ionic
概述
来源
ionic:离子,是一个开源的UITools
要介绍 Ionic,就一定要先介绍 Apache Cordova。Apache Cordova 的前身是 PhoneGap,最早由 Nitobi 公司开发。Adobe 在2011年收购了 Nitobi,并在 PhoneGap 的基础上提供了商业化服务,成为目前的 Adobe PhoneGap。PhoneGap 的源代码同时被贡献给 Apache 基金会,成为了新的开源项目 Apache Cordova。
ionic是基于cordova(web app打包方案)的app构建方案。ionic app本质是一个web app,然后通过cordova可以打包成一个android、ios app或者桌面程序。
Ionic 刚问世的时候,正是 AngularJS 流行之时,Ionic 当时的目标也只是打造丰富的由 JavaScript 驱动的组件,以使用 Web 技术构建高质量的移动应用程序。由于业界当时没有统一的标准方法可以实现这一目标,Ionic 便把目光瞄准了 AngularJS,开发者可以在 AngularJS 中构建自定义的指令,而由 Ionic 提供的原生组件可打包成易于使用的自定义 HTML 标记。任何使用该标记的 AngularJS 模板都可以引导组件并运行它,就像在浏览器中实现原生的支持。
维护团队
主要是由Drifty Co团队也叫Ionic Team维护,同时在github上开源
版本历史特点和发展史
版本
- ionic1:使用AngularJs构建
- ionic2:Angular构建
- ionic3:Angular构建
- ionic4:目前最新版本,官方版本集成angular,同时支持使用vue、react开发
注:angularjs和angular是两套框架,一个团队开发的两套框架,名字类似,但完全是两套框架。angularjs使用js开发,angular使用ts开发。
特点
- 跨平台
- 基于web标准
- 漂亮的设计
- 简单易学
- 轻量级
与Flutter、React的区别
ionic (网页应用)
基于webView,优点:丰富得多的控件库、满足各种需求的页面框架、完全的动态化..
缺点:WebView的渲染效率和JavaScript执行性能太差。对于Android来说,各个厂商系统的定制,导致很难保证得到一致的体验
React (原生应用)
React Native是Facebook开源的跨平台移动应用开发框架,是Facebook早先开源的JS框架 React 在原生移动应用平台的衍生产物,目前支持iOS和安卓两大平台。使用Javascript语言,及CSS来开发移动应用
