先去极光后台创建应用
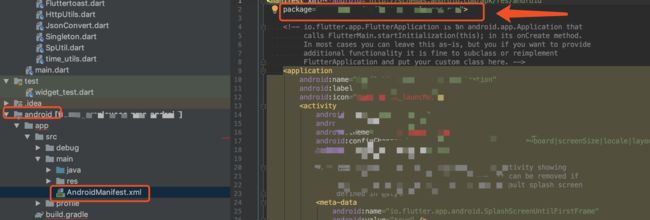
然后在这里填写自己的flutter包名
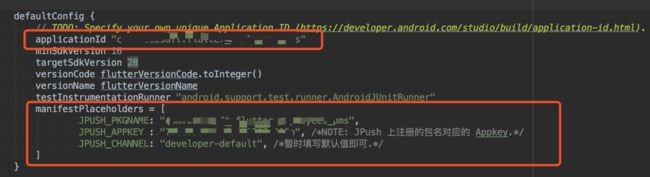
JPUSH_PKGNAME填写自己的包名
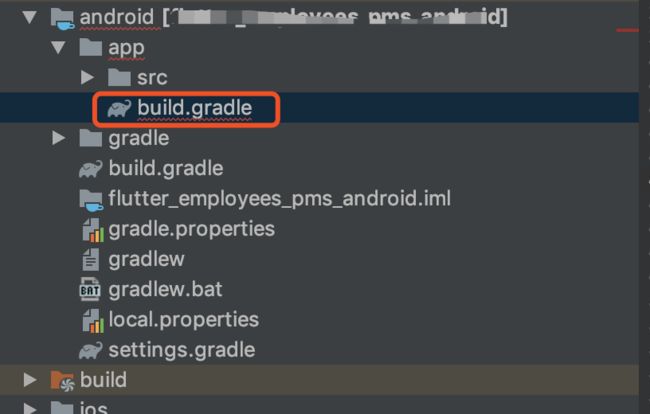
具体包名在这里可以找到
或者这里
JPUSH_APPKEY填写创建应用的秘钥
JPUSH_CHANNEL默认所写内容
manifestPlaceholders = [
JPUSH_PKGNAME: "包名",
JPUSH_APPKEY : "秘钥", /*NOTE: JPush 上注册的包名对应的 Appkey.*/
JPUSH_CHANNEL: "developer-default", /*暂时填写默认值即可.*/
]
当然别忘了在pubspec.yaml里获取极光插件库
jpush_flutter: 0.1.0 #极光推送
在main.dart里引用库
///推送
import 'package:jpush_flutter/jpush_flutter.dart';
然后在MyApp里声明变量
String debugLable = 'Unknown'; /*错误信息*/
final JPush jpush = new JPush(); /* 初始化极光插件*/
在initState里初始化JPush,注意 jpush.setup这里4个参数必填,官方文档没提,但这里少一个就会导致ios闪退
/// 配置jpush(不要省略)
///debug就填debug:true,我这是生产环境所以production:true
jpush.setup(appKey: '自己的秘钥' ,channel: 'developer-default',production: true,debug: false);
/// 监听jpush
jpush.applyPushAuthority(
new NotificationSettingsIOS(sound: true, alert: true, badge: true));
jpush.addEventHandler(
onReceiveNotification: (Map message) async {
print(message);
},
