自从微信企业号升级到企业微信后,一些API接口和处理方式有所变化,企业微信支持更多、更丰富的接口,本篇在改造企业微信过程中对相关内容的更新进行记录,希望大家对企业微信的各个方面有所了解。本篇基于对企业微信菜单的管理进行介绍,包括介绍企业微信菜单涉及的几个重要参数,以及后台统一处理公众号和企业微信菜单的处理。
1、菜单管理接口
关于企业微信的前身企业号菜单的管理,在之前随笔有所介绍《C#开发微信门户及应用(20)-微信企业号的菜单管理》,基本上企业微信的接口没有太大变化,不过原先的企业号仅仅支持Click和View两种菜单类型,企业微信则拓展了更多的类型支持,详细的企业微信菜单接口,可以参考官方链接地址:https://work.weixin.qq.com/api/doc#90000/90135/90231,菜单支持类型如下介绍所示。
自定义菜单接口可实现多种类型按钮,如下:
| 字段值 | 功能名称 | 说明 |
|---|---|---|
| click | 点击推事件 | 成员点击click类型按钮后,企业微信服务器会通过消息接口推送消息类型为event 的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与成员进行交互; |
| view | 跳转URL | 成员点击view类型按钮后,企业微信客户端将会打开开发者在按钮中填写的网页URL,可与网页授权获取成员基本信息接口结合,获得成员基本信息。 |
| scancode_push | 扫码推事件 | 成员点击按钮后,企业微信客户端将调起扫一扫工具,完成扫码操作后显示扫描结果(如果是URL,将进入URL),且会将扫码的结果传给开发者,开发者可用于下发消息。 |
| scancode_waitmsg | 扫码推事件 且弹出“消息接收中”提示框 | 成员点击按钮后,企业微信客户端将调起扫一扫工具,完成扫码操作后,将扫码的结果传给开发者,同时收起扫一扫工具,然后弹出“消息接收中”提示框,随后可能会收到开发者下发的消息。 |
| pic_sysphoto | 弹出系统拍照发图 | 弹出系统拍照发图 成员点击按钮后,企业微信客户端将调起系统相机,完成拍照操作后,会将拍摄的相片发送给开发者,并推送事件给开发者,同时收起系统相机,随后可能会收到开发者下发的消息。 |
| pic_photo_or_album | 弹出拍照或者相册发图 | 成员点击按钮后,企业微信客户端将弹出选择器供成员选择“拍照”或者“从手机相册选择”。成员选择后即走其他两种流程。 |
| pic_weixin | 弹出企业微信相册发图器 | 成员点击按钮后,企业微信客户端将调起企业微信相册,完成选择操作后,将选择的相片发送给开发者的服务器,并推送事件给开发者,同时收起相册,随后可能会收到开发者下发的消息。 |
| location_select | 弹出地理位置选择器 | 成员点击按钮后,企业微信客户端将调起地理位置选择工具,完成选择操作后,将选择的地理位置发送给开发者的服务器,同时收起位置选择工具,随后可能会收到开发者下发的消息。 |
目前菜单的接口也依旧是原先的几个接口,包括获取菜单、创建菜单、删除菜单三个接口。
由于菜单模块处理,在企业微信、公众号、小程序等应用上,他们的JSON数据结构信息是完全一样的,不同的是提交各自的接口地址而已,因此菜单模块的实体类信息是公用的,定义的实体类信息如下所示。
///
/// 菜单基本信息(公众号、企业微信公用)
///
public class MenuJson : BaseJsonResult
{
///
/// 菜单的名字。不能为空,主菜单不能超过16字节,子菜单不能超过40字节。
///
public string name { get; set; }
///
/// 按钮类型(click,view,scancode_push,scancode_waitmsg,pic_sysphoto,pic_photo_or_album,pic_weixin,location_select)
///
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)]
public string type { get; set; }
///
/// 菜单KEY值,用于消息接口推送,不超过128字节
///
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)]
public string key { get; set; }
///
/// 网页链接,成员点击菜单可打开链接,不超过1024字节。为了提高安全性,建议使用https的url
