一、WKWebView简介
在WWDC2014中,苹果推出了最新的iOS8系统,其中也伴随着很多控件的更新与升级。其中全新的WebKit库让人很是兴奋。本文也将讲解到WebKit中更新的WKWebView控件的新特性与使用方法,它很好的解决了UIWebView存在的内存、加载速度等诸多问题。
首先我们来看一下WKWebView的新特性
1.在性能、稳定性、功能方面有很大提升(最直观的提升就是加载网页是占用的内存很少,测试加载不同网页其内存性能提升3倍到4倍,而且没有缓存);
2.允许JavaScript的Nitro库加载并使用(UIWebView中限制);
3.支持了更多的HTML5特性;
4.高达60fps的滚动刷新率以及内置手势;
5.将UIWebViewDelegate与UIWebView重构成了14类与3个协议(查看苹果官方文档);
二、WebView和WKWebView比较
UIWebView是苹果继承于UIView封装的一个加载web内容的类,它可以加载任何远端的web数据展示在你的页面上,你可以像浏览器一样前进后退刷新等操作。
1.webView常用初始化方式:
- (void)loadRequest:(NSURLRequest*)request;
最常用的一种方式,也是最简单的一种方式。通过一个网页URL来进行加载,这个URL可以是远程的也可以是本地的。
- (void)loadHTMLString:(NSString*)string baseURL:(NSURL*)baseURL;
这个方法需要将html文件读取为字符串,其中baseURL是我们自己设置的一个路径,用于寻找html文件中引用的图片等素材。
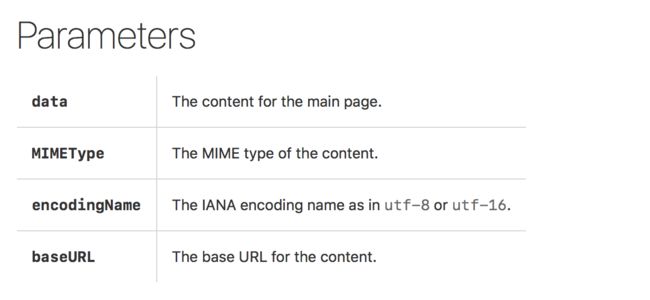
- (void)loadData:(NSData*)data MIMEType:(NSString*)MIMEType textEncodingName:(NSString*)textEncodingName baseURL:(NSURL*)baseURL;
这种加载方式用的比较少,但是比较灵活,其中参数含义如下:
data是文件数据,MIMEType是文件类型,textEncodingName是编码类型,一般是utf-8或者utf-16,baseURL是素材资源路径。
2.一些常用的属性和方法
@property(nonatomic,assign)id delegate; //设置webView的代理
@property(nonatomic,readonly,retain)UIScrollView*scrollView; //内置的scrollView
@property(nonatomic,readonly,retain)NSURLRequest*request; //URL请求
- (void)reload; //重新加载数据
- (void)stopLoading; //停止加载数据
- (void)goBack; //返回上一级
- (void)goForward; //跳转下一级
@property(nonatomic,readonly,getter=canGoBack)BOOL canGoBack; //获取能否返回上一级
@property(nonatomic,readonly,getter=canGoForward)BOOL canGoForward; //获取能否跳转下一级
@property(nonatomic,readonly,getter=isLoading)BOOL loading; //获取是否正在加载数据
- (NSString*)stringByEvaluatingJavaScriptFromString:(NSString*)script; //通过javaScript操作web数据
@property(nonatomic)BOOL scalesPageToFit; //设置是否缩放到适合屏幕大小
@property(nonatomic)BOOL allowsInlineMediaPlaybackNS_AVAILABLE_IOS(4_0);
设置是否使用内联播放器播放视频
@property(nonatomic)BOOL mediaPlaybackRequiresUserActionNS_AVAILABLE_IOS(4_0);
设置视频是否自动播放
@property(nonatomic)BOOL mediaPlaybackAllowsAirPlayNS_AVAILABLE_IOS(5_0);
设置音频播放是否支持ari play功能
@property(nonatomic)BOOL suppressesIncrementalRenderingNS_AVAILABLE_IOS(6_0);
设置是否将数据加载如内存后渲染界面
@property(nonatomic)BOOL keyboardDisplayRequiresUserActionNS_AVAILABLE_IOS(6_0);
设置用户交互模式
3.webView协议中的方法
- (BOOL)webView:(UIWebView*)webView shouldStartLoadWithRequest:(NSURLRequest*)request navigationType:(UIWebViewNavigationType)navigationType;
准备加载内容时调用的方法,通过返回值来进行是否加载的设置
- (void)webViewDidStartLoad:(UIWebView*)webView;
开始加载时调用的方法
- (void)webViewDidFinishLoad:(UIWebView*)webView;
结束加载时调用的方法
- (void)webView:(UIWebView*)webView didFailLoadWithError:(NSError*)error;
加载失败时调用的方法
4.和JS的一些交互
主要有两方面:js执行OC代码、oc调取写好的js代码
js执行OC代码:js是不能执行oc代码的,但是可以变相的执行,js可以将要执行的操作封装到网络请求里面,然后oc拦截这个请求,获取url里面的字符串解析即可,这里用到代理协议的一个方法:
