HTML
软件架构
- C/S:C(客户端,用户通过客户端来使用软件),S表示服务器。一般软件都是C/S架构。
- 软件使用前必须安装
- 软件更新时,服务器与客户端同时更新
- 不能跨平台使用
- C/S架构的软件客户端和服务器通信采用的是自有协议,相对来说比较安全
- B/S:B(浏览器),B/S架构软件通过使用浏览器访问网页的形式,来使用软件。
- 软件不需要安装,直接使用浏览器访问指定网址即可;
- 软件更新时,客户端不需要更新
- 软件可以跨平台使用
- 客户端和服务器之间通信采用的是通用HTTP协议,相对来说不安全
软件开发流程
- 网页设计师根据需求设计网页(PS)
- 前端工程师将设计做成静态网页(HTML)
- 后台工程师将静态网页修改为动态网页(JSP)
网页组成
- 结构(HTML用于描述页面的结构)
- 表现(CSS用于控制页面中元素的样式)
- 行为(JavaScript用于响应用户操作)
乱码
- 编码:依据一定的规则,将字符转换为二进制编码的过程;
- 解码:一句一定的规则,将二进制编码转换为字符的过程;
特殊符号称为实体(转义字符),转换用&实体名字;
< <
©
图片格式
JPEG(JPG)
- JPEG图片支持的颜色比较多,图片可以压缩,但是不支持透明
- 一般使用JPEG来保存照片等颜色丰富的图片
GIF
- GIF支持的颜色少,只支持简单的透明,支持动态图
- 图片颜色单一或者是动态图时可以使用GIF
PNG
- PNG支持颜色多,并且支持复杂的透明
- 可以用来显示颜色复杂的透明的图片
图片使用规则:
- 效果不一致,使用效果好的
- 效果一致,使用容量小的
meta标记作用
-
可以用来设置网页关键字
-
用来指定网页的描述
搜索引擎在检索页面时,会同时检索页面中的关键词和描述,但是这两个值不会影响页面在搜索引擎中的排名
-
可以用作请求重定向
src属性配置
src属性配置的是图片的路径,目前我们所要使用的路径全是相对路径
相对路径:相对路径指相对于当前资源所在目录的位置
语法规范
- HTML中不区分大小写
- HTML中注释不能嵌套
- HTML标签必须结构完整,要么成对出现,要么自结束标签
- HTML标签可以嵌套,但是不能交叉嵌套
- HTML标签中的属性必须有值,且值必须加引号
浏览器尽最大的努力正确的解析页面,你所有的不符合语法规范的内容,浏览器都会为你自动修正,但是有些情况会修正错误
内联框架
使用内联框架可以引入一个外部的页面,使用iframe来创建一个内联框架,属性:
- src:指向一个外部页面的路径,可以使用相对路径
- width:
- height:
- name:可以为内联框架指定一个name属性
在现实开发中不推荐使用内联框架,因为内联框架的内容不会被搜索引擎所检索
a标签
如果链接地址设为#,则点击超链接以后,会自动跳转到当前页面顶部。id是html中属性作为标签的唯一标识,id属性在同一页面中只能有一个不能重复。
1.回到顶部
2.回到底部
通过2可以快速到1的地方
还可以发送电子邮件的超链接,点击超链接以后可以自动打开计算机中默认的邮件客服端href=”mailto:[email protected]“;当点击这个超链接时,会默认打开计算机的默认电子邮件客服端,并且将收件人设置为mailto后的邮件地址;
CSS
层叠样式表(Cascading Style Sheets),css可以用来为网页创建样式表,通过样式表可以对网页进行装饰。
可以将CSS样式编写到元素的style属性中,将样式直接编写到style属性中,这种样式称为内联样式,内联样式只对当前的元素中的内容起作用,内联样式不方便复用,内联样式属于结构与表现耦合,不方便后期维护,不推荐使用
CSS样式
内联样式:
内部样式:
......
......
