“全新的 UI 设计方式”Flutter
一般而言,移动开发者们在同时兼容 iOS 和 Android 时会选择走原生开发路线,把界面和逻辑在不同平台分别实现,但这往往面临着复杂庞大的工作量、难以为继的运营维护。因此,也有很多开发者选择用同一套代码兼容多个平台,但这样往往会导致运行速度和产品保真度的损失。
正是在这种情况下,Google 向外推出了 Flutter “这一全新的 UI 设计方式”,还表示能够为开发者提供了两全其美的解决方案——既能用原生 ARM 代码直接调用的方式来加速图形渲染和 UI 绘制,又能同时运行在 Android 和 iOS 两大主流移动操作系统上。
根据 Google 的官方博客介绍,Flutter 是应用内置的一个引擎,具有快速、高效、开放等特点。
1、Flutter 可以构建界面精美的应用
Flutter 具有强大的图像组合能力,开发者可以不受限制地堆叠任何图形、视频、文本和控件。Flutter 内置了一系列的 widgets,这些 widgets 可以帮助实现在 iOS 和 Android 上的良好视觉体验。Flutter 集成并有最大程度地实现了 Material Design——这是 Google 的开放设计系统。
2、Flutter 的速度快
Flutter 基于 Skia 2D 硬件加速图形引擎,有媲美原生应用的速度。Flutter 的代码基于 Dart 平台,可以被编译成 iOS 和 Android 平台上 32 位和 64 位的 ARM 代码。
3、Flutter 非常高效
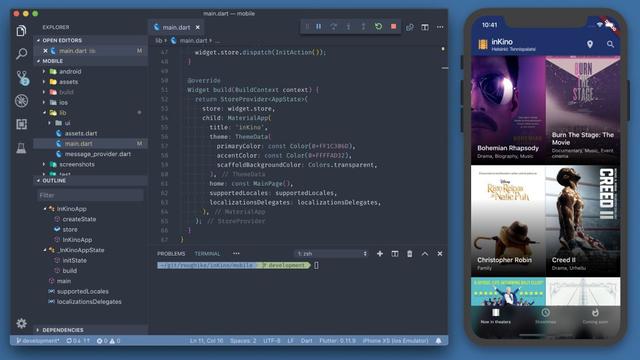
Flutter 引入了 Stateful Hot Reload(保持应用状态的热重载),这个新特性可以让移动开发者和设计师们实时迭代应用程序。通过 Stateful Hot Reload,无需重新启动应用就可以在程序运行的时候直接看到代码修改之后的效果,Stateful Hot Reload 改变了开发者们编写应用的方式。据 Google 用户反馈,开发者们表示该特性使得开发效率提升了三倍。
4、Flutter 是开放的
Flutter 是一个开源项目,全球数百位开发者在为其贡献代码。Flutter 的插件生态系统平台也充满活力,有数千款插件已经发布,避免了重复造轮子。由于 Flutter 应用程序使用标准的 Android 和 iOS 的编译打包工具 (build tools),因此它的开放还体现在您可以使用原生开发资源。
