写在前面:
在Xcode中再配合这个RTImageAssets插件,简直就是神器。
该插件的简介:本项目是一个 Xcode 插件,用来生成 @3x 的图片资源对应的 @2x 和 @1x 版本,只要拖拽高清图到 @3x 的位置上,然后按 Ctrl+Shift+A 即可自动生成两张低清的补全空位。当然你也可以从 @2x 的图生成 @3x 版本,如果你对图片质量要求不高的话。
还有一个单独的Mac App来做缩放图片的事情,名为Prepo,免费的提供@3x图片,自动生成@2x和@1x图片。有兴趣者也可自己下载试用一下。
参考文档:Assets.xcassets的详细使用方法
先介绍下Asset Catalog,Asset Catalog是Xcode5引入的一个新的图片管理方式,有几个好处:
1.自动管理图片,如@1x,@2x图片,使用的时候使用Asset 名字即可
2.管理应用的Icon和Default图片,这个挺方便的,可以完全抛开以前规范命名如Icon.png,[email protected],Xcode会自动识别尺寸然后匹配进去
3.个人觉得方便模块图片管理,可以针对模块建立Component1.xcassets,在这个Category中去建立新的Image set
4.可以可视化管理图片拉伸,从而抛弃到处使用resizeImage...来获取拉伸图片。
创建一个新的Asset Catalog:
方法:使用 File - new - File - Resource - Asset Catalog,会需要输入名字和选择Target
建立完毕后单击,文档会将整个操作区域从左到右分为三部分,SetList, Set Viewer, Set attributes inspector
在SetList区域左下角会有新增(+)和删除(-)按钮,实际在区域内右击也会有对应选项,
New Image Set:图片夹,这个常用
New App Icon:用于图标管理
New Lauch Image: 启动图
New Folder:新文件夹,支持在文件夹嵌套,具体自己研究研究
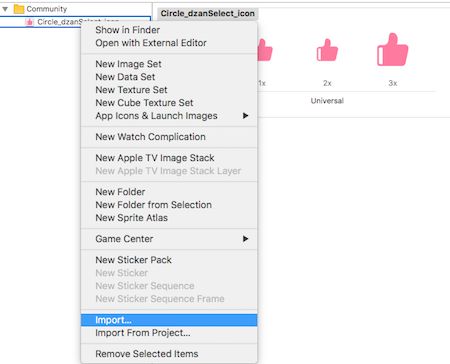
添加图片的方式:
1、通过下图这种方式导入
2、还可以更加简洁的直接将图片拖入到占位符位置,Xcode会自动根据图片尺寸放入对应的占位符中。
配置拉伸图片:
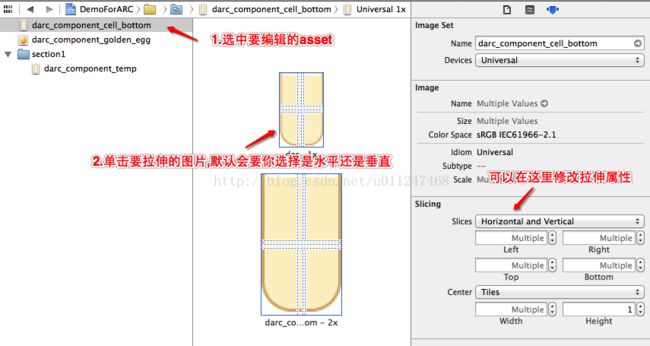
拉伸图片支持水平,垂直,水平和垂直同时拉伸三种,操作步骤如下,单击Image Set,选择 Show Slice进入下一步
如下图所示,切换水平或者垂直可以选择对应的图片,在属性编辑栏中切换.
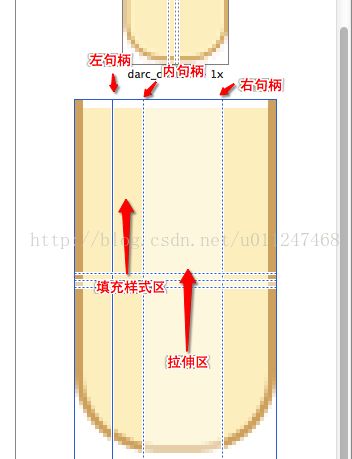
步骤如上图所示,具体属性解释如下所示:总共三条线,左边为左句柄,内句柄,右句柄(如果是垂直则为上,内,下切片句柄),
左边到左句柄,右句柄到右边部分为不变部分
左句柄到内句柄为填充样式,将来就会用这部分去填充其他扩充部分
内句柄到片句柄部分为可扩充部分,随着拉伸或者缩小,这部分将会被填充样式填充
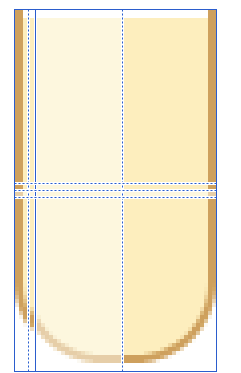
使用一个实际例子如下:我将重复区域变小,将拉伸区域变大,于是就得到了下图,那就很直观的知道结果了!