-
外部样式表:将样式表写到外部的CSS文件中,然后通过link标签来将外部的CSS文件引入到当前页面中,这样外部文件中的CSS样式表将会应用到当前页面中。将CSS样式统一编写到外部的样式表中,完全使结构和表现分离,可以是样式表可以在不同的页面使用,最大限度的使样式可以进行复用,将样式表统一写在样式表中,然后通过link标签引入,可以利用浏览器的缓存加快用户访问的速度提高用户体验,所以在开发中我们推荐使用的方式就是外部的CSS文件;
CSS注释
/* */作用和HTML注释类似,只不过它必须编写在style标签中,或者是css文件中
CSS的语法
-
选择快
- 通过选择器可以选中页面中指定的元素,并且将声明块中的样式应用到选择其对应的元素上
-
声明块
- 声明块紧跟在选择器的后边,使用一对{}括起来,声明块中实际上就是一组一组的名值对结构,这一组一组的名值对我们称为声明,在一个声明块中可以写多个声明,多个声明之间使用
;隔开,声明的样式名和样式值之间使用:来连接。
- 声明块紧跟在选择器的后边,使用一对{}括起来,声明块中实际上就是一组一组的名值对结构,这一组一组的名值对我们称为声明,在一个声明块中可以写多个声明,多个声明之间使用
IDE
nodep++
sublime
HBuilder(免费、国产)
webstorm(收费)
块元素和内联元素
- div就是一个块元素,块元素就是会独占一行的元素,无论有多少内容,他都会独占一行。
- div标签没有任何语义,就是纯粹的块元素,并且不会为它里边的元素设置任何的默认样式,div元素主要用来对页面进行布局的。
- p hn
- span是一个内联元素(行内元素),所谓的行内元素,是指只占自身大小的元素,不会占用一行常见的内联元素
- span没有任何语义,span标签专门用来选中文字,然后为文字来设置样式
- a img iframe span
块元素主要用来做页面的布局,内联元素主要用来选中文本设置样式,一般情况下只使用块元素去包含内联元素,而不会使用内联元素去包含一个块元素。a元素可以包含任意元素,除了它本身。p元素不可以包含任何块元素。
元素选择器
作用:通过元素选择器可以选择页面中的所有指定元素
语法:标签名{}
-
id选择器
- 通过元素的id属性值选中唯一的一个元素
- 语法:#id属性值{}
-
类选择器
- 通过元素的class属性值选中一组元素
- 语法:.class属性值{}
-
选择分组(并集选择器)
- 通过选择器分组可以同时选中多个选择器对应的元素
- 语法:选择器1,选择器2,选择器N{}
-
通配选择器
- 他可以用来选中页面的所有元素
- 语法:*{}
-
复合选择器(交集选择器)
- 可以选中同时满足多个选择器的元素
- 语法:选择器1选择器2选择器N{}
元素关系
父元素:直接包含子元素的元素
子元素:直接被父元素包含的元素
祖先元素:直接或间接包含后代元素的元素,父元素也是祖先元素
后代元素:直接或间接被祖先元素包含的元素,子元素也是后代元素
兄弟元素:拥有相同父元素的元素叫做兄弟元素
-
后代元素选择器
- 作用:选中指定元素的指定后代元素
- 语法:祖先元素 后代元素{}
-
子元素选择器
- 作用:选中指定父元素的指定元素
- 语法:父元素 > 子元素
伪类
伪类专门用来表示元素的一种特殊的状态,当我们需要为处在这些特殊状态的元素设置样式时,就可以使用伪类
a:link{color:red;}表示正常链接
a:visited{color:blue;}表示访问过的链接
a:hover{color:yellow;}表示鼠标滑过的链接
a:active{color:green;}表示的是超链接被点击的状态
浏览器是通过历史记录来判断一个链接是否访问过,由于涉及到用户的隐私问题,所以使用visited味蕾只能设置字体的颜色
:hover和:active也可以对其他元素设置
IE6中不支持对超链接外的元素设置:hover和:active
-:focus{}表示获取焦点
-:before{}表示指定元素前
-:after{}表示指定元素后
-::selection{}表示选中的元素
-:first-letter{}表示首字母
-:first-line{}表示首行
属性选择器
title属性,这个属性可以给任何标签指定,当鼠标移入到元素上时,元素中的title属性的值将会作为提示文字显示
- 作用:可以根据元素中的属性或属性值来选取指定元素
- 语法:
- [属性名]选取含有指定属性的元素
- [属性名=”属性值”]选择含有指定属性值的元素
- [属性名^=”属性值”]选取属性值以指定内容开头的元素
- [属性名$=”属性值”]选取属性值以指定内容结尾的元素
- [属性名*=”属性值”]选取属性值以包含指定内容元素
例:p[title]{background-color:red;}
p[title="属性值"]{color:red;}
p[title^="属性值"]{color:red;}
p[title$="属性值"]{color:red;}
子元素的伪类