目前在 Google 内部,Flutter 已经被广泛用于多个产品,比如 Google Ads 已经将其产品的 iOS 版本和 Android 版本转向使用 Flutter。而且据 Google 官方透露,在正式版本之前全世界已经有多个公司开始使用 Flutter 来开发应用,包括 Abbey Road Studios、阿里巴巴、Capital One、Groupon、Hamilton、京东、Philips Hue、Reflectly 以及腾讯等。
Flutter 1.0 新特性
此次发布的Flutter 1.0 版本中,Flutter 正式开始使用 Dart 平台新的 2.1 版本,并修复了 Bug 和提高了稳定性。根据 Google 介绍,1.0 版本中将有两个新功能随正式版的预览模式提供给广大开发者,包括引入 Flutter 到现有工程(Add to App)和平台级视图(Platform Views)。
1、引入 Flutter 到现有工程 (Add to App)
起初在构思 Flutter 的时候,Google 主要关注于从零开始构建应用的场景。但事实上受制于很多因素,并不是所有开发者都能从零构建。显然,他们更需要能够在现有的应用中用 Flutter 添加新的功能,或者分步骤、分阶段将现有的应用程序迁移到 Flutter。
现在,Flutter 的架构则非常适合于这样的场景,每个 Flutter 应用都包含了一个用于托管 Flutter 的 Android 或 iOS 容器。此外,Google 还在不断改善渐进式接入 Flutter 的体验,包括更新模板、优化工具、完善指南等等,还能在不使用调试器启动应用的情况下介入和监测现有 Flutter 进程。
2、平台级视图(Platform Views)
此外,为了满足开发者将 Android 或 iPhone 平台的控件嵌入到 Flutter 应用当中的需求,Flutter 中还引入了 AndroidView 和 UiKitView 这两个平台级视图的 widget 到 Flutter,可以将它们分别嵌入到指定的平台中。
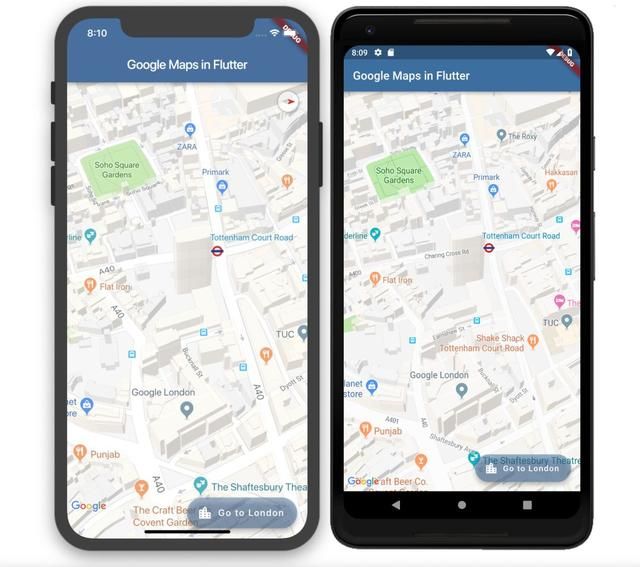
Google表示其已经在 Android 平台上预览这一功能数月了,现在是时候将这一特性推广到 iOS 平台了。此外,像 Google Maps 和 WebView 这样的插件也已经可以享受到这一特性带来的种种便利了。
据了解,这些功能将于明年二月的季度更新中正式推出。
Flutter 项目应用端的拓展和实践
此外,Google 方面也透露,虽然 Flutter 的首要目标平台是 iOS 和 Android,但他们也在不断探索将 Flutter 拓展到手机端以外的更多平台上,Flutter Desktop Embedding 就是其中的一个。
