和指示器的视觉样式可以是浅色或深色,可以针对APP进行全局设置,也可以针对不同的屏幕单独设置。
深色状态栏的效果在浅色内容至少效果很好,而浅色状态栏的效果在深色内容上效果很好。
3、隐藏状态栏下的内容
默认情况下,状态栏的背景是透明的,是可以看到背后的内容的。保持状态栏可读,并不意味着其背后的内容是可交互的。
有几种常见的技术可以做到这一点:
a. 在APP中使用导航栏,该导航栏会自动显示状态栏背景,并确保内容不会显示在状态栏背后
b. 在状态栏背后显示自定义图像,如渐变色或纯色
c. 在状态栏背后放置模糊的视图
4、在显示全屏内容时,可暂时隐藏状态栏
当用户需要关注内容时,状态栏可能会分散用户的注意力。暂时隐藏这些元素以提供更加沉浸的体验。
例如,照片APP在用户浏览全屏照片时,会隐藏状态栏和其他界面元素。
5、不要一直隐藏状态栏
如果没有状态栏,用户必须离开APP才可以查看时间或检查他们是否连上Wi-Fi。你要让用户通过一个简单的、可发现的手势,重新显示隐藏的状态栏。
例如:在“照片”应用程序中浏览全屏照片时,只需点击一下,即可再次显示状态栏。
6、使用状态栏表示网络活动
当APP使用网络时,尤其是漫长的操作时,请显示网络活动状态栏指示器,以便用户知道正在进行活动。
四、标签栏(Tab Bars)
标签栏出现在页面底部,可以在APP的不同模块之间快速切换。标签栏是半透明的,也可添加背景颜色。所有页面的标签栏应保持相同的高度,并且在弹出键盘时隐藏。
标签栏可能包含N个标签,但可见标签的数量因设备大小和方向而异。如果由于水平空间有限而无法显示某些标签,则最后一个标签会变为“更多”标签,从而需要在另一个页面上显示的其他标签。
1、通常,使用标签栏组织APP的层级结构
标签栏是一种很好的方法,它可以让你的信息层次结构扁平化,同时提供对多个相对应的信息类别或状态的访问。
2、严格使用标签栏进行全局导航
标签栏按钮不应作为执行操作按钮。如果需要操作当前视图中元素的控件,请改用工具栏。
3、避免使用太多标签
每加一个标签都会使标签的可点击区域减少,同时也增加了APP的复杂性,从而导致用户查找信息变得更加困难。虽然“更多”标签可以展示出额外的标签,但这也需要用户额外的点击,并且空间使用率很低。
仅包括基本标签,并使用信息层次结构所需的最少的标签。标签太少也可能是一个问题,因为它可能会使界面看起来像是断开连接。通常,在iPhone上使用3~5个标签。iPad则可以接受更多。
4、当用户导航到APP的不同模块时,请勿隐藏标签栏
标签栏作为APP的全局导航,它应该始终可见。这一点的例外是在模态视图中。因为模态视图为用户提供了一种独立的体验,当他们完成模态视图上的操作时,他们会自然而然地忽略这些模态视图,所以模态视图并不是APP全局导航的一部分。
5、当功能不可用时,请勿删除或禁用选项卡
如果标签在某些情况下可用但在其他情况下不可用,则APP的界面将变得不稳定且不可预测。确保所有标签都是可用的,如若内容不可用需解释不可用的原因或提供解决方案。
例如:如果iOS设备上没有歌曲,则在音乐APP中的“我的音乐”就会提示如何下载歌曲。
6、始终在对应的视图中切换上下文
要保持界面可预测,选择标签就应始终响应相应标签栏的视图,而不是影响屏幕上其他位置的视图。
例如:选择拆分视图左侧的标签时不应该是拆分视图的右侧变化。选择弹出框中的标签不应是弹出框后面的视图发生更改。
7、确保标签栏图标在视觉上平衡且统一
系统为常见用例提供了一系列预定义图标。当然,你也可以自定义图标。
8、通过标记进行低调的沟通
你可以在标签上做标记 - 包含白色文本的红色椭圆(即小红点),或者一个数字或一个感叹号,用以提示用户有新信息,并且新信息与该视图或模式是相关联的。
五、工具栏(Tool Bars)
工具栏出现在页面的底部,其中包含执行与当前视图或内容相关操作的按钮。工具栏是半透明的,也可以添加背景颜色,并在用户不需要它们时应该隐藏起来。
例如:在Safari中,当你开始滚动页面时,工具栏会自动隐藏,因为你可能正在阅读。你还可以点击屏幕底部让它再次出现。当弹出键盘时,工具栏也会被隐藏。
1、提供相应的工具栏按钮
工具栏应该是当前页面中有意义并且常用的命令。
2、思考图标或文本标题按钮哪个更适合
当你需要3个以上的工具栏按钮时,图标的效果更好。如果是3个或3个以下的按钮,文本按钮可以更清晰。
例如:在日历APP中,使用文本是因为图标会令人困惑。文本还可以允许“收件箱”按钮显示日历和事件邀请的数量。
3、避免在工具栏中使用分段控件
分段控件允许用户切换上下文,而工具栏只对当前页面提供操作。如果你需要切换页面,请考虑使用标签栏。
4、给文本标题的按钮足够的空间
如果你的工具栏包含多个按钮,这些按钮的文本可能同时出现,从而使按钮难以区分。可以在按钮之间插入固定空间来添加分隔。