- java安全策略 禁止反射_初探java安全之反射
小宏i
java安全策略禁止反射
什么是反射反射机制在java中可以说是非常强大的,很多优秀的开源框架都是通过反射完成的。在java的运行状态中,对于任意一个类,都能够知道这个类的所有属性和方法,都能够调用它的任意一个方法和属性,这种动态获取的信息以及动态调用对象的方法的功能称为java语言的反射机制。下面介绍下基于反射技术的函数方法。与反射相关的,其实主要就是几个关键的函数方法。可以先从这一段简单的代码看起publicvoide
- WEB前端缓存解决方案
qermeng
WEB前端SPA缓存WEB前端缓存解决
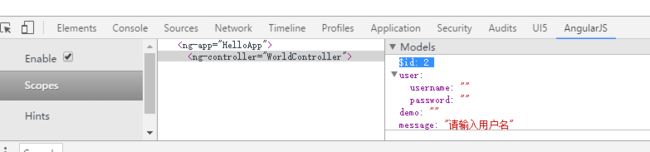
WEB前端缓存解决方案问题描述页面缓存js/css缓存问题描述使用angularjs(1.5.0)+gulp(3.9.0)做SPA开发时,修改js后,使用gulp-rev(6.0.1)对文件名进行了修改,但是刷新界面后修改的文件并没有加载,必须使用CRLT+F5深度刷新才可以。页面缓存页面缓存解决方案:js/css缓存通过gulp-rev在文件名增加哈希值来解决缓存问题gulp-rev:Stati
- Pytorch 之torch.nn初探 torch.nn.Module与线性--Linear layers
十有久诚
人工智能机器学习pytorch
初探torch.nn.Module神经网络可以使用torch.nn包构建。它提供了几乎所有与神经网络相关的功能,例如:线性图层nn.Linear,nn.Bilinear卷积层nn.Conv1d,nn.Conv2d,nn.Conv3d,nn.ConvTranspose2d非线性nn.Sigmoid,nn.Tanh,nn.ReLU,nn.LeakyReLU池化层nn.MaxPool1d,nn.Aver
- 【Spring Boot】主从数据库 - 初探
ladymorgana
日常工作总结springboot数据库后端主从数据库
文章目录一、何时需要开启从数据库主要开启场景配置建议其他考虑因素最佳实践二、SpringBoot中使用Druid开启从库的表同步问题主从同步机制可能出现的问题解决方案1.初始设置主从同步2.确保表结构一致3.SpringBoot中的容错配置最佳实践一、何时需要开启从数据库开启从数据库(读写分离)通常基于以下几个方面的考虑:主要开启场景高读取负载场景当您的应用读取操作(QPS)远高于写入操作时(如8
- 如何学习前端炙手可热的Vue?Vue学习路线图详解!
真·skysys
大前端和跨平台技术vue
总结vue文档从0.11、0.12、1.0、2.x到3.0beta本文章长期更新,持续维护限于博主水平,如有错漏还望各位不吝赐教文章内容可能有争议,欢迎大家理性交流与探讨What’svue:Vue.js是什么?定位设计目标(初心):通过尽可能简单的API提供响应数据绑定和可组合视图组件灵感来源(创意):AngularJS,KnockoutJS,Ractive.js和Rivets.js。在简单性和功
- Vue3.3 + TypeScript ,自主打造媲美 ElementPlus 的组件库之学习笔记
怪我冷i
大前端typescript学习笔记
Vue3.3+TS4,自主打造媲美ElementPlus的组件库第1章课程介绍1-1课程导学1-2代码库使用注意事项1-3项目演示地址:http://element.vikingship.xyz/第2章Typescript基础知识2-1什么是Typescript为什么要学习它2-2安装Typescript2-3原始数据类型和Any类型2-4数组和元组2-5Interface-接口初探2-6函数2-
- 9.5 6B参数吊打百亿?清华开源VisualGLM-6B多模态模型实战全解
少林码僧
掌握先机!从0起步实战AI大模型微调打造核心竞争力开源机器学习人工智能语言模型langchain
6B参数吊打百亿?清华开源VisualGLM-6B多模态模型实战全解初探多模态VisualGLM-6B1.多模态时代的挑战与突破在通用大模型向多模态演进的过程中,如何实现跨模态的语义对齐是核心挑战。VisualGLM-6B作为GLM家族首个开源多模态模型,通过创新的跨模态连接架构,在参数量仅6B级别下实现了媲美百亿级模型的图文理解能力。
- AngularJS知识快速入门(上)
1加1等于
javascript实战angular.js前端javascript
