iOS又升级了!!!各种适配、兼容性的工作量一下子就过来了,中秋这个假期相信很多iOS开发者都在考虑的是尽快的完成新系统的兼容。朋友圈里的一份《兼容iOS 10资料整理笔记》博文很多人都在转发阅读,其中已经包含了主要的兼容点和解决方案。比较头疼的就是UILabel的改变,会带来一些体力劳动。其实总结下来苹果只是规范化了很多地方,如果平时使用没有很规范的话可能会比较麻烦了,由于笔者开发的是Hybrid App,所以说一下自己遇到的关于Hybrid的兼容性问题
1.UIWebViewDelegate回调方法中参数类型的改变
刚使用Xocde8编译项目时报了好的关于- (void)webView:(UIWebView *)webView didFailLoadWithError:(nullable NSError *)error;方法的error参数的类型错误,原来新的API中将error参数的nullable修饰去掉了,可是尴尬的是,如果单纯的去掉了Xcode7又编译不过了,所以只能先加一个系统版本的宏判断一下了。
2.keychain导致程序运行crash
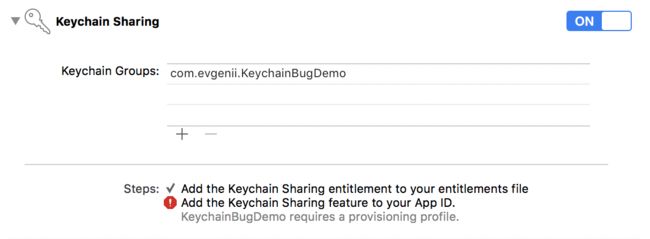
好不容易改完了上面的编译错误,刚运行程序然后就crash了,crash的地方就是在keychain的存储那里,感觉摸不着头脑啊,后来在Stackoverflow上面找到了解决方法原文链接解决方法就是添加“keychain entitlements” 如下图:
3.一直使用的JSBridge不能用了
开发Hybrid App的同学应该都知道,其实js和native通信关键的就是