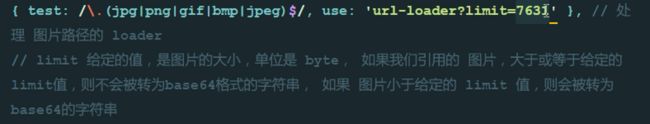
url-loader
默认情况下,webpack无法处理css文件中的url地址,不管是图片还是字体库,只要是url地址都处理不了.
安装:cnpm install url-loader file-loader -D
默认会把图片进行base64格式编码成字符串,来减少二次请求.
在webpack.config.js中配置loader规则时,可以通过传参改为普通的图片地址而不进行base64编码
可以指定name属性,name=[hash:8]-[name].[ext]可以指定新的文件名为该文件的hash码前8位+"-"+之前的文件名称和后缀
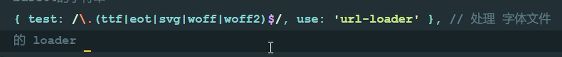
使用url-loader处理字体
关于main.js中引入包的 问题
原因:bootstrap是node_modules下面的一个模块,所以不用写包名,他会现在核心模块中找,找不到就认为是第三方模块 然后去node_modules下去找这个模块.
错误调试
原因:package.json格式中不允许有注释,json的格式错误
原因:在package.json中的"devDependencies"节点中存在"webpack-dev-server",仅仅说明曾经使用cnpm install webpack-dev-server -D安装过,然后把名称写入到了"devDependencies"节点中.要以node_modules中存在模块为准.
如果上次出现安装模块失败,或者下载中断,应该在package.json文件中,清空"devDependencies",然后重新下载,防止项目重新启动又关联到错误的模块.
使用npm下载报错:
npm resource busy or locked.....
需要清理缓存:npm cache clean
babel模块
webpack中,只能默认处理一部分ES6的新语法,其他的就处理不了,必须依赖其他的loader来处理,处理完毕后,返回给webpack去打包到bundle.js中,通过babel可以帮我们把高级的语法转成低级的语法
1.在webpack中可以运行如下两套命令,安装两套包,去安装babel相关的loader功能
1.1第一套包:cnpm install babel-core babel-loader babel-plugin-transform-runtime -D(转换器)
1.2第二套包:cnpm install babel-preset-env babel-preset-stage-0 -D(语法插件)
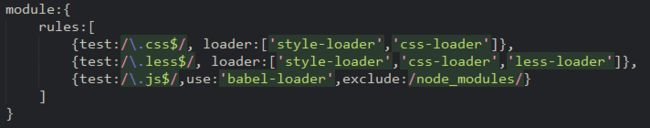
2.打开webpack.config.js在module节点下的rules数组中,加入新的匹配规则:
2.1 {test:/.js$/,loader:'babel-loader',exclude:/node_modules/}
2.2 注意:在配置babel的loader规则的时候,必须把node_modules目录,通过exclude排除掉,原因:
2.2.1 如果不排除,node_modules,则babel会把node_modules中所有的第三方js文件都打包编译,这样会非常消耗cpu,同时打包速度非常慢.
2.2.2 哪怕,最终babel把node_modules中所有的js都转换完毕了,但是,项目也无法正常运行.
3.在项目的根目录中,新建一个 叫做 .babelrc的babel配置文件,这个配置文件,属于json格式,必须符合json语法规范,不能写注释,字符串必须用双引号.
3.1 在 .babelrc中写如下配置:
{ "presets":["env","stage-0"], "plugins":["transform-runtime"] }
注意:exclude和test,不能写字符串,否则,webpack在打包的时候会将node_modules中的js文件一起打包,项目启动会报错.
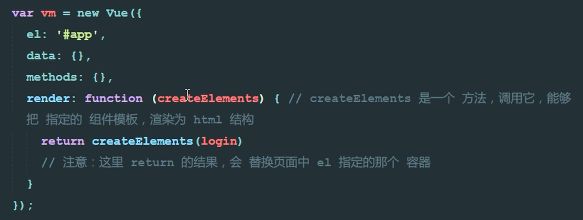
使用render方法来渲染组件
使用render方法相当于v-text指令,会把Vue实例中的el所指向的控制区域清空,替换成渲染好的html,必须要有return.
而使用components注册组件后,然后通过<组件名>这个标签引入,相当于插值表达式,不会影响el所控制区域的其他数据,可以存在多个组件.
在webpack中使用vue
在webpack中直接导入Vue的构造函数,功能不全,相比通过