p:first-child{background-color:red}可以选中第一个元素
p:last-child{background-color:red}可以选中最后一个元素
p:nth-child(3){background-color:red}可以选中任意位置的元素,3表示是第三个元素,even表示偶数位置的元素,odd表示是奇数位置的元素。
child是在所有的子元素中排列,而type是在当前类型的子元素中排列。
p:first-of-type{background-color:red;}表示第一个p元素背景设置为热点。
p:last-of-type{background-color:red;}表示最后一个p元素背景设置为热点。
p:nth-of-type(even){background-color:red;}表示任意位置的p元素。
兄弟选择器
– 查找后边一个兄弟元素
• 兄弟元素 + 兄弟元素{}
– 查找后边所有的兄弟元素
• 兄弟元素 ~ 兄弟元素{}
否定伪类
- 作用:可以从已选中的元素中剔出某些元素
- 语法:
p:not(.hello(选择器)){background-color:red;}
样式继承
• 就像父亲的财产会遗传给儿子一样,在 CSS 中祖先元素的样式 同样也会被子元素继承。
• 继承是指应用在一个标签上的那些 CSS 样式会同时被应用到其 内嵌标签上。
• 比如为父元素设置了字体颜色,子也会应用上相同的。 比如为父元素设置了字体颜色,子也会应用上相同的。 比如为父元素设置了字体颜色,子也会应用上相同的。
• 当然并不是所有的样式都会被继承,这一点我们讲到具体时,再去讨论。
权重(优先级)
当使用不同的选择器,选中同一个元素时并且设置相同的样式时,这样样式之间产生冲突,最终到底采用哪个选择器定义的样式,由选择器的优先级(权重)决定,优先级高的优先运行
优先级的规则
- 内联样式:优先级1000
- id选择器:优先级100
- 类和伪类:优先级10
- 元素选择器:优先级1
- 通配*:优先级0
继承的样式没有优先级
当选择器中包含多种选择器时,需要将多种选择器的优先级相加然后再比较,但是选择器优先级计算不会超过他的最大数量级,如果选择器的优先级一样,则使用靠后的样式。
并集选择器的优先级是单独计算,可以在样式的最后添加一个!important,则此时该样式将会获得一个最高的优先级,将会优先于所有的样式显示甚至超过内联样式,但是在开发中尽量避免使用!important
伪类的顺序
l v h a
文本标签
和这两个标签都表示一个强调的内容,主要表示语气上的强调,在浏览器中默认使用斜体显示
表示强调的内容,比更强烈,默认使用粗体显示
标签中的内容会以斜体显示,标签中的内容会以粗体显示
表示比父元素小的字号。标签可以指明对其内容的应用或参考。
表示加引号,表示
和
表示插入的内容,显时通常会加上下 划线。
表示预格式,
列表
-
无序列表
- disc默认值,实心的圆点
- square实心的方块
- circle空心的园
-
有序列表
- 1
- 默认值
- a
- i
-
定义列表
-
都是块元素,列表可以嵌套
长度单位
- 像素px:是我们在网页中使用的最多一个单位,一个像素就相当于我们屏幕中的一个小店,我们的屏幕实际上就是由这些像素点构成的,但是这些像素点是不能直接看见的。不同显示器一个像素的大小也不相同,显示效果越好越清晰,像素越小,反之像素越大。
- 百分比%:也可以将单位设置成一个百分比的形式,这样浏览器将会根据其父元素的样式来计算该值。好处是当父元素发生变化时,子元素也会按照比例发生改变,我们创建一个自适应的页面时,经常使用百分比作为单位。
- em:em和百分比相似,它是相对于当前元素的字体大小来计算的,1em = 1font-size。使用em时,当字体发生变化时,em也随之变化,当设置字体相关的样式时,经常会使用em。
颜色
rgb(255,255,255)
rgb(100%,100%100%)
#ffffff
字体的样式
设置字体的颜色,使用color来设置文字的颜色color:red;
设置字体的大小,浏览器中一般默认的文字大小都是16px,font-size设置的并不是文字本身的大小,在页面中每个文字都是处在一个看不见的框中,我们设置的font-size实际上是设置格的高度,并不是字体的大小,一般情况下文字都要比这个格要小一些,也有时会比格大。根据字体的不同,显示效果也不同。
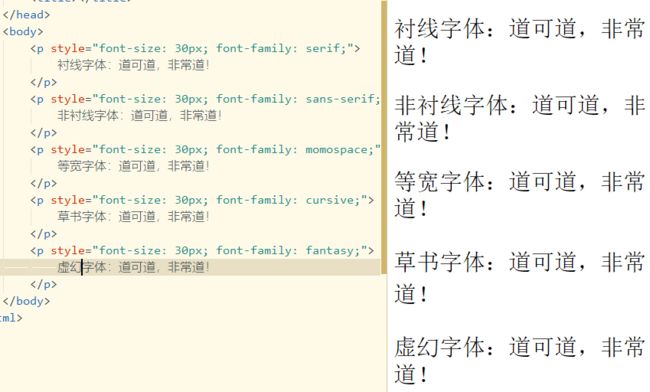
通过font-family可以指定文字的字体,当采用某种字体时,如果浏览器支持则使用该字体,如果字体不支持,则使用默认字体,该样式可以同时指定多个字体,多个字体之间使用,分开,当采用多个字体时,浏览器会优先使用前边的字体,如果前边没有,再尝试下一个。
浏览器使用的字体默认是计算机中的字体,如果计算机中有,则使用,如果没有就不用。在开发中,如果字体太奇怪或用的太少了,尽量就不要使用。
颜色单位
- 颜色的单词
- RGB(0255,0255,0~255)
- RGB(1100%,1100%,1~100%)