Flutter Desktop Embedding 是一个使 Flutter 运行于 macOS、Linux 和 Windows 等桌面操作系统的项目。这是 Google 以探索的形式向用户展示 Flutter 是有可能运行在一些没有完整桌面环境的小型设备中的。
显然,有这一想法的不只是Google。在 Android 开发者 Norbert Kozsir 的博客中,就介绍了一个由他和 Simon Lightfoot 创立的 Flutter 桌面应用项目,其不仅可以开发真正的应用程序,也能用于快速移动开发。
以下是其博客内容全文:
Flutter 的核心是一个独立的可执行二进制文件,所以它不仅能改变移动开发的世界,也能改变桌面开发的世界。你只需编写一次代码,就可以在 Android、iOS、Windows、Mac 和 Linux 上以原生方式发布,还能通过 AngularDart 与 Web 共享业务逻辑——这一点意义重大。
我们先来看看它的基本思想。
原生桌面客户端,加速移动开发
但在讨论实际的原生桌面应用之前,我们先来看看Flutter桌面版能为移动开发者带来什么。
启动时间
在讨论任何生产力话题之前,有两件不可忽略的事情:一是 Android 模拟器的启动时间,二是 Gradle 的运行时间。
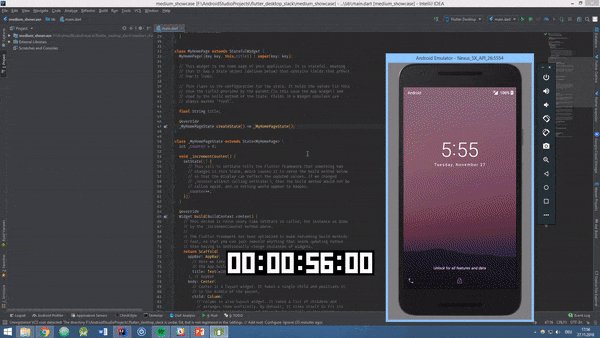
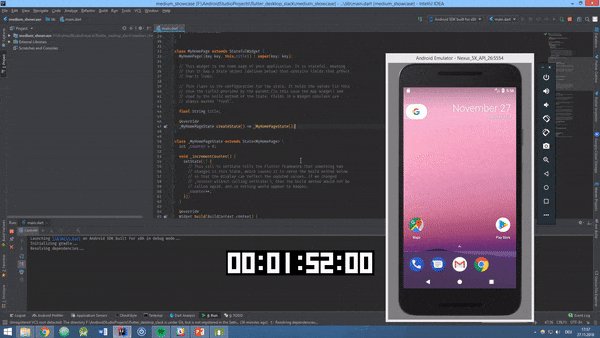
下面的 Gif 中我录制了我自己启动模拟器和运行默认的 Flutter 应用花费的时间,总共花了我 2 分 40 秒(想像一下这段时间能做多少事情)。
Android启动时间和运行Gradle的时间(10倍速)
如果我告诉你,这一切只需不到10秒,你会怎么想?原生方式运行应用,可以跳过在系统上运行Android和运行Gradle的所有额外开销。
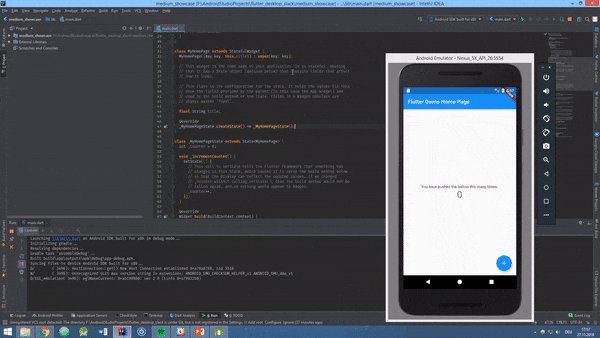
再看看这个:
Flutter模拟器启动,原速
注意你都不需要离开IntelliJ,我们把所有运行Flutter所需的工具都做成了原生应用,能在所有支持Flutter的IDE中使用。
运行时可改变大小
不论是什么应用,你都想测试它在不同屏幕大小下的表现。该怎么做呢?
一种方式是跟朋友借一大堆不同尺寸的手机,或者建一大堆各种尺寸的模拟器,以确保应用布局在任何设备上都正常显示。但这看起来太麻烦了。
还有更好的办法吗?有!
这张图应该能说明一切问题
访问电脑上的资源
在开发和测试应用时,如果应用需要访问手机上的资源,那就需要先把所有测试用的文件都传送到模拟器上或设备上,这一步非常麻烦。如果能直接用操作系统的原生文件选择对话框来选择文件该有多好。
没错,这个也能做到!
桌面版支持文件选择对话框
这个功能最大的好处在于桌面版的实现使用了与移动版的实现相同的通道,因此不需要改变任何代码。