onOpenNotification: (Map message) async {
/// 点击通知栏消息,在此时通常可以做一些页面跳转等
},
);
测试是否可以推送
在一个页面引入极光库
///推送
import 'package:flutter/services.dart';
import 'package:jpush_flutter/jpush_flutter.dart';
老样子配置变量
String debugLable = 'Unknown'; /*错误信息*/
final JPush jpush = new JPush(); /* 初始化极光插件*/
随便找一个触发按钮函数测试
/*三秒后出发本地推送*/
var fireDate = DateTime.fromMillisecondsSinceEpoch(DateTime.now().millisecondsSinceEpoch + 1000);
var localNotification = LocalNotification(
id: 234,
title: '我是推送测试标题wwwwwwwww',
buildId: 1,
content: '看到了说明已经成功了hahahaha',
fireTime: fireDate,
subtitle: '一个测试qqqqqqqq',
);
jpush.sendLocalNotification(localNotification).then((res) {
print('sddd');
setState(() {
debugLable = res;
});
});
配置极光的tag和别名还有ios端的证书配置稍后更新
ios苹果端并不需要改动代码,只需要配置证书开启服务就行
先打开runner文件(ios代码)
在xcode打开后按如下步骤来开启push功能
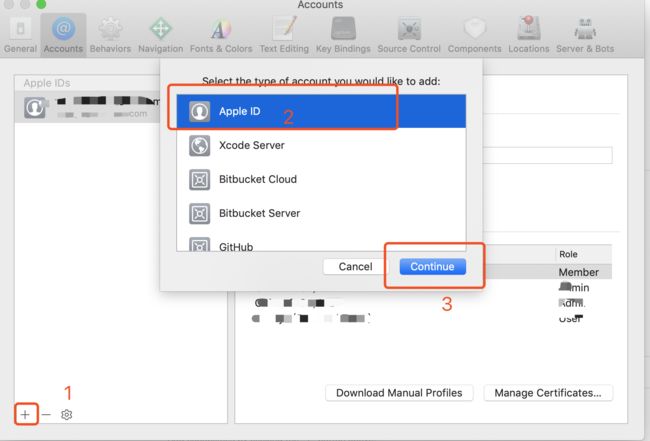
在此前别忘了配置你的appleID
一般来说这里appid都是公司给你的,而且我这边已经自动配置好了Identifiers
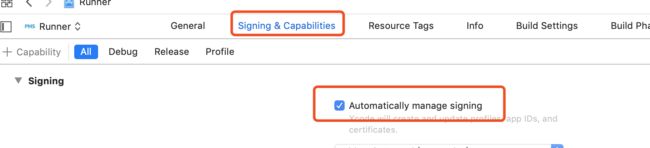
所以暂且略过如和配置Identifiers,我记得如果你开启了Automatically manage signing(自动管理证书)的功能,会自动在你的appleID开发者账户里创建和你项目Bundle Identifier一样的Identifiers,什么是Automatically manage signing呢
