一 、HTML5基础知识介绍
1.1 什么是HTML5?
- 2014年完成HTML5标准的制定,历时8年
- 移动先行
1.2 为什么要用HTML5?
- 跨平台
- 只要有浏览器,就能运行HTML5
1.3 如何使用HTML5?
- 自己编写大量的HTML5代码
- 成熟的第三方框架
- sencha-touch
- phoneGap
- jQuery Mobile
1.4 手机APP开发的模式
- 原生(纯OC、纯swift)
- 纯HTML5
- 原生+HTML5
1.5 为什么要学习HTML5?
- 未来的趋势
- 增加面试、开发竞争力
- Android程序员 Java、服务器、HTML5
1.6 公司职位划分?
- 平面设计师:作图、切图、HTML、CSS
- 前端工程师:HTML5、CSS3、JavaScript、模板技术
- 后台工程师:服务器(Java、PHP、.net)、数据库开发
- 移动工程师:手机UI界面(OC、HTML5)、跟服务器交互
1.7 开发工具?
- Andriod:eclipse、MyEclipse、Andriod studio
- iOS:XCode
- HTML5:eclipse、MyEclipse(后端喜爱),DreamWaver(美工喜爱),WebStorm(大神编辑器、前端喜爱)
1.8 Web开发新时代
- Web1.0:主流技术:HTML+CSS
- Web2.0:主流技术:Ajax(JavaScript/DOM/异步数据请求)
- Web3.0:主流技术:HTML5+CSS3,HTML5亮点:Canvas、HTML5音视频、Web存储、GeoLocation、Works多线程,CSS3亮点:设计动画、2D变形、N多新特性
二、常用的HTML标签
2.1 网页的组成
- HTML:网页的具体内容和结构
- CSS:网页的样式
- JavaScript:网页的交互效果、比如对用户鼠标事件作出相应,
- 参考网址:http://www.w3cschool.com
2.2 HTML
- 什么是HTML?超文本标记语言
- HTML的组成?N个标签(节点、元素、标记)组成
2.3 常见的HTML标签
- 标题标签: h1、h2、h3、h4、h5...规律:h1-h6(依次由大到小, 例如:
我是H1
我是H2
我是H3
我是H4
我是H5
我是H6
我是H1
我是H2
我是H3
我是H4
我是H5
我是H6
- 段落标签:p, 例如:
我是段落标签
我是段落标签
- 换行标签:br, 例如
- 容器标签:div、span 相同点:相当于OC中的UIView 不同点:div是块级标签,span是行内标签, 例如:
我是div
我是div
- 表格标签:table、tr、td 例如:
- 列表标签:ul、ol、li ol是有序列表,ul是无序列表开发中常用ul,例如:
- 无序列表1
- 无序列表2
- 无序列表3
- 无序列表4
ddddd
- 有序列表1
- 有序列表2
- 有序列表3
- 有序列表4
- 无序列表1
- 无序列表2
- 无序列表3
- 无序列表4
- 有序列表1
- 有序列表2
- 有序列表3
- 有序列表4
- 图片标签:img src(引入的资源) alt(文字描述图片), 例如:

- 表单标签:input type:类型,(color,file,date...) value:input 元素的,链接标签
- a :target(规定在何处打开链接文档), href(规定链接指向的页面的 URL)

- 横线标签:hr
- 按钮标签:button,type(按钮的类型button,reset,submit),value(规定按钮的初始值)
2.4 注意事项
href和src的区别
href是引用,相当于iOS中的import,不是必需的.(比如)
src是引入,是必需的,没有这个资源,标签就用不起来.(比如
双标签和单标签
双标签(首尾呼应,内部可以层层嵌套)
单标签(,...)
三、HTML5新增的标签
- 结构性标签
article:规定独立的自包含内容
header:标签定义文档的页眉(介绍信息)
footer:文档或节的页脚,页脚通常包含文档的作者、版权信息、使用条款链接、联系信息等等
section:标签定义文档中的节,章节、页眉、页脚或文档中的其他部分
nav:标签定义导航链接的部分
一个papi酱,老总讲了又讲,丽人丽妆咋这么急?
一个papi酱,老总讲了又讲,丽人丽妆咋这么急?
分类 :互联网