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType;
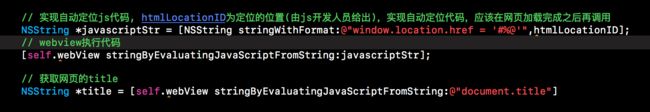
oc调取写好的js代码:这里用到UIwebview的一个方法。示例代码一个是网页定位,一个是获取网页title:
(二)、WKWebView
1.初始化
a.首先要引入WebKit库
b.初始化方法分为以下两种
- (instancetype)initWithFrame:(CGRect)frame; // 默认初始化
- (instancetype)initWithFrame:(CGRect)frame configuration:(WKWebViewConfiguration*)configurationNS_DESIGNATED_INITIALIZER; // 根据对webview的相关配置,进行初始化
2.WKWebView属性
WKBackForwardList:之前访问过的web页面的列表,可以通过后退和前进动作来访问到。
WKBackForwardListItem: webview中后退列表里的某一个网页。
WKFrameInfo:包含一个网页的布局信息。
WKNavigation:包含一个网页的加载进度信息。
WKNavigationAction:包含可能让网页导航变化的信息,用于判断是否做出导航变化。
WKNavigationResponse:包含可能让网页导航变化的返回内容信息,用于判断是否做出导航变化。
WKPreferences:概括一个webview的偏好设置。
WKProcessPool:表示一个web内容加载池。
WKUserContentController:提供使用JavaScript post信息和注射script的方法。
WKScriptMessage:包含网页发出的信息。
WKUserScript:表示可以被网页接受的用户脚本。
WKWebViewConfiguration:初始化webview的设置。
WKWindowFeatures:指定加载新网页时的窗口属性。
WKNavigationDelegate:提供了追踪主窗口网页加载过程和判断主窗口和子窗口是否进行页面加载新页面的相关方法。
WKScriptMessageHandler:提供从网页中收消息的回调方法。
WKUIDelegate:提供用原生控件显示网页的方法回调。
3.WKWebView的代理方法
WKNavigationDelegate
该代理提供的方法,可以用来追踪加载过程(页面开始加载、加载完成、加载失败)、决定是否执行跳转
// 页面开始加载时调用
- (void)webView:(WKWebView*)webViewdidStartProvisionalNavigation:(WKNavigation*)navigation;
// 当内容开始返回时调用
- (void)webView:(WKWebView*)webViewdidCommitNavigation:(WKNavigation*)navigation;
// 页面加载完成之后调用
- (void)webView:(WKWebView*)webViewdidFinishNavigation:(WKNavigation*)navigation;
// 页面加载失败时调用
- (void)webView:(WKWebView*)webViewdidFailProvisionalNavigation:(WKNavigation*)navigation;
// 接收到服务器跳转请求之后调用
- (void)webView:(WKWebView*)webViewdidReceiveServerRedirectForProvisionalNavigation:(WKNavigation*)navigation;
// 在收到响应后,决定是否跳转
- (void)webView:(WKWebView*)webViewdecidePolicyForNavigationResponse:(WKNavigationResponse*)navigationResponsedecisionHandler:(void(^)(WKNavigationResponsePolicy))decisionHandler;
// 在发送请求之前,决定是否跳转
- (void)webView:(WKWebView*)webViewdecidePolicyForNavigationAction:(WKNavigationAction*)navigationActiondecisionHandler:(void(^)(WKNavigationActionPolicy))decisionHandler;
WKUIDelegate
- (WKWebView*)webView:(WKWebView*)webView createWebViewWithConfiguration:(WKWebViewConfiguration*)configuration forNavigationAction:(WKNavigationAction*)navigationAction windowFeatures:(WKWindowFeatures*)windowFeatures;
//此代理方法用于创建一个新的WebView
WKScriptMessageHandler
这个协议中包含一个必须实现的方法,这个方法是提高App与web端交互的关键,它可以直接将接收到的JS脚本转化为OC或Swift对象。
- (void)userContentController:(WKUserContentController*)userContentControllerdidReceiveScriptMessage:(WKScriptMessage*)message;
总结:
苹果向我们提供WKWebView,拥有UIWebView的所有功能,目的就是为了替代之前UIWebView,相比与UIWebView,WKWebView不仅在加载web网页时性能有巨大提升,而且也提供了更多的方法与JS进行交互。但是WKWebView要在ios8.0之后才能使用,因此,如果我们使用Swift来开发应用,兼容版本从8.0开始时,可以直接使用WKWebView。