就是下面这个
所以选择好team后,按下面开启push功能
image.png
双击开启push功能,成功开启后是这样的
剩下的就是在你的开发者中心配置推送证书了
点击你的Identifiers,进去后往下滑,找到Push Notifications,打钩然后Configure
这一步需要上传你本机生成的证书文件
那我们先去生成证书,这个开发者中心这一步暂停
打开本机的
这里的用户电子邮件地址和CA电子邮件地址我填写的是公司appleid的邮箱
常用名称建议起一个记得住分得清的名字,例如我就是按照项目名+具体端(商户端或者客户端)+用途(Push),注意要存储到磁盘,然后点击继续下一步
保存到桌面即可,建议单独建立一个新文件夹来存放这个项目所需要的证书,以免以后乱
image.png
然后把这个证书上传到刚刚我们暂停的地方
选择我们刚刚生成的证书,然后continue
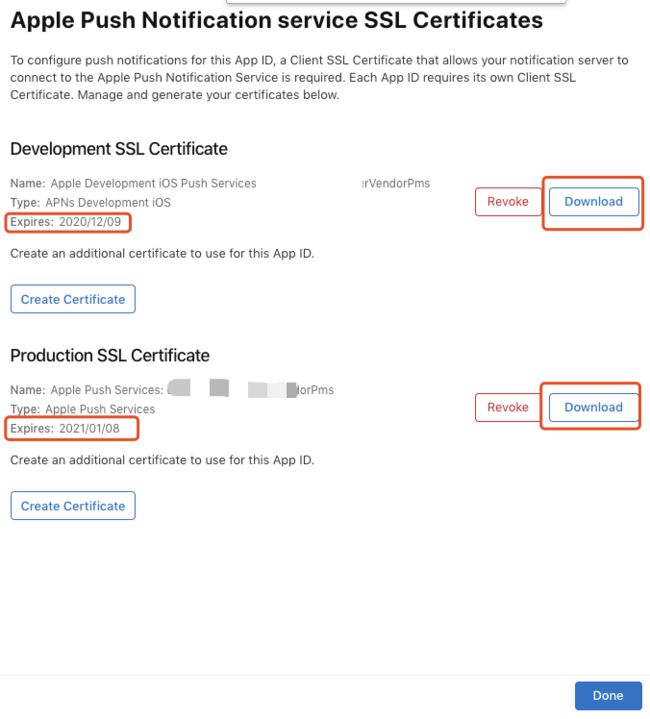
然后download就行,这个就是Development开发环境的证书
重复步骤弄好Production生成环境证书,最后得到两个这个文件.cer
一个是开发一个是生产
我们之前的也有变化
这里可以看到推送证书过期时间
如果证书找不到还可以来这里从新下载
但极光后台要的是p12后缀的证书
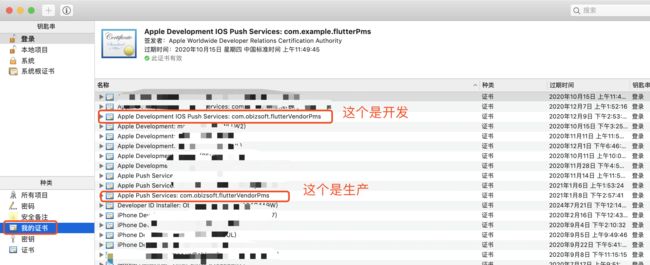
所以分别双击打开
然后在本机的钥匙串访问里找到,根据后面的Bundle Identifier
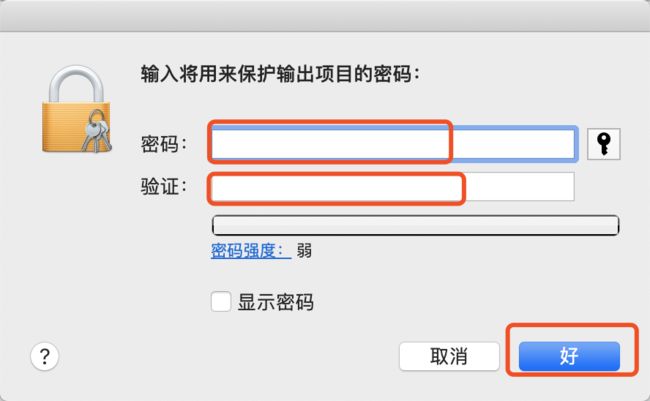
分别右击导出
这里的密码是自己自定义的证书密码,记住就行
如果还有一步输入密码则是你电脑的登录密码授权而已
最后一共4个文件
然后回到极光开发后台
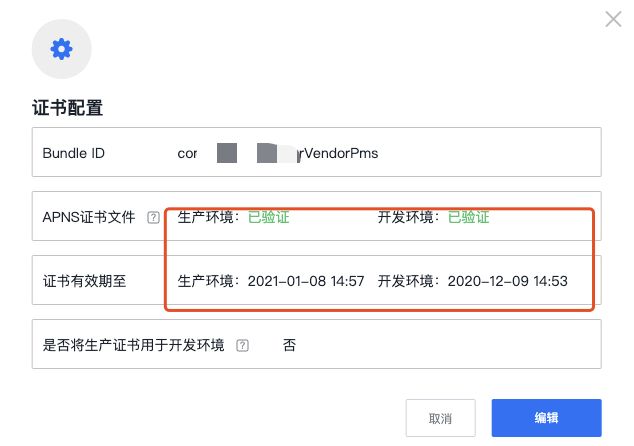
分别上传后缀为.p12的对应证书,密码则是刚刚你自己设置的证书密码
是否将生产证书用于开发环境,这个选项是假如你就一个生产证书的话,极光也可以用于开发环境下推送测试,我们全都有,所以不需要,直接保存
然后能看到这里的过期时间和苹果开发者中心那边的过期时间是一样的
最后在Android studio里从新打包生成就好