本文通过一些具体的例子介绍了关于AngularJS的基本使用,包括指令、表达式、过滤器、模块化、MVC以及内置服务模块等等。本文目录AngularJS简介一、表达式二、MVC三、$scope作用域四、模块化五、过滤器六、服务七、指令AngularJS简介AngularJS是由Google开发的一个用于构建动态Web应用的前端JavaScript框架,它遵循MVC(Model-View-Contro
- Google 相机增强(GCam)框架原理初探:图像质量与计算摄影的系统性突破
观熵
影像技术全景图谱:架构调优与实战数码相机影像Camera
Google相机增强(GCam)框架原理初探:图像质量与计算摄影的系统性突破关键词:GCam、GoogleCamera、HDR+、SuperResZoom、Camera2API、多帧合成、算法流程、图像增强、夜视模式、Pixel相机移植摘要:GCam(GoogleCamera)作为Pixel系列设备图像质量表现的核心支撑,其背后的增强框架融合了Google长期积累的计算摄影技术,从HDR+到Sup
- C++从入门到精通专栏简介
xiaoheshang_123
C++从入门到精通专栏开发语言c++
目录C++从入门到精通专栏简介专栏概述专栏特色适用人群学习目标专栏结构第1章:C++语言基础第2章:面向过程编程第3章:面向对象编程(OOP)入门第4章:标准模板库(STL)初探第5章:高级特性第6章:现代C++第7章:实践项目第8章:性能优化与调试第9章:职业发展专栏优势期待与收获C++从入门到精通专栏简介专栏概述本专栏旨在为C++编程语言的学习者提供一个全面而系统的指南,帮助他们从零基础逐步成
- 庙算兵棋推演AI开发初探(7-神经网络训练与评估概述)
超自然祈祷
智能决策人工智能神经网络深度学习
前面我们提取了特征做了数据集、设计并实现了处理数据集的神经网络,接下来我们需要训练神经网络了,就是把数据对接好灌进去,训练后查看预测的和实际的结果是否一致——也就是训练与评估。数据解析提取数据编码为数据集设计神经网络-->>神经网络训练与评估神经网络一个重要指标是收敛,就是用可以逼近任意函数的神经网络是否可以逼近你数据集中隐含的模式。再重复一遍【特征工程】与【神经网络】的区别:前者就像人发现了牛顿
- 庙算兵棋推演AI开发初探(支线-AI平台注意及tips)
超自然祈祷
智能决策人工智能
总是停留在stage阶段一的问题输出回放数据,在显示中发现一动不动,发现stage字段一直是1部署阶段……解决方法:代码层面需要有type=333的行为告诉引擎部署完毕。pip卸载重装兵棋引擎这个我每次关机后都得重新来一遍,很讨厌(经过试验,此举会重新复制一个.engine_config到python包的目录)删除某文件确定发出了部署命令还没效果,看看你的用户根目录(root或者用户名)下有没有.
- AIOps 简介与实践初探 - 智能指标异常检测
weixin_42587823
aiopsaiops
AIOps简介与实践初探-智能指标异常检测问题的根源:静态阈值的“告警疲劳”作为SRE,我们每天都在与告警作斗争。而绝大多数告警都来源于静态阈值的设定,例如:CPU使用率>80%磁盘空间500ms这种方式简单直接,但在复杂系统中,它的弊端也日益凸显:告警疲劳(AlertFatigue):为了“宁可错杀,不可放过”,阈值往往设得偏低。结果,在业务高峰期,系统正常地繁忙,告警却响个不停。久而久之,大家
- Docker 从入门到精通:运维工程师的容器化生存指南
大模型大数据攻城狮
运维docker容器k8s运维面试dockerfile虚拟化
目录第1章:Docker是什么?为什么它能改变运维的游戏规则?第2章:Docker安装与环境准备第3章:Docker常用命令入门第4章:Dockerfile的初探第5章:Docker网络的那些事儿第6章:数据持久化:让容器数据不“失忆”第7章:DockerCompose:多容器的“交响乐指挥家”第8章:进阶命令与运维技巧第9章:Docker与CI/CD:让部署快如闪电第10章:容器监控:让你的Do
- 初学翁凯老师的c语言后对其中一些问题的看法
Obltv
#初学c语言c语言
文章目录初学翁凯老师的c语言后对其中一些问题的看法一、一个课后的简单逻辑语法问题二、解答和一些思考1.**++i++--**2.**i++++**3.**a=b+=c++-d+--e/-f**问题初探原代码逻辑举例初次写博客的看法及感受初学翁凯老师的c语言后对其中一些问题的看法学习c语言已有数天,其中一些问题今日来看仍有研究价值,故记录探讨之一、一个课后的简单逻辑语法问题++i+±-i++++a=