///
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)]
public string url { get; set; }
///
/// media_id类型和view_limited类型必须,调用新增永久素材接口返回的合法media_id
///
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)]
public string media_id { get; set; }
///
/// 子按钮数组,按钮个数应为2~5个
///
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)]
public List sub_button { get; set; }
///
/// 默认构造函数
///
public MenuJson() { }
///
/// 参数化构造函数,用于构造子菜单
///
/// 按钮名称
/// 子菜单集合
public MenuJson(string name, IEnumerable sub_button)
{
this.name = name;
this.sub_button = new List();
this.sub_button.AddRange(sub_button);
}
///
/// 参数化构造函数
///
/// 按钮名称
/// 菜单按钮类型
/// 按钮的键值(Click),或者连接URL(View)
public MenuJson(string name, ButtonType buttonType, string value)
{
this.name = name;
this.type = buttonType.ToString();
if (buttonType == ButtonType.view)
{
this.url = value;
}
else
{
this.key = value;
}
}
}
例如企业微信创建菜单的接口如下所示。
///
/// 创建菜单
///
/// 调用接口凭证
/// 菜单对象
/// 2、企业微信菜单处理
企业微信和公众号(或者小程序)菜单创建的接口参数有所不同,企业微信增加了一个AgentId的参数,因为企业微信可以创建多个应用,一个AgentId代表其中一个应用的标识。
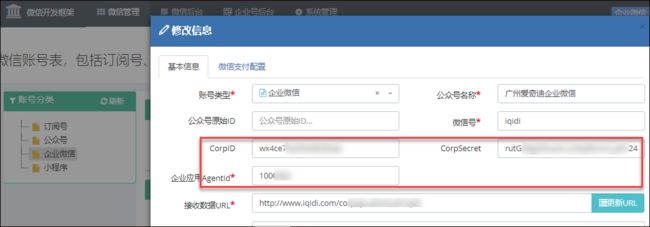
要使用API来创建菜单,几个地方的设置参数是比较重要的,如下所示。
分别是应用的AgentId、应用的Secret(相当于AppSecret)、以及创建JS-SDK的可信域名为自己服务器的域名。AppID则在企业微信的入口查看企业ID就是。
而这些我们可以在自己的微信后台账号管理进行配置即可,如下是我们企业微信后台的配置参数管理。
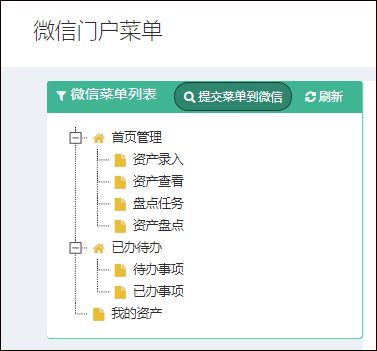
由于企业微信、公众号微信的菜单信息结构一致,那么我们在平台维护菜单信息的时候,也可以做到统一处理了。
如下是创建菜单的事件后台代码。
///
///更新微信菜单(公众号、企业微信公用)
///
/// .Instance.FindByID(accountId);
if (info != null)
{
//获取微信的访问令牌Access_token
AccessTokenInfo token = base.GetAccessToken(accountId);
//获取微信菜单信息
MenuListJson menuJson = GetWeixinMenu(accountId);
if (info.AccountType == "企业微信")
{
//用企业接口提交
ICorpMenuApi menuApi = new CorpMenuApi();
result = menuApi.CreateMenu(token.AccessToken, menuJson, info.AgentId);
}
else
{
//用公众号接口提交
IMenuApi menuApi = new MenuApi();
result = menuApi.CreateMenu(token.AccessToken, menuJson);
}
}
return ToJsonContent(result);
}
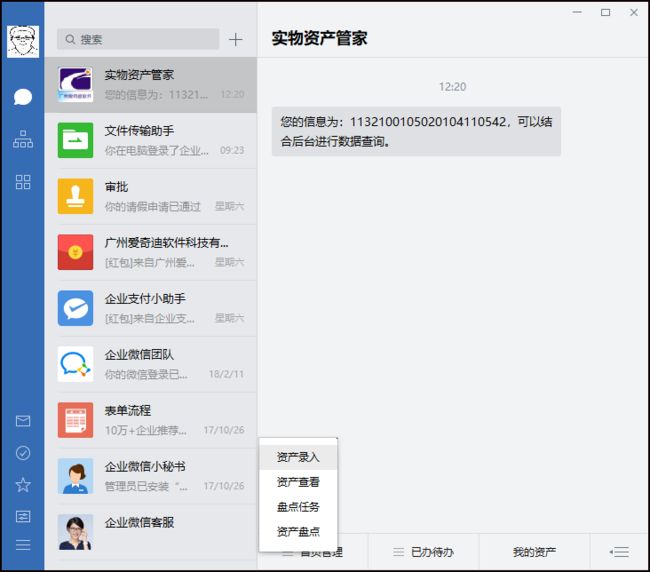
提交成功后,我们就可以在企业微信的工作台上看到对应企业微信的菜单了。