字体分类
erif(衬线字体)
sans-serif(非衬线字体)
monospace (等宽字体)
cursive (草书字体)
-
fantasy (虚幻字体)
可以将这些字体设置为这些大的分类,当设置为大的分类以后,浏览器会自动选择指定的字体并应用样式。一般将字体的大分类,指定为font-family中的最后一个字体。
font-style设置字体斜体
font-weight设置字体的粗细
font-variant用来设置小型大写字母,有normal和small-caps文本以小型大写字母显示。
在css中还为我们提供了一个样式叫font,使用该样式可以同时设置字体相关的所有样式,可以将字体的样式的值,统一写在font样式中,不同的值之间使用空格隔开
使用font设置字体样式时,斜体 加粗 小大字母没有顺序要求,甚至可写可不写,如果不写则使用默认值,但是要求文字的大小和字体必须写,而且字体必须是最后一个样式,大小必须是倒数第二个样式。
font可以一次性同时设置多个字体的样式。
语法:
font:加粗 斜体 小型大写 大小/行高 字体
这里前边几个加粗、斜体和小型大写的顺序无所谓,也可以不写,但是大小和字体必须写且必须写到后两个。
行间距
在CSS并没有为我们提供一个直接设置行间距的方式,我们只能通过设置行高来间接设置行间距,行高越大行间距越大。使用line-height来设置行高,网页中的文字实际上也是写在一个看不见的线中,而文字默认会在行高中垂直居中显示。
行间距 = 行高 - 字体
通过设置line-height可以间接的设置行高,可接受的值:直接接受一个大小;或指定一个百分数,则会相对于字体去计算行高;可以直接传一个数值,则行高会设置字体大小的相应倍数。
对于单行文本来说,可以将行高设置为和父元素的高度一致,这样可以是单行文本在父元素中垂直居中。
font:加粗 斜体 小型大写 大小/行高 字体,行高是可选的,如果不指定则会使用默认值。
大写化
text-transform样式用于将元素中的字母全都变成大小。
- 大写:text-transform:uppercase
- 小写:text-tansform:lowercase
- 首字母大写:text-transform:capitalize
- 正常:text-transform:none
文本的修饰
text-decoration属性,用来给文本添加各种修饰。通过它可以为文本的上方、下方或者中间添加线条。
可选值:
underline
overline
line-through
none
字母间距和单词间距
letter-spacing用来设置字符之间的间距
word-spacing用来设置单词之间的间距
对齐文本
text-align用于设置文本的对齐方式
可选值:
- left:左对齐
- right:右对齐
- justify:两边对齐
- center:居中对齐
首行缩进
text-indent用来设置首行缩进
该样式需要指定一个长度,并且只对第一行生效。
盒子模型
CSS处理网页时,它认为每个元素都包含在一个不可见的盒子里。为什么要想象成盒子呢?因为如果把所有的元素都想象成盒子,那么我们对网页的布局就相当于是摆放盒子。
一个盒子会分成几个部分
- 内容区(content)
- 内边距(padding)
- 边框(border)
- 外边距(margin)
使用width来设置盒子内容区的宽度,使用height来设置盒子内容区的高度
边框设置
border-width 表示边框宽度
border-color 表示边框颜色
-
border-style 表示边框样式
边框可以设置多种样式:
– none(没有边框)
– dotted(点线)
– dashed(虚线)
– solid(实线)
– double(双线)
– groove(槽线)
– ridge(脊线)
– inset(凹边)
– outset(凸边)
当属性值只有一个时,则代表上、下、左、右一样,两个时代表上下、左右,当只有三个时,则代表上、左右、下,有四个时代表上、右、下、左。
例如:border-width:20px 30px 40px 10px;
还可以使用border-xxx-width,xxx可以有top、right、bottom、left表示上、右、下、左各边的宽度。
三者缺一不可,但大部分浏览器中,边框的宽度和颜色都是有默认值,而边框的样式默认值都是none,所有无法显示,必须要设置border-style
border:red solid 10px,三个属性值顺序不限,但border一指定就同时指定四个边,不能分别指定。但可以用border-xxx来表示某一边。
内边距指的就是元素内容区与边框以内的空间,默认情况下width和height不包含padding的大小。
内边距会影响盒子的可见框的大小,元素的背景会延伸到内边距,盒子的大小由内容区、内边距和边框共同决定
盒子可见框宽度 = border-left-width + padding-left + width +padding-right + border-right-width