- python cffi的使用初探
废话不多说,直接上代码(忽略我写的c代码严谨性,我刚学的c)//hello.h//Createdby86176on2022/12/14.//#ifndefUNTITLED1_SAMPLE_H#defineUNTITLED1_SAMPLE_Htypedefstruct{intx,y;}Point;typedefstruct{intdata1;float*data2;double*data3;intd
- 初探 Nacos 原理
干净的坏蛋
java
Nacos服务注册与发现的底层原理剖析Nacos作为阿里巴巴开源的服务发现、配置和管理平台,其服务注册与发现功能是微服务架构中的核心组件。理解其底层原理对于构建稳定、高可用的微服务体系至关重要。其核心设计围绕着心跳机制、数据一致性协议、事件推送以及客户端与服务端的协同工作展开。一、核心架构与角色Nacos服务注册与发现主要涉及以下三个角色:NacosServer:注册中心的核心,负责接收服务实例的
- RPGMZ 游戏引擎如何与lua进行互相调用 初探
RPGMZ
游戏引擎lua开发语言RPGMZjavascript
functionReadTxt(file_name){letdata=file_name;if(StorageManager.isLocalMode()){data=StorageManager.fsReadFile(file_name);}else{constxhr=newXMLHttpRequest();xhr.open('GET',file_name,false);xhr.onreadyst
- 代码随想录day10 栈和队列初探
nahiyil
算法数据结构
232.用栈实现队列题目使用栈实现队列的下列操作:push(x)--将一个元素放入队列的尾部。pop()--从队列首部移除元素。peek()--返回队列首部的元素。empty()--返回队列是否为空。思考经过昨天KMP的洗礼后,今天看stack实在太开心了,主要自己还做过这题,难题其实就在于pop那个环节,要做到先进先出需要两个栈来完成:stIn将首元素依次放入到stOut底部,stOut将原先为
- 【图像处理入门】11. 深度学习初探:从CNN到GAN的视觉智能之旅
小米玄戒Andrew
图像处理:从入门到专家深度学习图像处理cnn计算机视觉CVGAN
摘要深度学习为图像处理注入了革命性动力。本文将系统讲解卷积神经网络(CNN)的核心原理,通过PyTorch实现图像分类实战;深入解析迁移学习的高效应用策略,利用预训练模型提升自定义任务性能;最后揭开生成对抗网络(GAN)的神秘面纱,展示图像生成与增强的前沿技术。结合代码案例与可视化分析,帮助读者跨越传统算法与深度学习的技术鸿沟。一、卷积神经网络(CNN)基础与实战1.CNN的核心组件与工作原理1.
- 【Python 进阶系列】第4篇:初探 Python Pandas 数据分析的世界
塞大花
Python学习笔记pythonpandas数据分析Python入门数据挖掘Python教程Python数据分析
在Python的世界里,数据分析是一个最常用的场景,而pandas是数据分析的“王牌选手”。它就像Python语言里的Excel的,让开发者可以在Python代码中轻松处理表格数据:增删改查、筛选排序、聚合统计,一应俱全。如果你想用Python进行结构化数据分析,那么Pandas就是你必须掌握的利器。今天这篇文章,就带你走入pandas的大门。初步学习pandas的基本功能,后面我会单独开个【Py
- 开发者的新利器体验记
爱编程的Loren
活动文章活动文章
一、体验前因 随着开发项目日渐复杂,代码开发中经常面临多种问题:开发协作流程繁琐、代码生成与补全准确性低、代码审核效率不高,以及知识协同的困难等。这些问题不仅影响了研发效率,也直接关系到项目的质量。近日,我有幸体验了驭码CodeRider2.0产品,以下是我对这一产品的体验感受。 二、产品初探 在开始体验之前,我首先被CodeRider2.0的界面所吸引。它的界面简洁明了,各类功能分区清
- Pandas:让数据起舞的Python魔法手册
xiaoqian9997
pandaspython开发语言其他
文章目录初识Pandas:数据界的瑞士军刀两大基石:Series与DataFrame数据加载:万能格式转换器数据清洗:丑小鸭变天鹅之术1️⃣缺失值处理2️⃣重复值清理3️⃣异常值处理数据操作:切片与切块的魔法数据筛选数据变形⏱️时间序列处理(Pandas大招!)实战案例:电商销售分析全流程步骤1️⃣:数据加载与初探步骤2️⃣:数据清洗与特征工程步骤3️⃣:多维分析(揭示商业洞察)避坑指南:新手常见