http://www.reactnative.com/
Flutter (原生应用)
Flutter是谷歌开发的移动UI响应式框架,可以快速在iOS和Android上构建高质量的原生用户界面。Flutter项目的开发语言是Dart,Dart 是由 Google 开发的一种面向对象语言,可以编译成 ARM 和 x86 代码直接运行在 iOS、Android 设备上。
Flutter开辟了一种全新的思路,从头到尾重写一套跨平台的UI框架,包括UI控件、渲染逻辑甚至开发语言。渲染引擎依靠跨平台的Skia图形库来实现,依赖系统的只有图形绘制相关的接口,可以在最大程度上保证不同平台、不同设备的体验一致性,逻辑处理使用支持AOT的Dart语言,执行效率也比JavaScript高得多。
定位
ionic是一个专注于用WEB开发技术,基于HTML5创建类似于手机平台原生应用的一个开发框架。绑定了AngularJS和Sass。这个框架的目的是从web的角度开发手机应用,基于PhoneGap(Cordova)的编译平台,可以实现编译成各个平台的应用程序。
与其他框架的关系 (Angular Vue React)
ionic4目前已经发布了基于Angular的正式版本,对 React 和 Vue 的支持尚处于开发状态,未来我们可以用自己喜欢的语言结合Ionic来开发移动端应用。
一句话总结
一套使用Angular基于Cordova的UITools
使用
安装
CLI安装
#node安装(ionic官网建议LTS版本)
brew install node
#angular Cli 安装
npm install -g @angular/cli
#CLI安装
npm install -g cordova ionic
# starter: blank 、 tabs 、sidemenu三种模板
ionic start
# run
cd
ionic serve
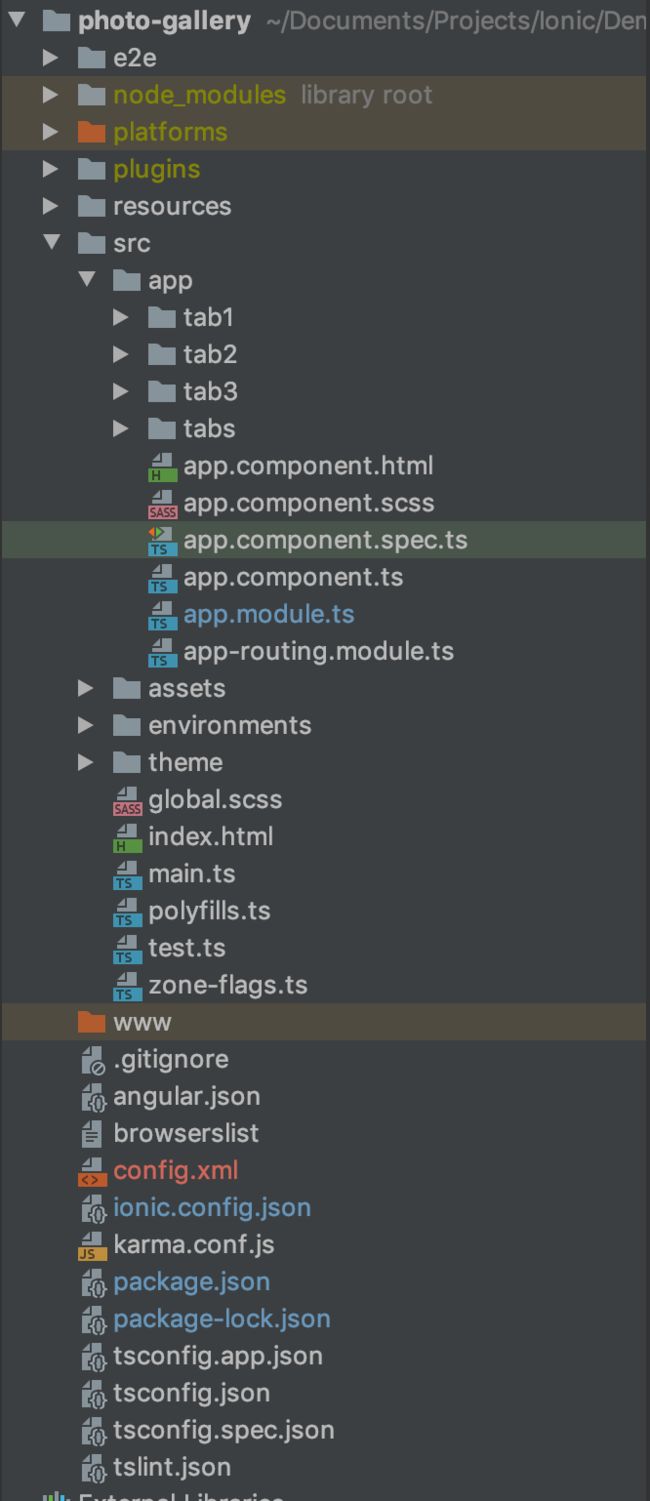
脚手架
e2e:端对端测试文件
node_modules:项目中所需要的依赖包
platforms:生成iOS/Android工程项目文件,其中apk在
platforms\android\build\outputs\apk
plugins:插件文件夹,里面存放各种cordova安装的插件
resources:android/ios 资源(更换图标和启动动画)
src:开发工作目录,页面、样式、脚本和图片都放在这个目录下
app:应用根目录 (组件、页面、服务、模块...)
assets:资源目录(静态文件(图片,js框架...)
environments:环境配置(开发环境、测试环境、生产环境...)
