盒模型
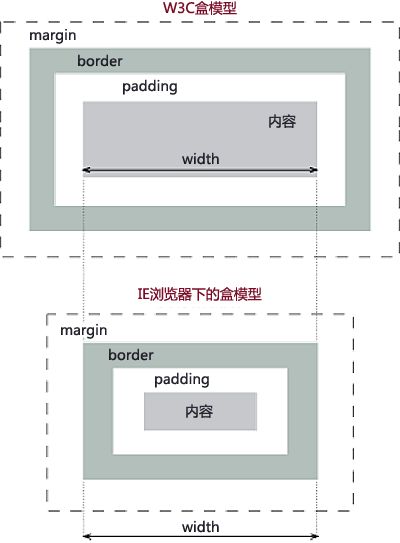
关于盒模型存在两种形式,分别是W3C标准盒模型和IE盒模型,如下图所示,其区别主要在于宽度和高度的计算方式,CSS3对盒模型做出了新的定义,即允许开发人员指定盒子宽度和高度的计算方式。
IE盒模型只会出现在IE5版本和IE6+的怪异模式中。
box-sizing:content-box | border-box
背景
背景在CSS3中也得到很大程度的增强,比如背景图片尺寸、背景裁切区域、背景定位参照点、多重背景等。
cover 会使“最大”边,进行缩放,另一边同比缩放,铺满容器,超出部分会溢出。
contain 会使“最小”边,进行缩放,另一边同比缩放,不一定铺满容器,会完整显示图片。
background-size会以background-clip设定的盒模型计算
背景图片尺寸在实际开发中应用十分广泛。
例:background-clip属性
例:background-origin和background-size属性
例:多重背景
渐变
渐变是CSS3当中比较丰富多彩的一个特性,通过渐变我们可以实现许多炫丽的效果,有效的减少图片的使用数量,并且具有很强的适应性和可扩展性。
可分为线性渐变、径向渐变、重复渐变。
线性渐变指沿着某条直线朝一个方向产生渐变效果。
径向渐变指从一个中心点开始沿着四周产生渐变效果
模板
CSS3渐变