丽人丽妆快炒过头了。从上海西南一家非常安静的公司突变为娱乐小子,后续一定会有负面作用,尤其是财经PR上。
看它借助PAPI酱炒作用心,除了这类人物具有爆款价值外,可能还有借机传播公司价值、后续融资、IPO的用意。当然,阻击对手的用心似乎也在流露。
- 级块性标签
aside
figure:标签规定独立的流内容(图像、图表、照片、代码等等)
code:不建议使用,建议使用样式表
dialog:行内语义性标签
meter:标签定义已知范围或分数值内的标量测量,磁盘用量、查询结果的相关性,等等
time:目前所有主流浏览器都不支持
progress:标签标示任务的进度(进程),结合
video:src(要播放的视频的 URL),controls(向用户显示控件,比如播放器),oop(当媒介文件完成播放后再次开始播放),preload(视频在页面加载时进行加载,并预备播放,默认值是autoplay),audio,同上
Title
9999
- 交互性标签
detail
datagrid
menu:所有主流浏览器均不支持 menu 元素
command:目前只有 Internet Explorer 支持
标签
四、CSS样式简介
- 行内样式:内联样式)直接在标签的style属性中书写
Title
iiiiii
我是段落
rongqi
pppppp
- 页内样式:在本网页的style标签中书写
业内样式
rongqi
pppppp
- 外部样式:在单独的CSS文件中书写,然后在网页中用link标签引用
css
div {
color: aquamarine;
font-size: 30px;
border: red dashed;
}
p{
color: blue;
font-size: 80px;
background-color: azure;
}
html
外部样式
rongqi
pppppp
五、CSS选择器
- 标签选择器:根据标签名找到对应的标签
- 类选择器:根据类名找到对应的标签
- id选择器:根据id名找到对应的标签
- 并列选择器:用于多个标签之间有相同的样式
- 复合选择器:用于精准的定位
- 后代选择器:用于标签嵌套标签
- 直接后代选择器:格式: div>a
- 相邻兄弟选择器:格式:div+p
- 属性选择器:格式:div[name]
- 伪类:格式:div:hover
- 伪元素:格式:div:after
Title
并列选择器
并列选择器
标签选择器
类选择器
id选择器
复合选择器
直接后代选择器
后代选择器
属性选择器
属性选择器
六、CSS选择器的优先级别
- 选择器的针对性越强,它的优先级就越高
important > 内联 > id > 类 | 伪类 | 伪元素 | 属性选择 > 标签> 通配符 > 继承
- 选择器的权值加到一起,大的优先;如果权值相同,后定义的优先
优先级别
77777
结果:blue
七、HTML的标签类型
块级元素具有以下特点: ①总是在新行上开始,占据一整行; ②高度,行高以及外边距和内边距都可控制; ③宽带始终是与浏览器宽度一样,与内容无关; ④它可以容纳内联元素和其他块元素。<\div>、
、<\h1>、<\h6>、<\ol>、<\ul>、<\dl>、<\table>、<\address>、<\blockquote> 、<\form>
行内元素的特点: ①和其他元素都在一行上; ②高,行高及外边距和内边距部分可改变; ③宽度只与内容有关; ④行内元素只能容纳文本或者其他行内元素,<\a>、<\span>、<\br>、<\i>、<\em>、<\strong>、<\label>、<\q>、<\var>、<\cite>、<\code>
行内-块级标签:多个行内-块级标签可以显示在同一行,能随时设置宽度和高度
display
000000
111111
222222
3333
4444
333333
八、CSS属性
- 可继承属性:父标签的属性值会传递给子标签,一般是文字控制属性
- 不可继承属性:父标签的属性值不能传递给子标签,一般是区块控制属性
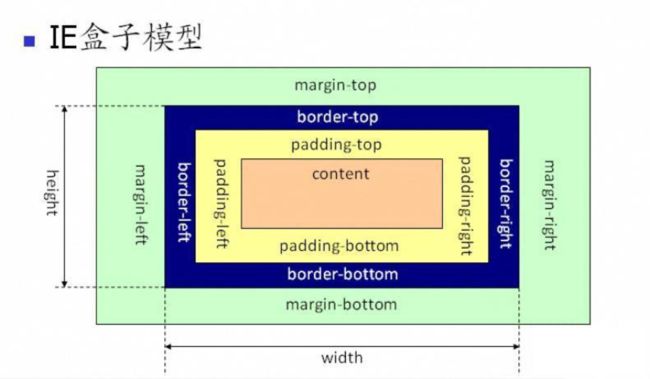
九、盒子模型
- 内容(content)
- 填充(padding) :上左下右 或 (上下)(左右)
- 边框(border):border-width(边框宽度) border-style(边框样式) border-color(边框颜色)
- 边界(margin):上左下右 或 (上下)(左右)
- RGBA透明度
- 块阴影与文字阴影:box-shadow,text-shadow
*圆角:border-radius - 形变:transform transform-origin transition
盒子模型
这是一个盒子!>
十、标签的居中
- 水平居中:
行内标签 行内-块级标签text-align:center
块级标签 margin:0 auto
- 垂直居中 line-height == height
- 定位
父position:relative 子position:absolute
top:50%;left:50%;
transform:translate(-50%, -50%)
居中
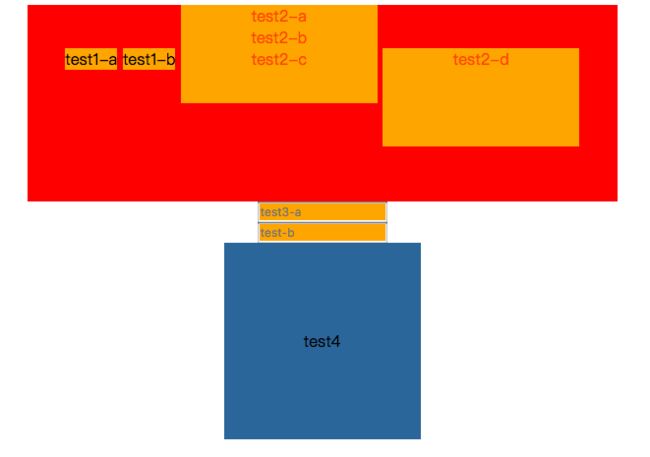
display
test1-a
test1-b
test2-a
test2-b
test2-c
test2-d
test4
定位
position
test1
test2