theme:主题文件,里面有一个scss文件,设置主题信息
global.scss:全局css文件
index.html:index入口文件
main.ts:主入口文件
polyfills.ts: 这个文件包含Angular需要的填充,并在应用程序之前加载
test.js:测试相关的配置文件
www:静态文件,ionic build --prod 生成的单页面静态资源文件
angular.json:angular配置文件
config.xml:Cordova打包成app的配置文件
package.json: 配置项目的元数据和管理项目所需要的依赖
tsconfig.json: TypeScript项目的根目录,指定用来编译这个项目的根文件和编译选项
tslint.json:格式化和校验typescript
Environment设置
Node & npm
几乎所有现代JavaScript项目的工具都基于 Node.js的,与Node捆绑在一起的npm,是一款js的包管理器。两种方式安装Node & npm:
brew install node
or
官网 https://nodejs.org/en/ 下载
iOS配置
Xcode
xcode是一款苹果公司开发的用来编写原生iOS App的IDE,它包含command-line tools和iOS SDK,你可以免费的从App Store下载。
下载安装完成后,确认 command-line tools
xcode-select --install
ios-sim和ios-deploy
ios-sim/ios-deploy是将开发过程中的程序部署到ios模拟器/ios设备(真机调试)的插件,使用npm全局安装:
npm install -g ios-sim
npm install -g ios-deploy
ios打包
构建iOS工程:
# 添加iOS平台
ionic cordova platform add ios
# 将项目编译为iOS工程
ionic cordova build ios
证书及xcode配置:
https://www.jianshu.com/p/9c00358bcc44
备注
Xcode版本和Mac OS版本相匹配,也就是说旧版本的Mac OS不能安装新版本的Xcode,最好保持Mac OS和Xcode版本都是最新版
Android配置
Java
原生安卓APP是由java语言编写,从oracle上下载JDK
注: Cordova与最新版的java不兼容,你必须安装JDK8才能使用Cordova构建安卓APP。(Cordova is not compatible with the latest version of Java. You must install JDK8 to build Android apps with Cordova.)
Gradle
Gradle是安卓APP的构建工具,必须单独安装
brew install gradle
Android Studio
Android Studio使用来创建原生安卓APP的IDE,详细安装设置见https://ionicframework.com/docs/installation/android
插件 (以相机插件为例)
之前,我们已经得到一个ionic最简单的Demo,现在,我们就以Devapp的方式运行在真机上,并且使用原生相机。
添加iOS/Android平台
ionic cordova platform add ios
ionic cordova platform add android
这个命令会生成config.xml文件,它是用来声明cordova平台iOS和安卓的设置文件,cordova会读取此文件并在构建iOS/Android二进制文件是应用config.xml文件里面对应的设置。
要在DevApp上运行此应用,你需要在index.html文件里面添加cordova.js的引用,src/index.html的头部(head)添加内容如下:
注:Usually, building the app with Cordova will add this script tag into the index.html file for us. Since we are skipping that step and using DevApp instead, we have to do it manually ourselves.
安装DevApp
见 构建-->Running on Native-->ionic DevApp
注:安装完成之后需要登录ionic账户,如果没有ionic账户,可以点击屏幕下方的Sign Up按钮来注册
通过CLI添加Camera Dependencies
为了使用相机,我们需要引入他的JavaScript和本机库依赖
npm install @ionic-native/camera
在package.json文件中我们注意到添加了类似如下内容:
"@ionic-native/camera": "^5.13.0"
接下来我们输入以下命令来添加iOS/Android代码,从而有效的允许Camera在移动设备上运行。
ionic cordova plugin add cordova-plugin-camera
在config.xml文件中更新类似于下面的代码用于调用原生相机
接下来这一步是专门针对iOS用户的,从iOS10开始,开发人员必须提供应用程序访问camera的原因,见下面代码添加到config.xml文件的
请允许使用相机用来照相!