热重载和调试
这个功能看上去像是锦上添花,但对于每个高效的工程师来说,热重载和调试功能都是必不可少的。所以桌面版中也支持了这一功能!
原生应用中的热重载和调试功能
内存
最后很重要的一项就是内存,对于在笔记本电脑上或开发机器配置不高的人来说这一点很重要。
Android模拟器会吃掉大约1GB内存,想像一下如果运行两个模拟器(比如测试聊天应用等),再加上IntelliJ和非常吃内存的Chrome,可以想像电脑会有多慢。
Android模拟器占用了1GB内存
由于Flutter的嵌入器是原生的,因此不需要Android。这样一来它就非常小了。
原生应用只需要100MB内存
原生桌面应用
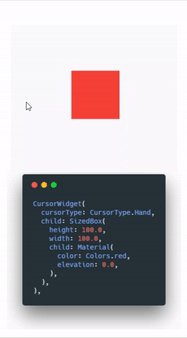
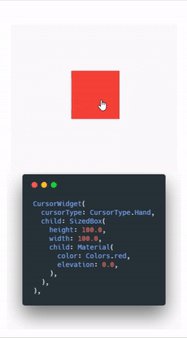
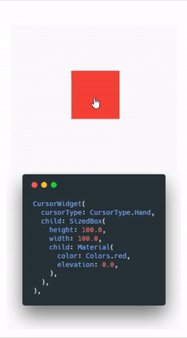
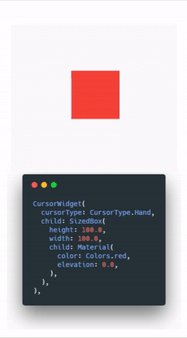
只是在桌面上运行Flutter应用还不能算是完整的、能用于产品的桌面应用。如果只是这样,那感觉像是在桌面上运行移动应用。那么还差什么?鼠标悬停,光标改变,滚轮交互等等,所以项目中也加入了对这些功能的支持。
项目成功地实现了这些功能,而没有改动任何平台代码。所以,它是完全独立的包,可以包含在任何普通的 Flutter 应用中。但是,跟桌面嵌入器一起使用,就会出现奇迹。
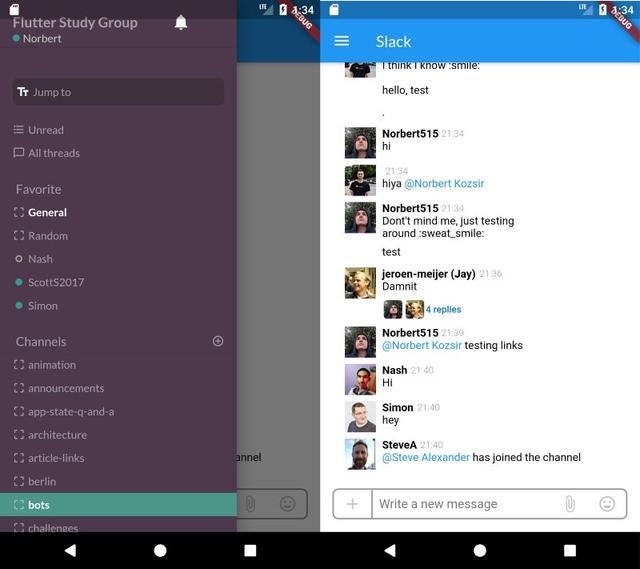
用Flutter实现的通用聊天应用,桌面版
这跟在Android模拟器上运行的代码是完全一样的:
同时开发Android和桌面应用
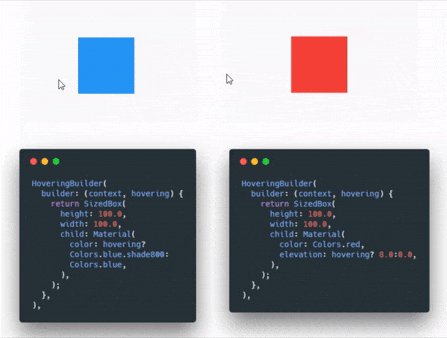
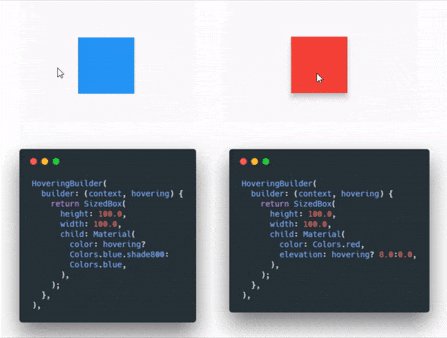
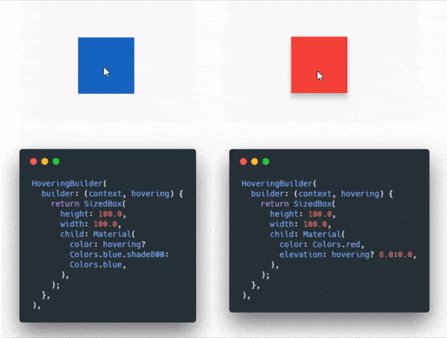
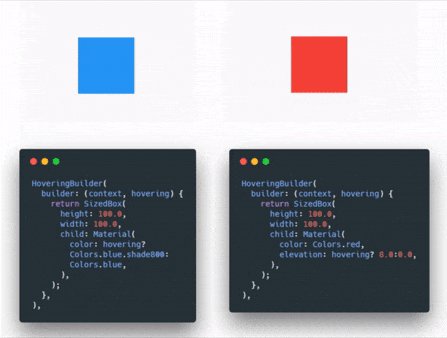
注意它在模拟器上表现得与普通应用一样,但在桌面上就会改变光标,并添加鼠标悬停效果。
桌面小窗体的展示
悬停:
光标:
目前这个项目依然在 alpha 阶段,相关代码很快就发布了(感兴趣的可以在 Twitter 上关注 Simon Lightfoot 以获得最新的消息)。总而言之,这个项目的目标是在不远的未来发布一种易于安装、易于设置、易于使用的东西。
最后小编免费分享flutter电子书一套:领取加群:4112676,验证:flutter电子书
全套flutter电子书领取加群:4112676,验证:flutter电子书