- iOS网络库Alamofire内部实现初探
NSNirvana
网络ios网络alamofire库
一、MakingaRequestAlamofire.request(.GET,URLString:"http://httpbin.org/get")该方法调用了Alamofire.swift中的publicfuncrequest(method:Method,URLString:URLStringConvertible,parameters:[String:AnyObject]?=nil,encod
- (1-3)强化学习的理论基础:OpenAI Gym环境初探
码农三叔
强化学习从入门到实践python人工智能强化学习OpenAIGymGym
1.4OpenAIGym环境初探在强化学习的实际应用中,OpenAIGym是一个非常流行的开源工具,它提供了一系列标准化的环境,用于测试和开发强化学习算法。本节将通过两个经典环境——CartPole和VacuumWorld——来展示如何使用OpenAIGym进行强化学习的实战演练。1.4.1OpenAIGym简介OpenAIGym是一个开源的强化学习工具包,由OpenAI团队开发和维护。OpenA
- 写出优秀的 Git 提交信息:一份详尽指南(Angular 风格)
迎风斯黄
DevOps工程师gitangular.js前端
在现代软件开发中,良好的Git提交信息不仅有助于项目协作、问题追踪和历史回溯,更是保障项目可维护性的重要一环。本文将基于AngularJS团队广泛使用的Git提交信息规范,手把手教你如何写出专业、统一、可读性强的commitmessage。✨为什么要遵守Git提交规范?遵守统一的提交规范可以带来以下好处:✅自动生成清晰的CHANGELOG.md✅在使用gitbisect调试时可跳过不相关提交✅浏览
- Pytorch 之torch.nn进阶第1关:正则化
ad_m1n
educoder人工智能答案深度学习pytorch神经网络
有偿提供CS的人工智能/网络空间安全方向的大学生课程设计、算法设计、项目设计的思路及实现指导;竞赛PPT、项目申报书等撰写润色等。经过“Pytorch之torch.nn初探“实训的学习,想必同学们对torch.nn有了一个初步的认识。接下来,本实训将介绍更多内容帮助同学们运用神经网络的特性。任务描述本关任务:本关提供了一个Variable类型的变量input,要求利用BatchNorm1d创建一个
- Qt 项目文件(.pro)概述
das白
#Qtqtpro项目qmake
Qt项目pro文件引言一、pro文件初探二、部分参数详解引言Qt工程项目由项目文件(.pro)进行管理。qmake使用文件中的信息生成Makefile,其中包含构建每个项目所需的所有命令。pro文件通常包含源文件和头文件的列表、常规配置信息以及任何特定于应用程序的详细信息,例如要链接的额外库的列表,或要使用的额外包含路径的列表。帮助文档和参考链接:在qtcreator中打开pro或者pri文档,然
- Ubuntu 24.04 LTS 长期支持版发布:对服务器用户意味着什么?新特性、升级建议与性能影响初探
Clownseven
服务器ubuntulinux
更多云服务器知识,尽在hostol.com在服务器运维的广阔世界里,每一次主流操作系统长期支持(LTS)版本的发布,都无异于一次重要的“时代交替”。它不仅带来了一系列令人瞩目的技术革新,更重要的是,它为企业和个人开发者未来数年的技术选型、安全策略和发展路径,设定了全新的基调。就在最近,万众期待的Ubuntu24.04LTS,代号“NobleNumbat”(高贵的袋食蚁兽),终于正式发布。那么,这次
- 苹果iOS系统更新历史目录(完整版)
蓝鲸忘了海
ioscocoamacos
苹果iOS系统更新历史目录苹果iOS系统更新历史引言第一部分:iPhoneOS的诞生与初步探索iPhoneOS1.x——开启智能时代的第一步主要特性系统局限与不足iPhoneOS2.x——应用生态系统的萌芽主要特性用户反馈与市场反响iOS3.x——功能深化与多任务处理的初探主要更新内容表格展示主要功能技术解析第二部分:iOS系统的革新与重构iOS4.x——多任务与界面革新的交响曲主要功能亮点分步流
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一