将相机插件添加到Angular App Module
因为此项目本质上是一个Angular项目,所以我们还需要几个步骤,首先,在App Modulesrc/app/app.module.ts中声明Camera:
import { Camera } from '@ionic-native/camera/ngx';
然后将其添加到Provider中:
providers: [
StatusBar,
SplashScreen,
Camera,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
]
现在,它可以被用到任何页面中了
在页面中使用
以tap2页面为例
在tab2.page.html中创建用来调用相机的按钮:
创建用来显示所选取图片的img控件,并绑定currentImage属性:
![]()
在tab2.page.ts中引入Camera:
import { Camera, CameraOptions } from '@ionic-native/camera/ngx';
接下来,定义“currentImage”变量并通过构造函数将Camera注入此类:
export class Tab2Page {
currentImage: any;
constructor(private camera: Camera) { }
}
最后,在tab2.page.ts中添加“takePicture”方法。点击摄像机按钮后,使它能够调用相机:
export class Tab2Page {
currentImage: any;
constructor(private camera: Camera) { }
takePicture() {
const options: CameraOptions = {
quality: 100,
destinationType: this.camera.DestinationType.DATA_URL,
encodingType: this.camera.EncodingType.JPEG,
mediaType: this.camera.MediaType.PICTURE
};
this.camera.getPicture(options).then((imageData) => {
this.currentImage = 'data:image/jpeg;base64,' + imageData;
}, (err) => {
// Handle error
console.log("Camera issue:" + err);
});
}
}
原生Cordova插件支持列表
见 https://ionicframework.com/docs/appflow/devapp/
构建
Running on Native
ionic DevApp
Ionic DevApp扩展了Ionic Framework的功能,可以直接在设备上轻松测试应用程序。DevApp提供实时更改的实时视图,并提供丰富的预安装本机插件库,以测试应用程序的本机功能。
无需安装复杂的Native SDK,只需一个简单的命令,在安装DevApp的任何地方运行的应用程序将立即可供预览,并且可供实时刷新。
DevApp是每个Ionic帐户附带的免费服务。
下载DevApp
iOS下载链接:https://itunes.apple.com/us/app/ionic-devapp/id1233447133?ls=1&mt=8
Android下载链接:https://play.google.com/store/apps/details?id=io.ionic.devapp&hl=en
serve
确保运行DevApp的设备和计算机位于同一网络上,使用如下命令运行:
ionic serve --devapp
当然也可以添加参数
ionic serve --host=123.123.123.123 --port=4200
现在,应用程序可以调用任何本机功能,并返回正确的执行信息
Deploy App
设置Package ID/Bundle ID及App名称:
打开config.xml文件,找到
# Package ID/Bundle ID
id="com.Demo.inspect"
# 版本号
version="0.0.1"
# App名称
Demo
更多config.xml文件设置见https://cordova.apache.org/docs/en/latest/config_ref/#widget
iOS
构建iOS工程:
ionic cordova build ios
这会在platform目录下生成名字为ios的xcode工程,使用xcode打开
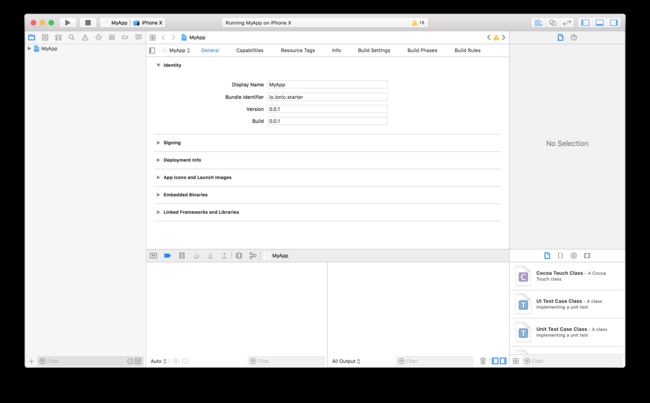
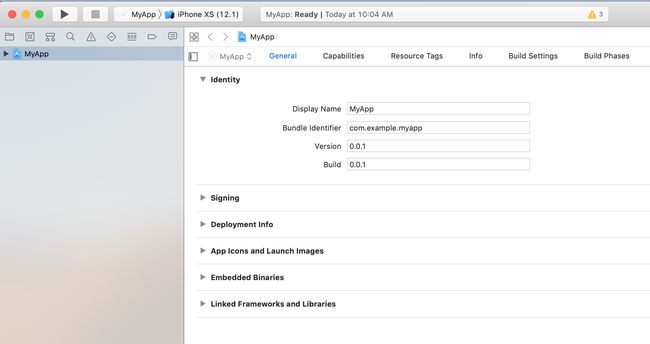
在左侧边栏选中project,在General选项卡下查看Bundle及其他一些设置信息是否与config.xml文件里面设置的一致(Display Name/Bundle Id/Version/Build可以直接修改)
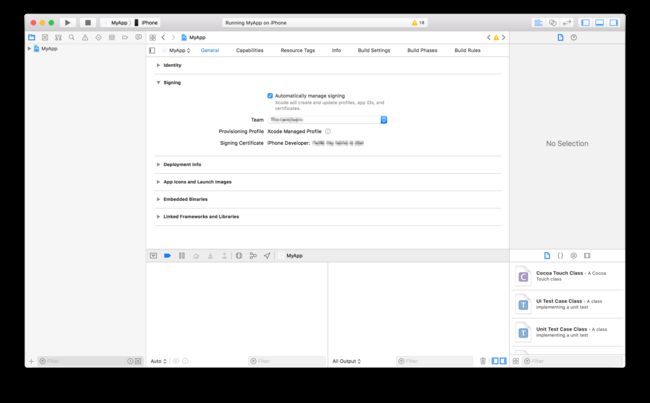
在Singing目录下确保已启用Automatically manage siging,并且给定Team(开发者账号),Xcode会自动尝试配置签名及证书
选择模拟器型号或者目标设备,比如(iPhone XS),点击运行使App构建到模拟器或者目标设备
Android
构建Android工程:
ionic cordova build android
打开/platforms/android/app/build/outputs/apk/目录并找到apk文件,安装到目标设备上
详见:https://ionicframework.com/docs/building/android
web View结构
在原生设备中,Web View支持Web应用程序,Ionic为与Cordova集成的应用程序维护了一个Web View插件,使用Ionic CLI时,默认情况下会提供该插件。
什么是Web View
ionic应用程序是使用web技术并使用webView进行渲染的应用程序,实际上就是一个全屏和全功能的web浏览器。
现在的webView为诸如摄像头、传感器、GPS、扬声器和蓝牙等硬件功能提供了许多的内置的HTML5 API,但有时也可能需要访问特定于平台的硬件API。在Ionic应用程序中,可以通过桥接层访问硬件API,通常使用公开JavaScript API的本机插件
Ionic Web View插件专门用于现代JavaScript应用程序。对于iOS和Android,应用程序文件始终使用http://协议托管,并在本地设备上运行优化的HTTP服务器。
文件协议
Cordova应用程序托管在本地HTTP服务器上。但是,某些插件会尝试通过file://协议访问设备文件。为避免http://和file://之间的麻烦,必须重写设备文件的路径以使用本地HTTP服务器。例如,file:///path/to/device/file必须在应用程序中呈现之前重写为http://
对于Cordova应用程序,Ionic Web View插件提供了用于转换文件URI的实用程序功能:window.Ionic.WebView.convertFileSrc()。还有一个相应的Ionic Native插件:@ionic-native/ionic-webview。
实现
iOS:wkWebView
Android:Web View for Android
布局
Structure
从单页面布局到拆分窗格布局再到modal,ionic Frameork提供了几种不同的布局方式,用来构建应用程序
Header and Footer Layout
最简单的布局一般包括Header和Content,应用程序中的大多数页面通常都具有这两个页面,but a header is not required in order to use content.
Header
Main Content
有时,应用程序需要在内容下方有一个工具栏
Main Content
Footer
Header和Footer也可以组合应用到一个页面上
Header
Main Content
Footer
Tabs Layout
Tabs Layout可以让用户在内容视图之间快速切换,每个tap都可以使用ion-router-outlet或包含静态内容或导航堆栈ion-nav
Home Content
Settings Content
Home
Settings
Menu Layout
Menu Layout通常用于导航
Menu
Navigate
Home
Header
Main Content
Click the icon in the top left to toggle the menu.
Split Pane Layout
Split Pane Layout具有更复杂的结构,因为它可以组合以前的布局。它允许在视口位于指定breakpoint上方时显示多个视图。如果设备的屏幕尺寸低于特定大小,则将隐藏拆分窗格视图。
默认情况下,拆分窗格视图将在屏幕大于768px或md时显示,但可以通过设置when属性来自定义以使用不同的breakpoint。下面是一个示例,其中拆分窗格包含一个菜单,该菜单对于sm尺寸及以上的屏幕可见。
Menu
Navigate
Home
Header
Main Content
Responsive Grid(响应式网格)
见 https://ionicframework.com/docs/layout/grid#customizing-the-grid